0
0
0
share
#Info#chrome#Firefox#dev-tools
![]() 0 Reactions
0 Reactions
0 Komentar
10 Trik Firefox Dev Tools yang Kamu Belum Tahu
Takagi Fujimaru • 21 Mei 2018

Firefox sebagai rival utama Google Chrome juga memiliki Dev Tools yang bisa dipakai oleh web developer dalam bekerja. Meskipun kalah populer dibandingkan Chrome Dev Tools, namun Firefox Dev Tools juga memiliki fitur yang tak kalah keren. Berikut ini beberapa fitur menarik di Firefox Dev Tools yang bisa membantu proses pengembangan web kamu.
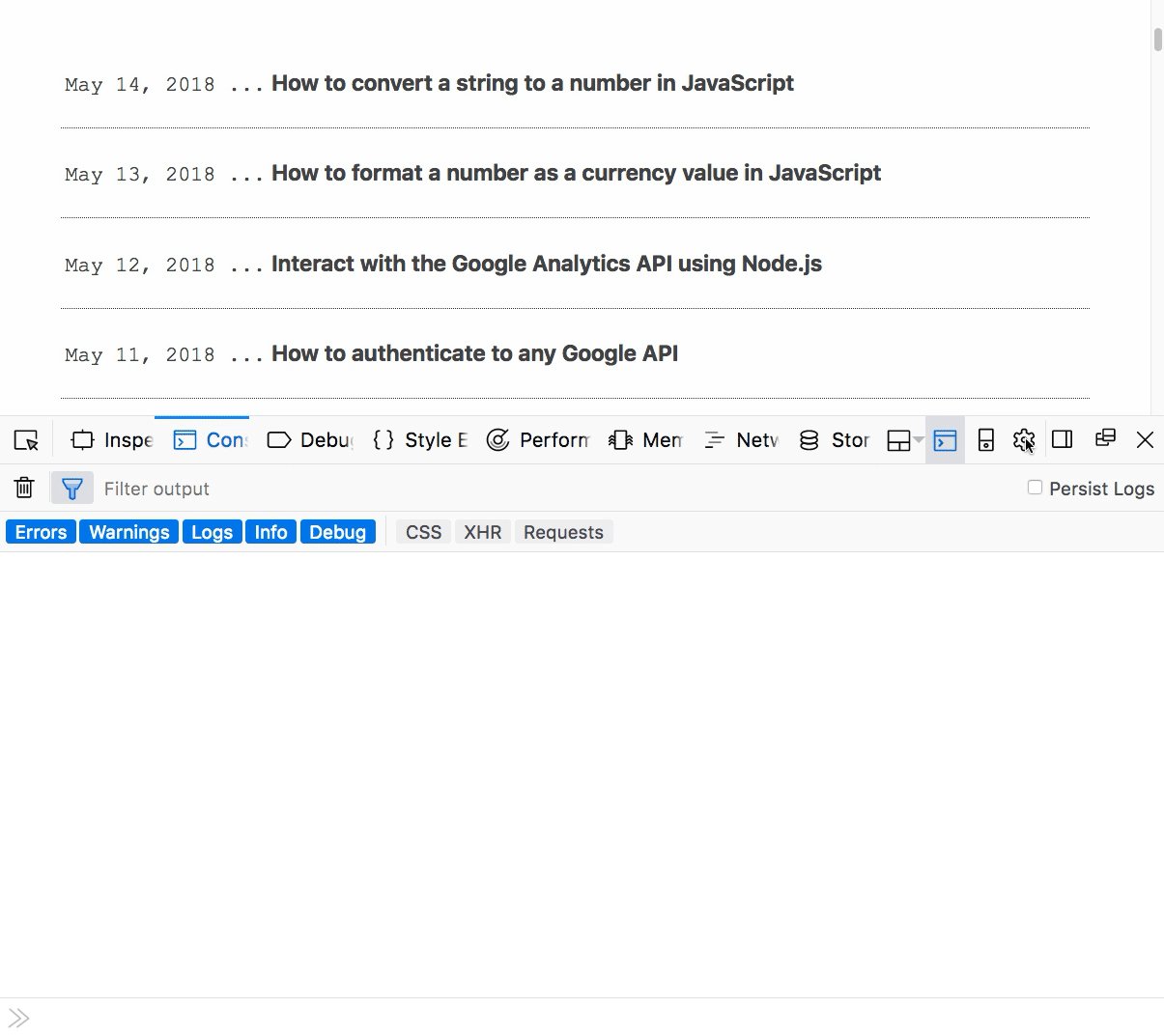
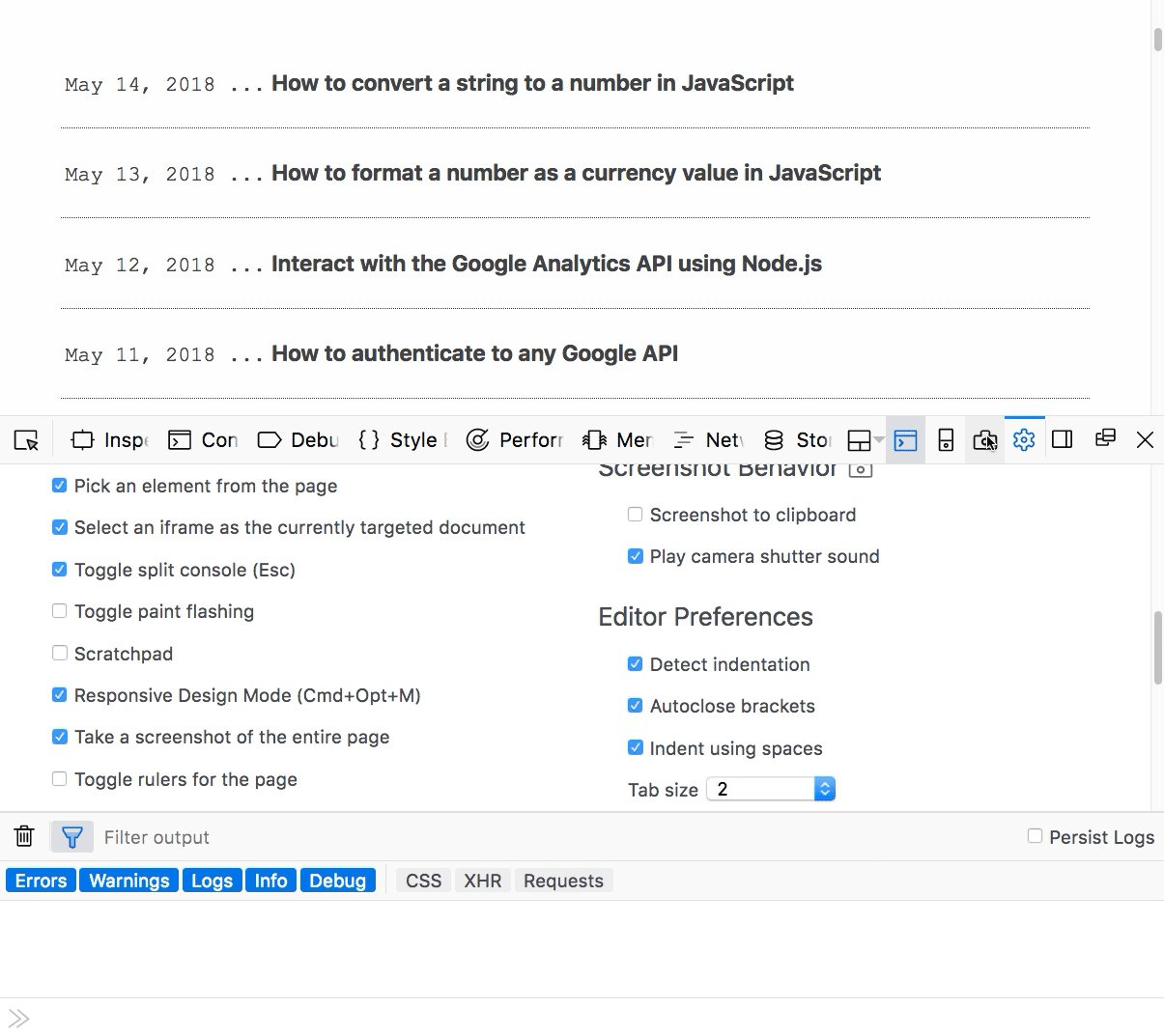
Mengambil Screenshot Satu Halaman
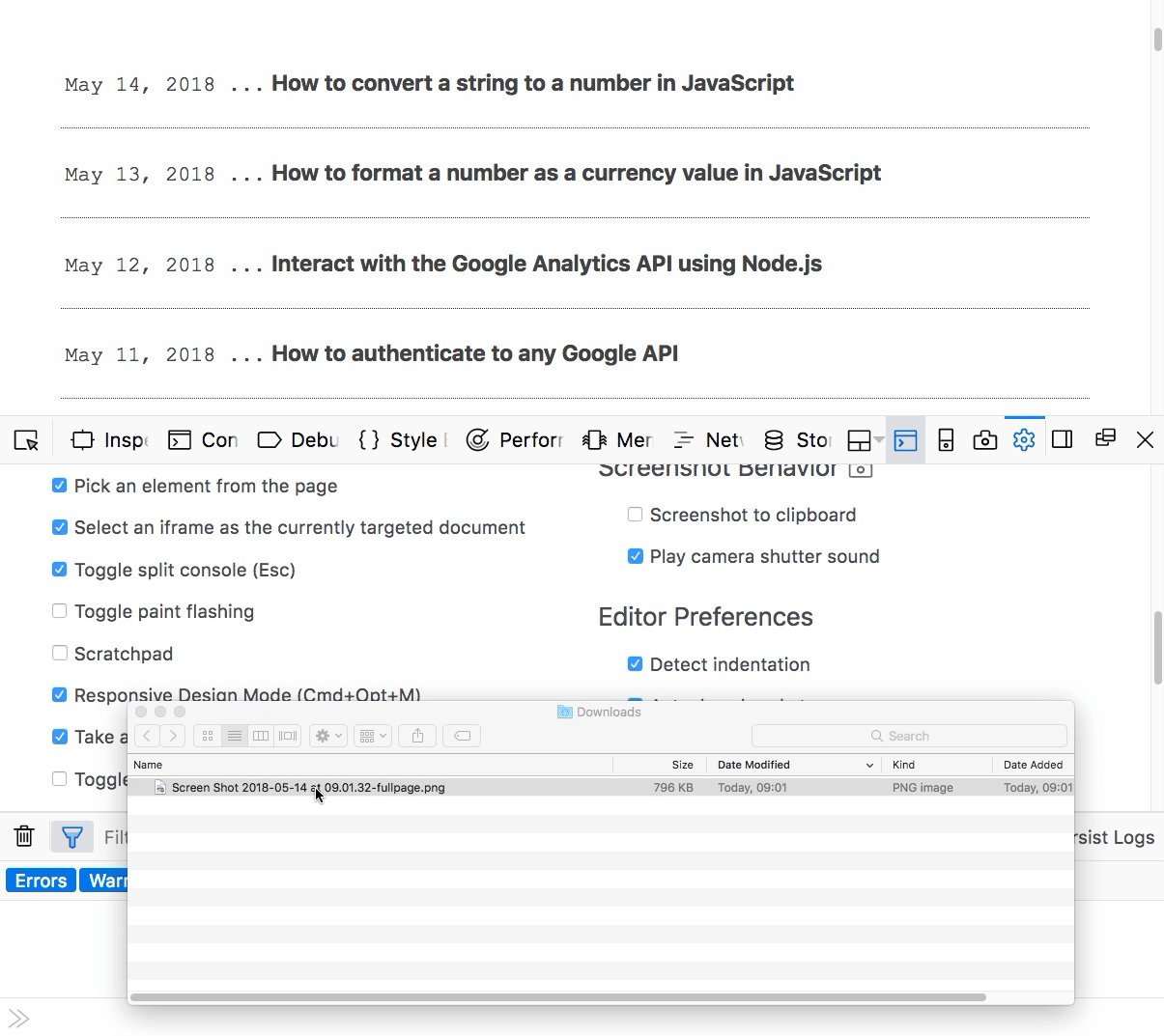
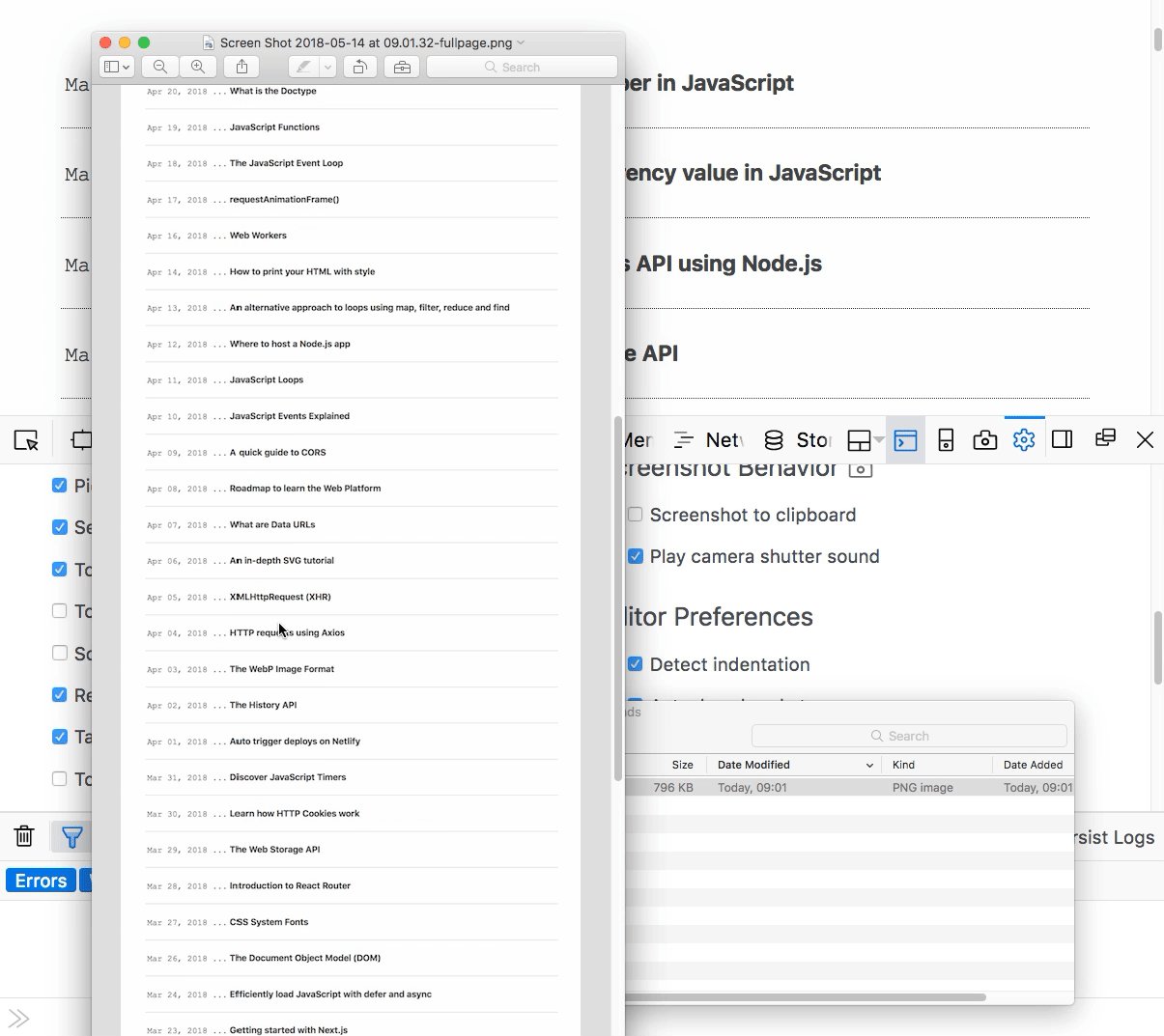
Firefox Dev Tools memiliki sebuah fitur dimana kita bisa mengambil screenshot sebuah halaman web secara utuh. Screenshot yang kita ambil akan disimpan di folder Downloads dengan lebar halaman sesuai dengan halaman yang sedang dibuka di browser.

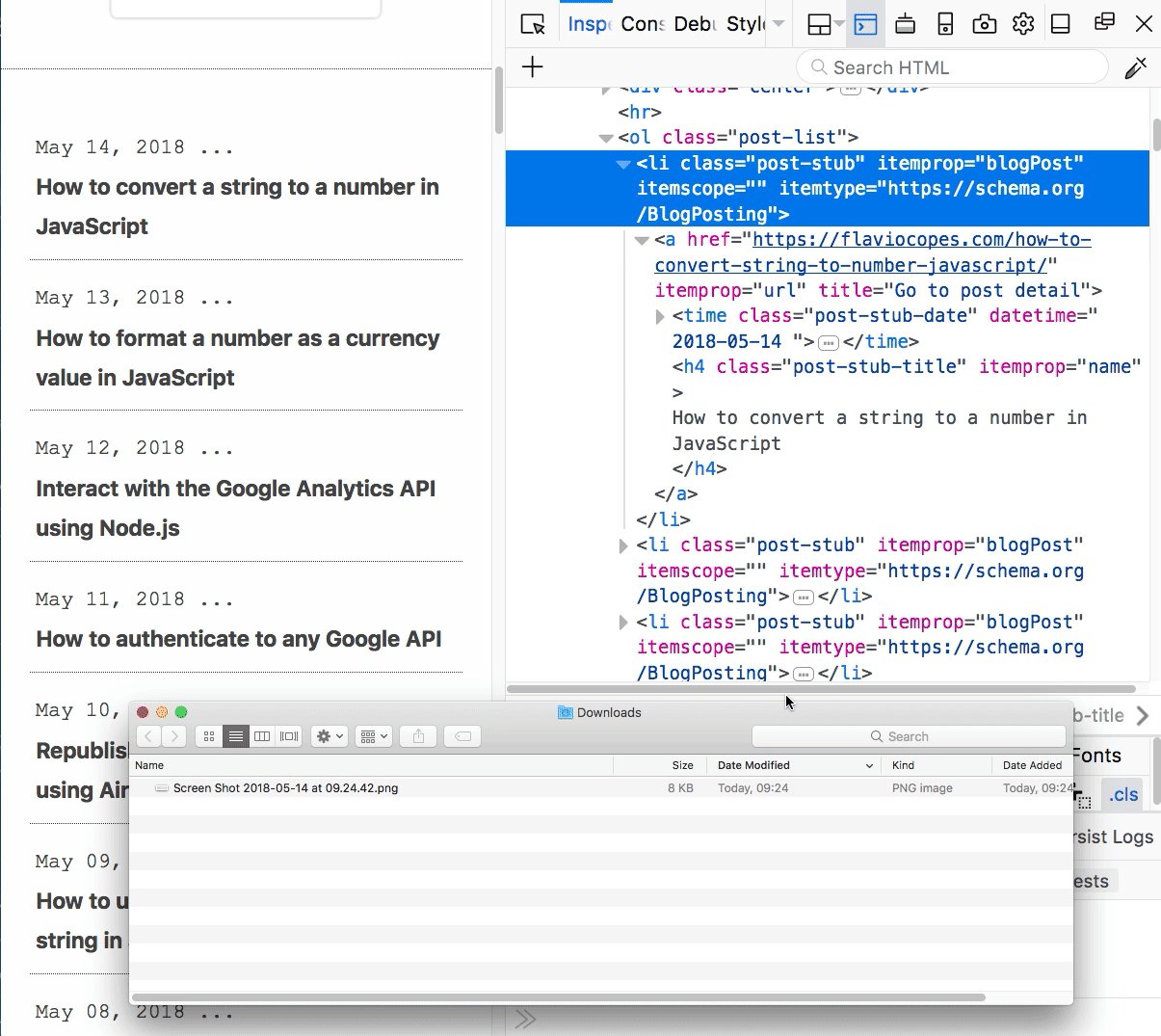
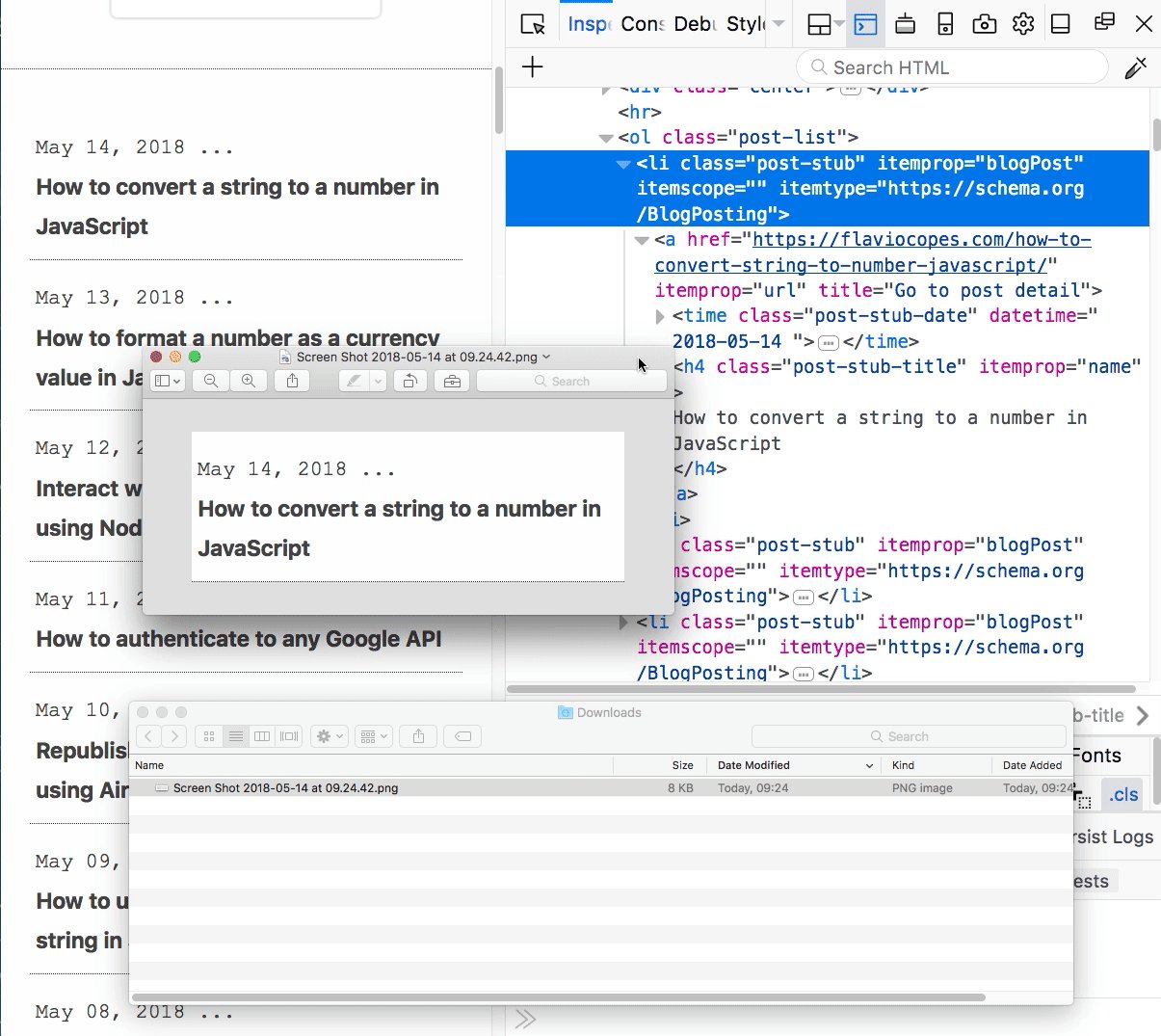
Mengambil Screenshot di Satu Elemen
Selain memungkinkan kita mengambil screenshot untuk satu halaman utuh, Firefox Dev Tools juga memungkinkan kita untuk mengambil screenshot di salah satu elemen di halaman tersebut. Pilih elemen yang ingin diambil gambarnya di Element Inspector, klik kanan, lalu pilih Screenshot Node:

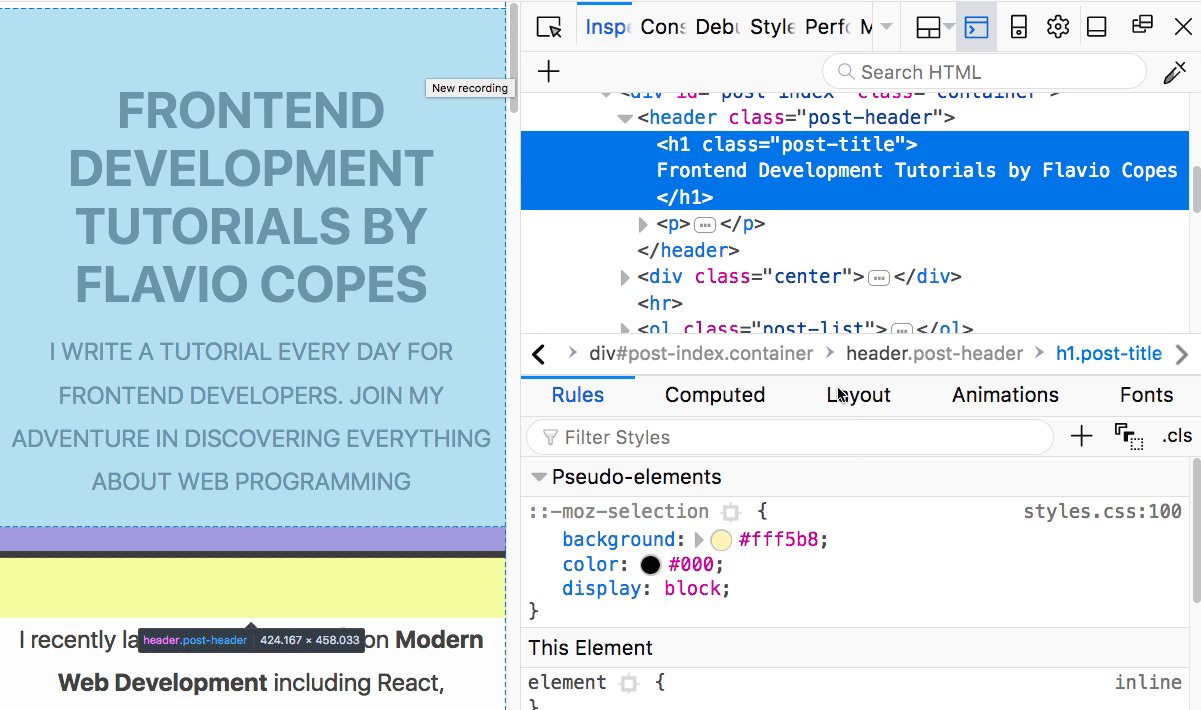
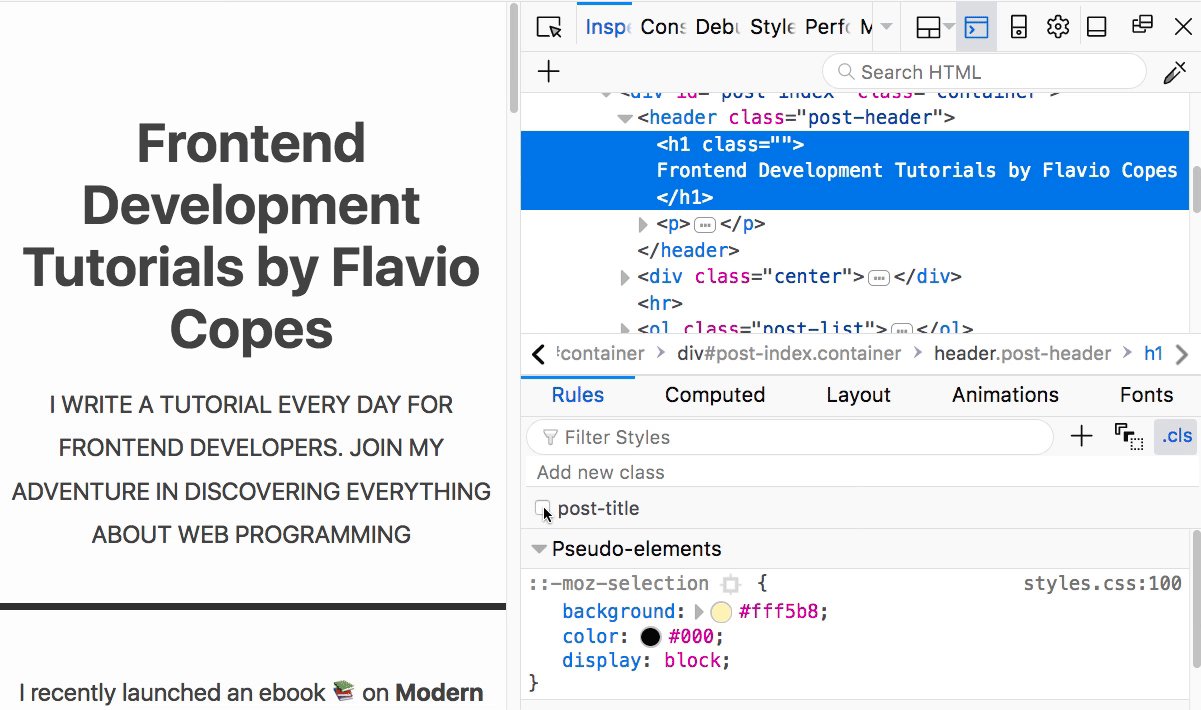
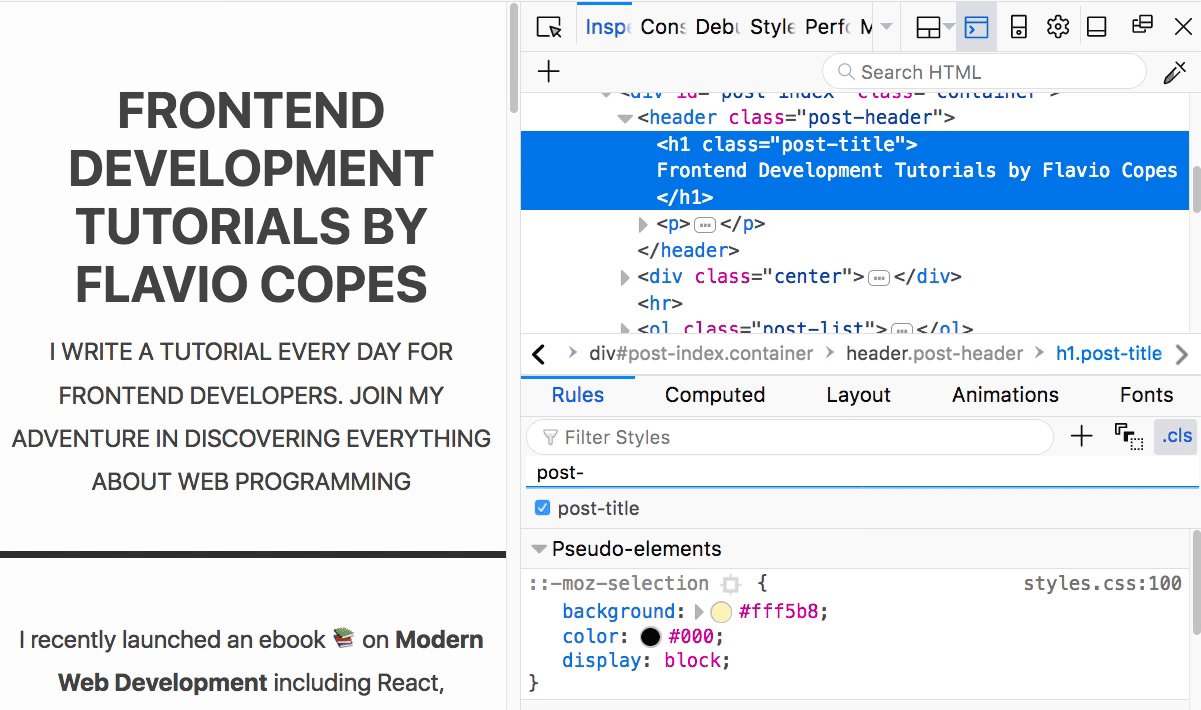
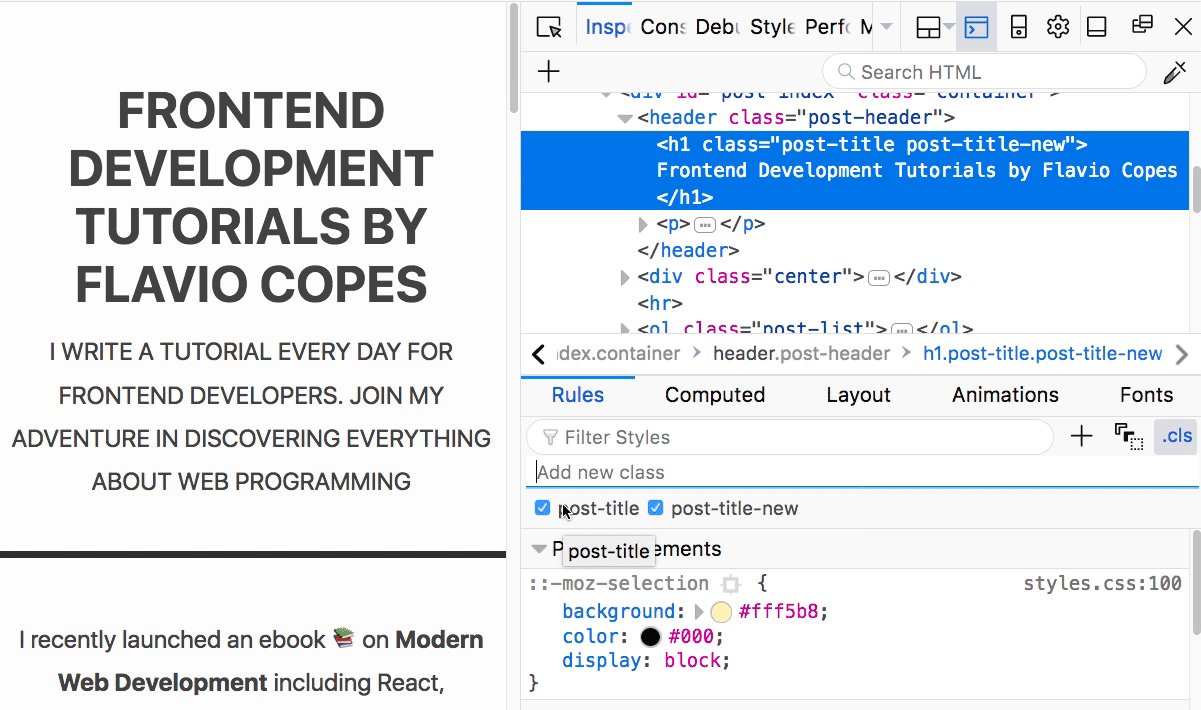
Menghapus kelas CSS di Sebuah Elemen
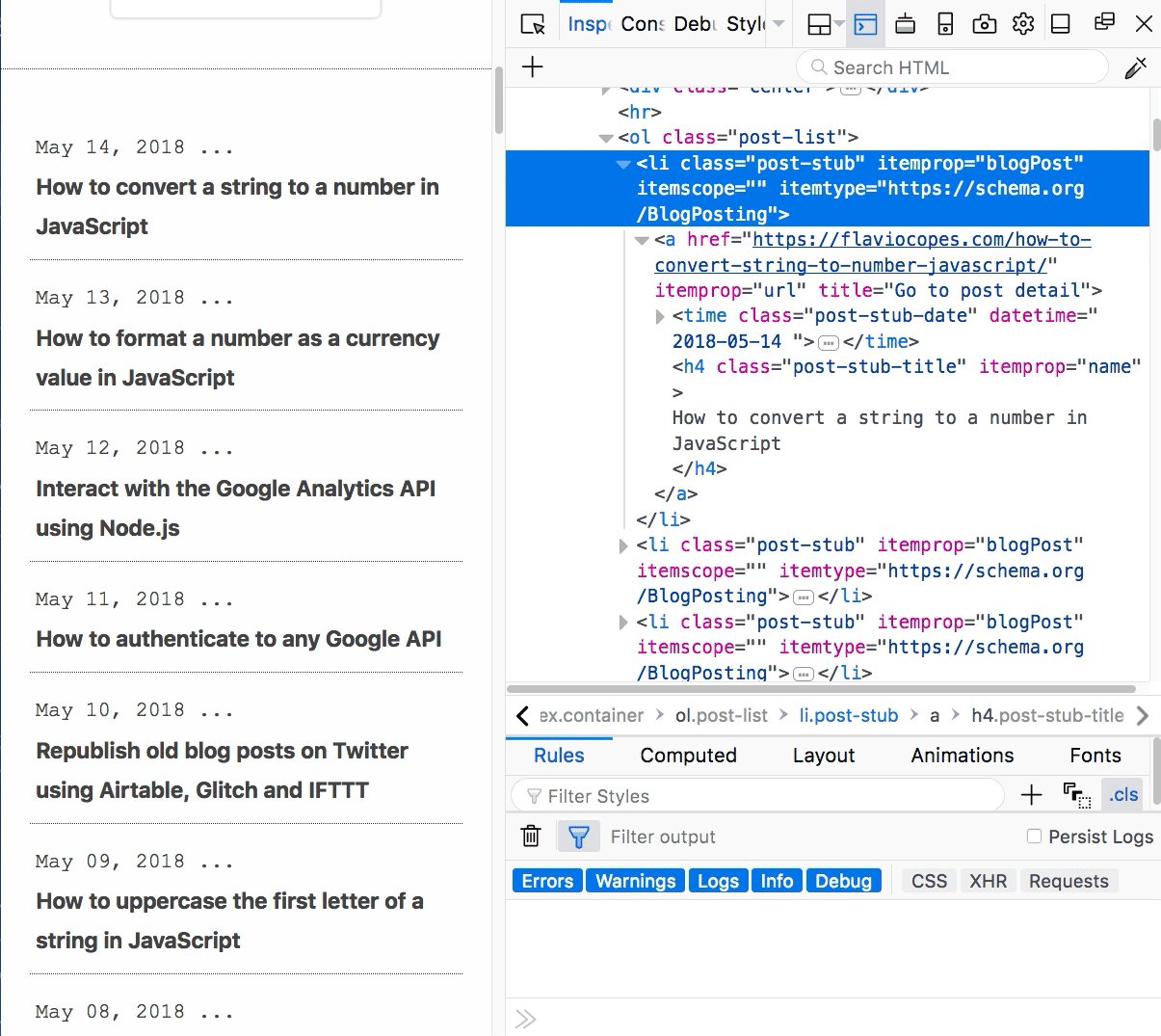
Terkadang sebuah elemen memiliki beberapa kelas CSS dan kita tidak tahu kelas mana yang memberikan stribut style tertentu. Dengan memilih salah satu elemen dan mengklik tombol .cls di pojok kanan atas panel Rules, kita bisa melihat semua kelas yang dimiliki oleh elemen tersebut dan kita bebas meng-enable/disable salah satu atau semuanya.

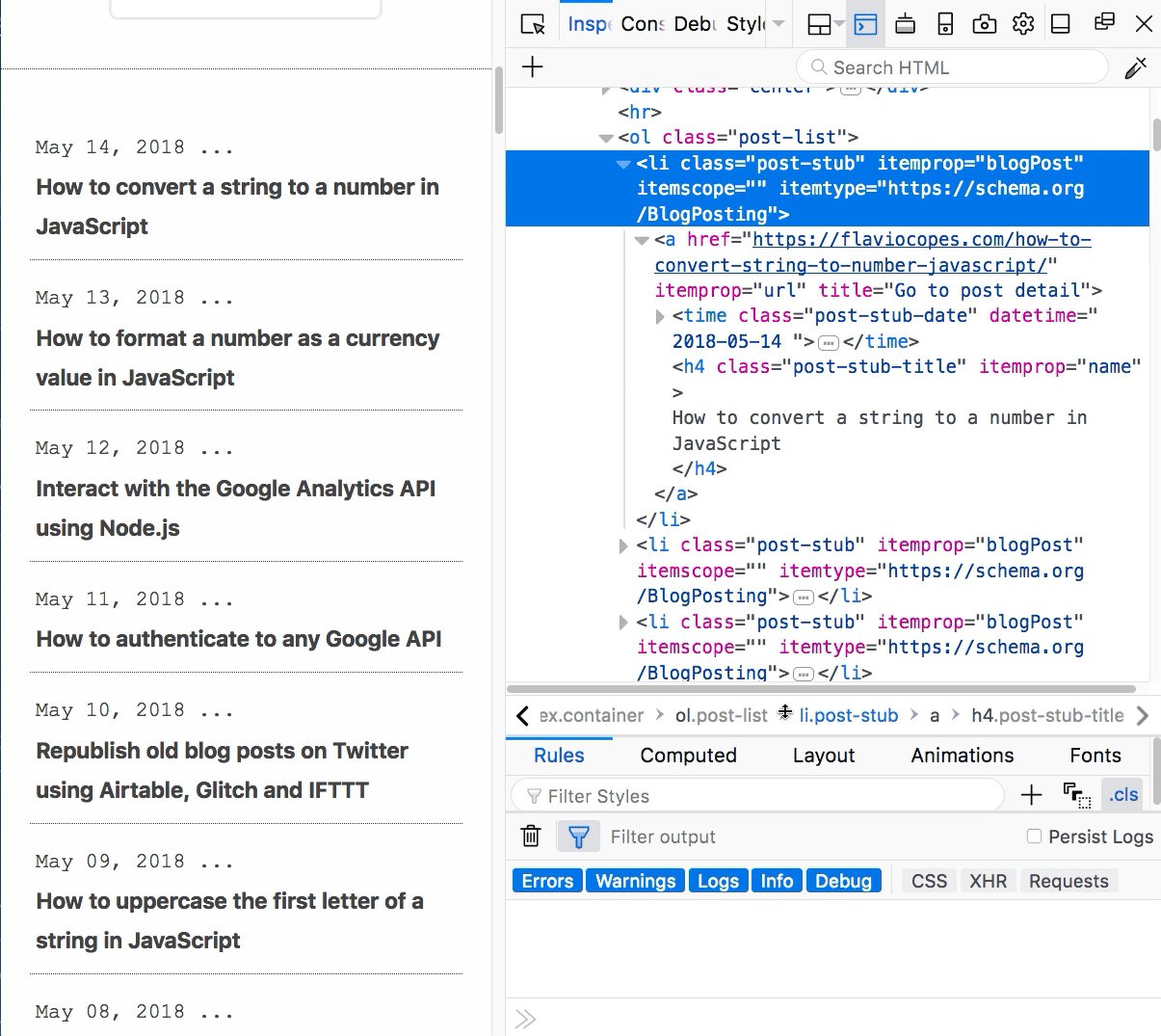
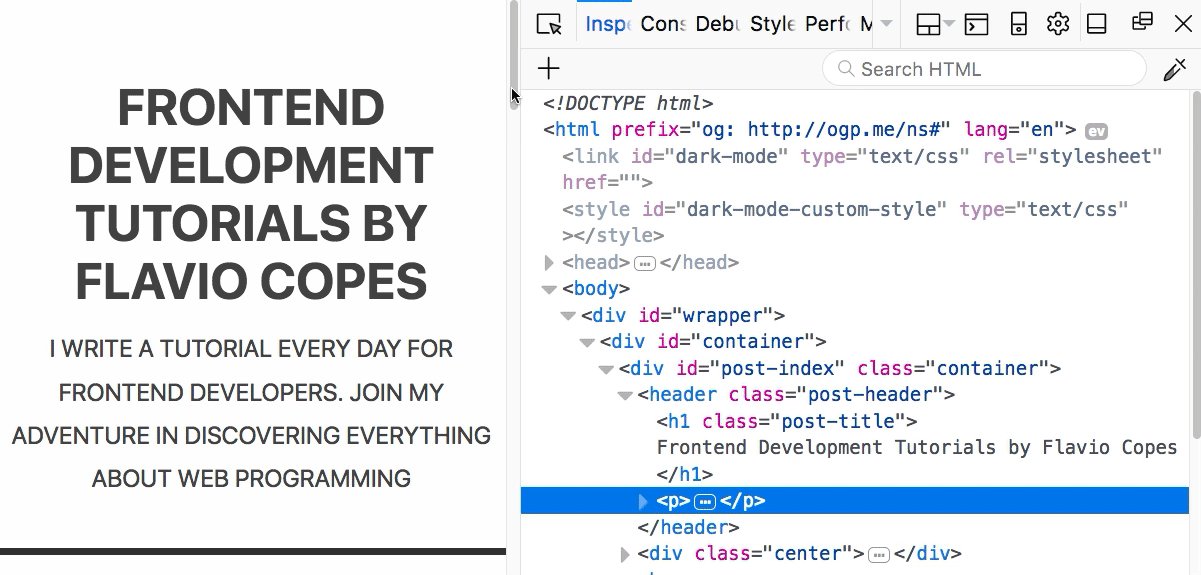
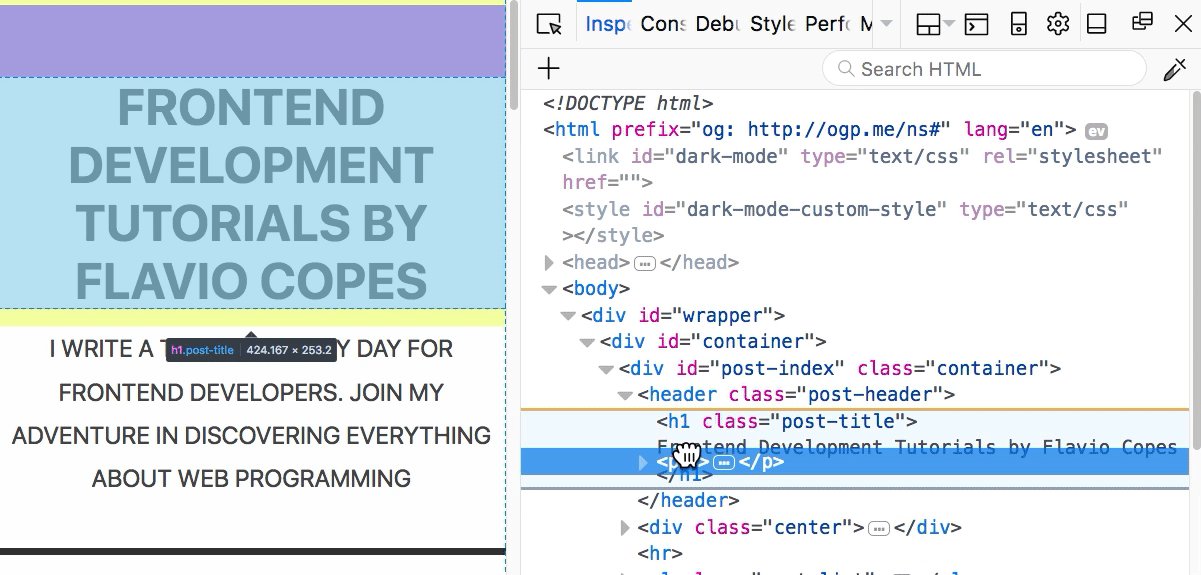
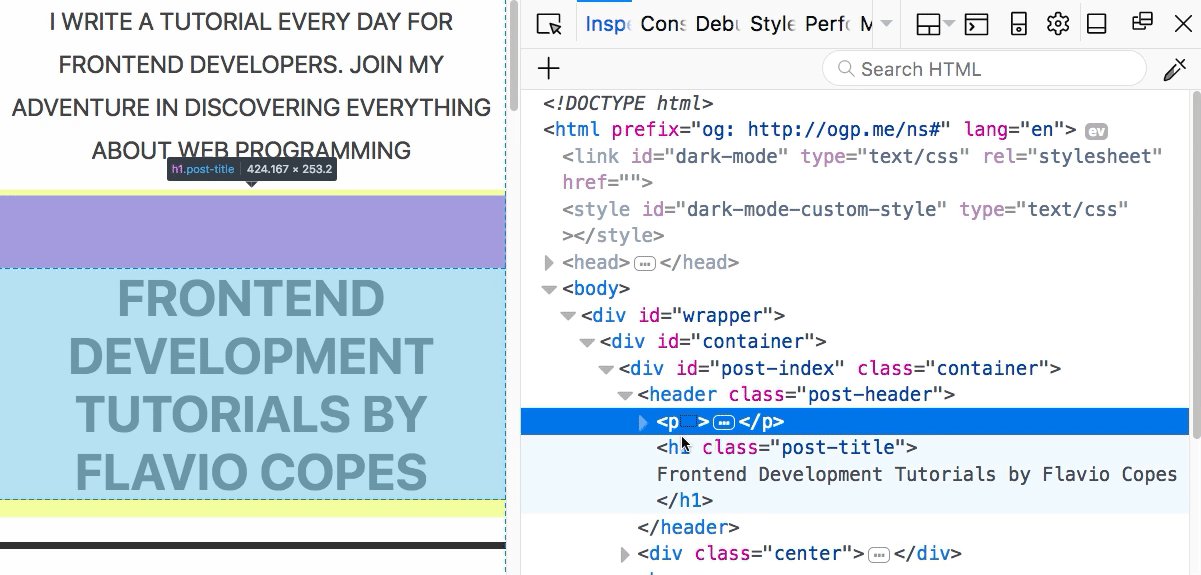
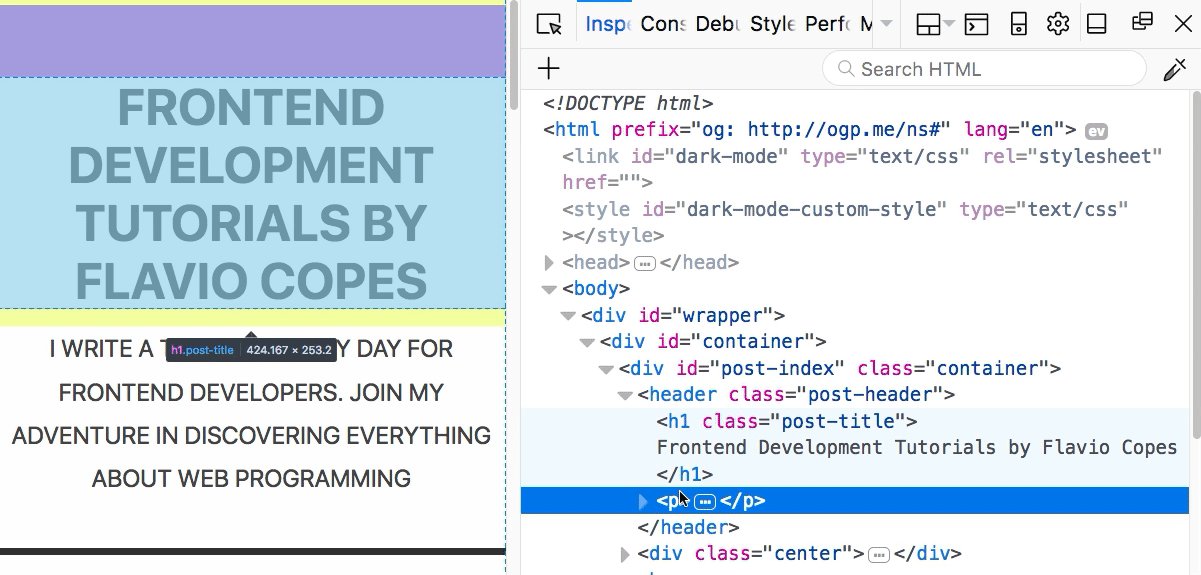
Drag-and-drop di Panel Element
Di panel Element kita bisa melakukan drag and drop hampir semua jenis elemen HTML dan mengubah posisinya di halaman yang sedang dibuka.

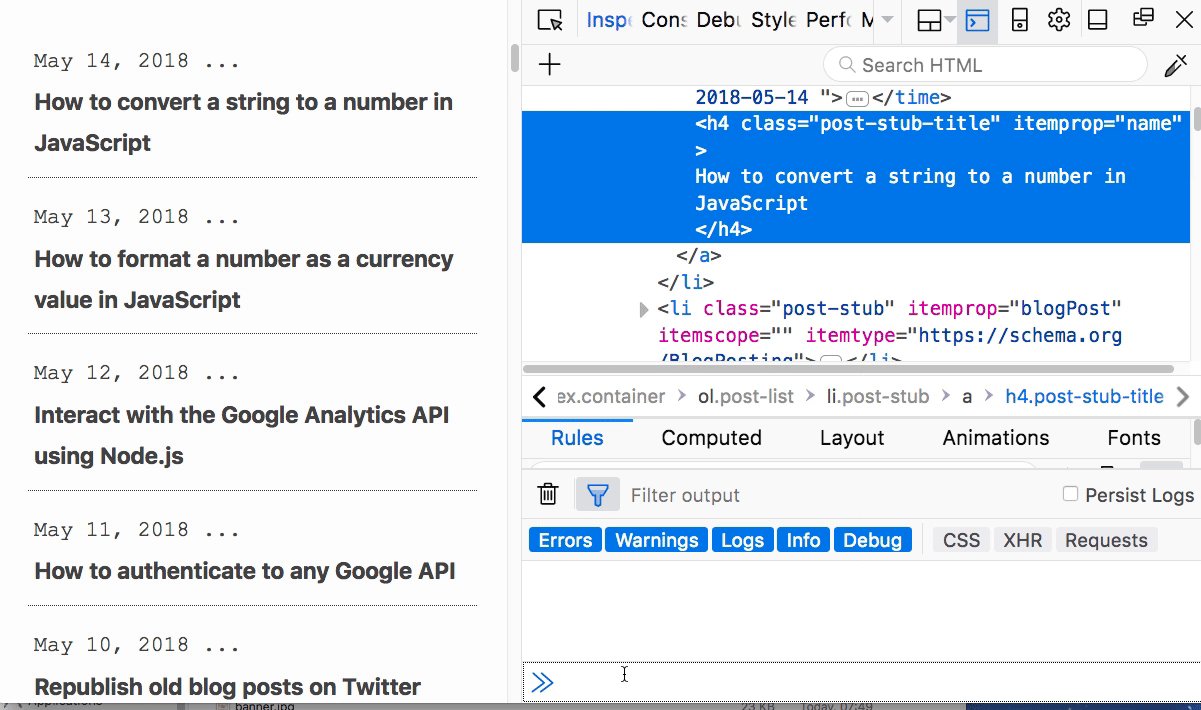
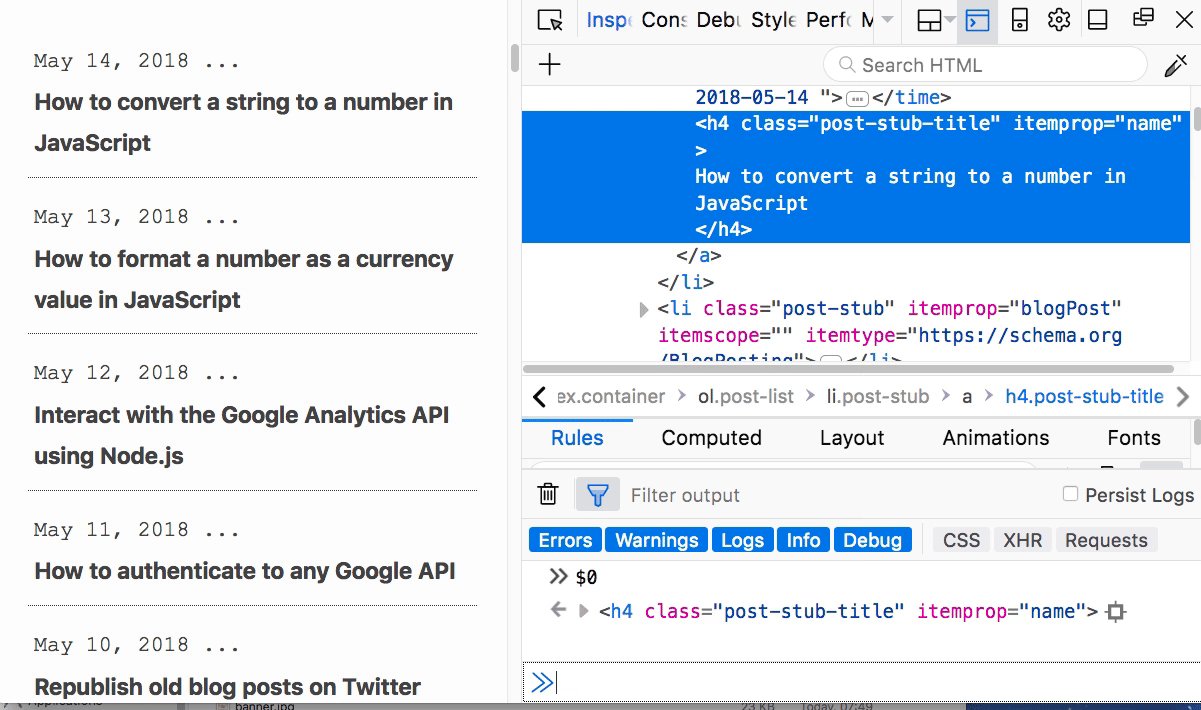
Mengambil Reference Elemen Terpilih di Console
Pilih salah satu node di panel Element, lalu ketik $0 di jendela console untuk mereferensikan node tersebut.

Shortcut Selector API
Salah fitur yang sangat keren di Firefox Dev Tools Console adalah shortcut untuk melakukan seleksi elemen di halaman HTML:
$()adalah shortcut untk document.querySelector()$$()adalah shortcut untuk document.querySelectorAll()
Gunakan Value dari Operasi Terakhir di Console
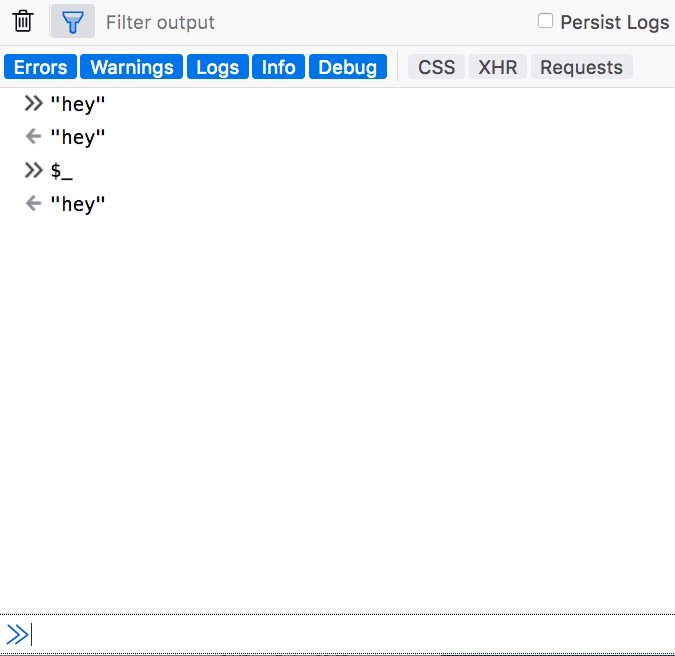
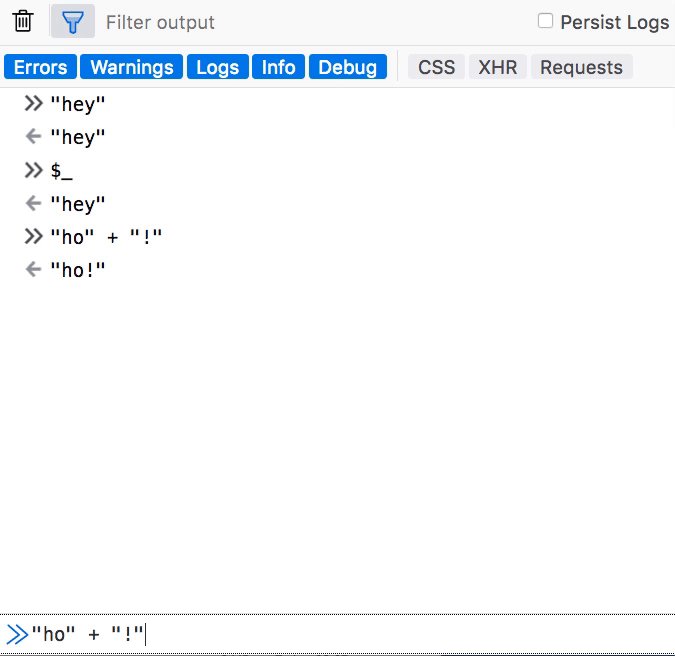
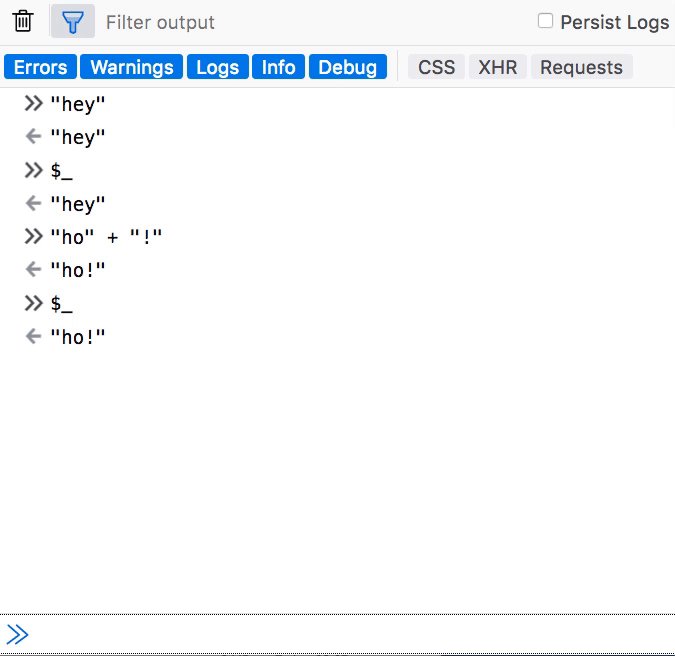
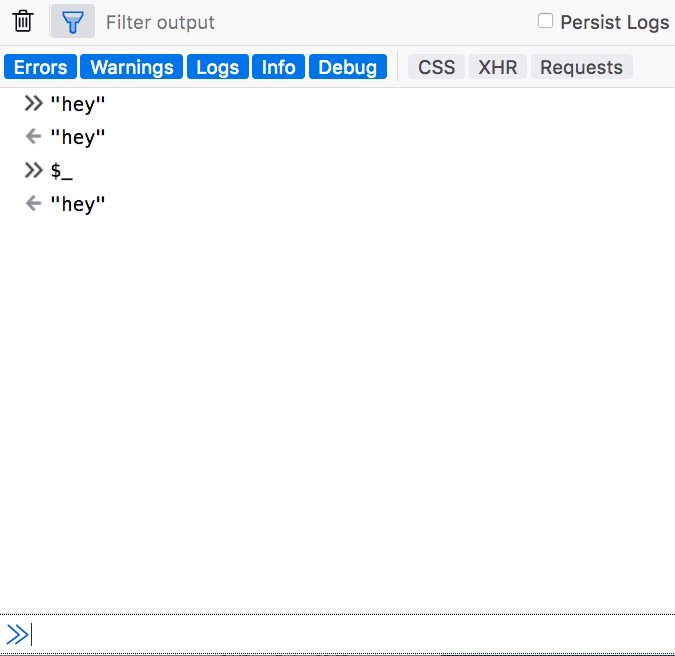
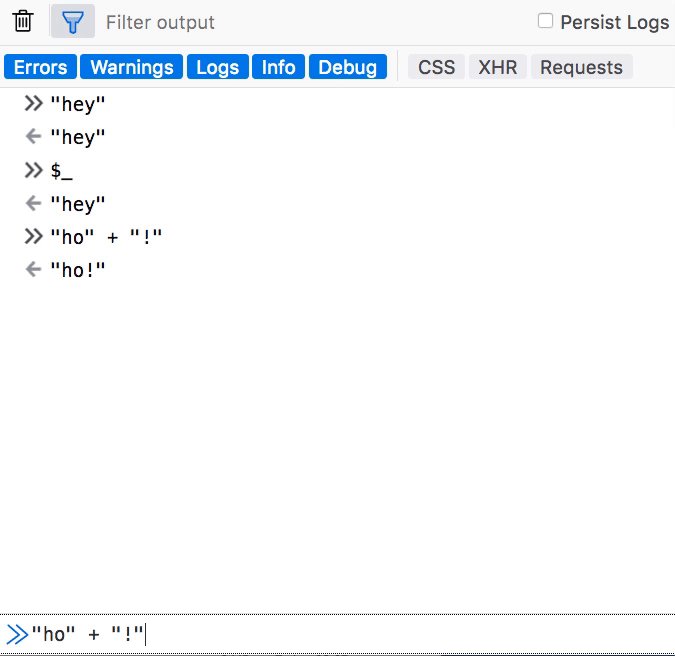
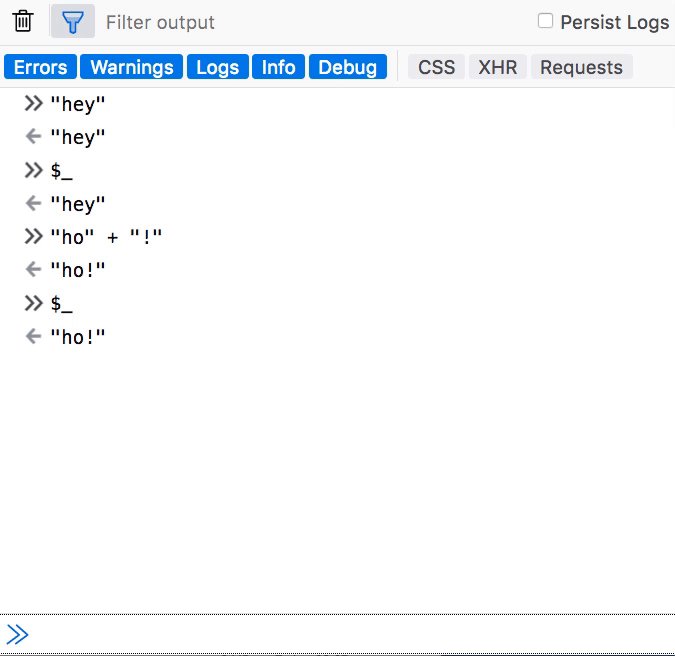
Dengan menulis $_ kita bisa mengambil return value dari operasi yang sebelumnya dieksekusi di Console.

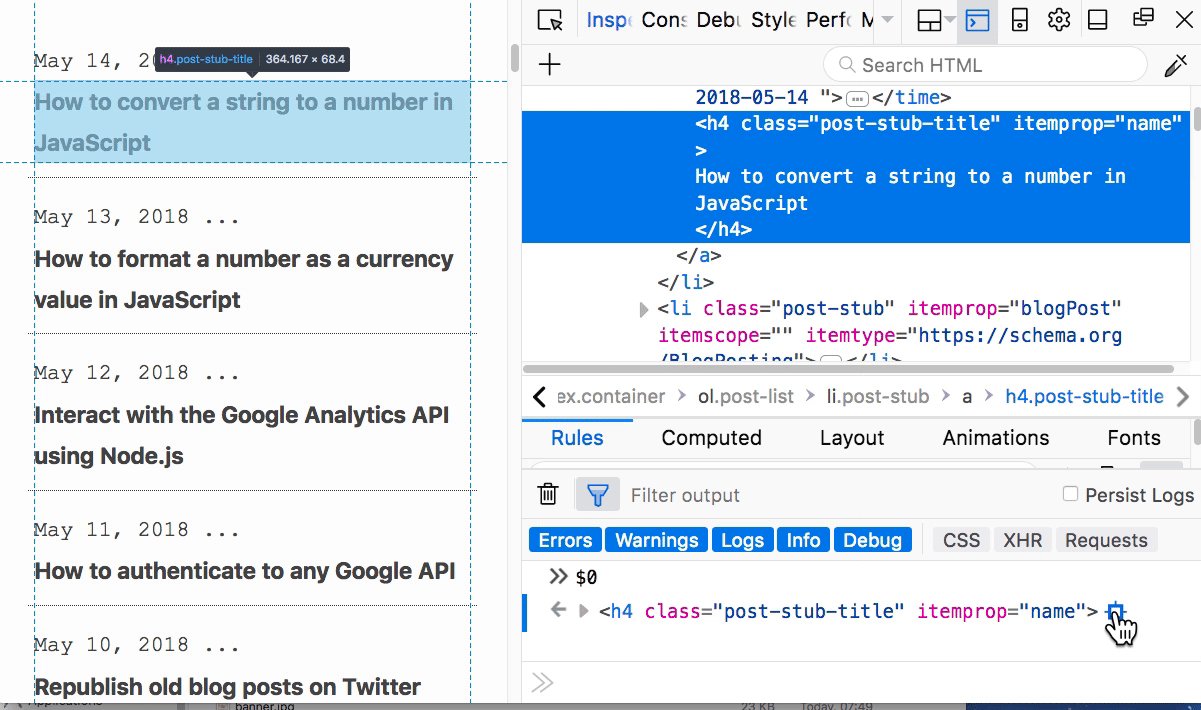
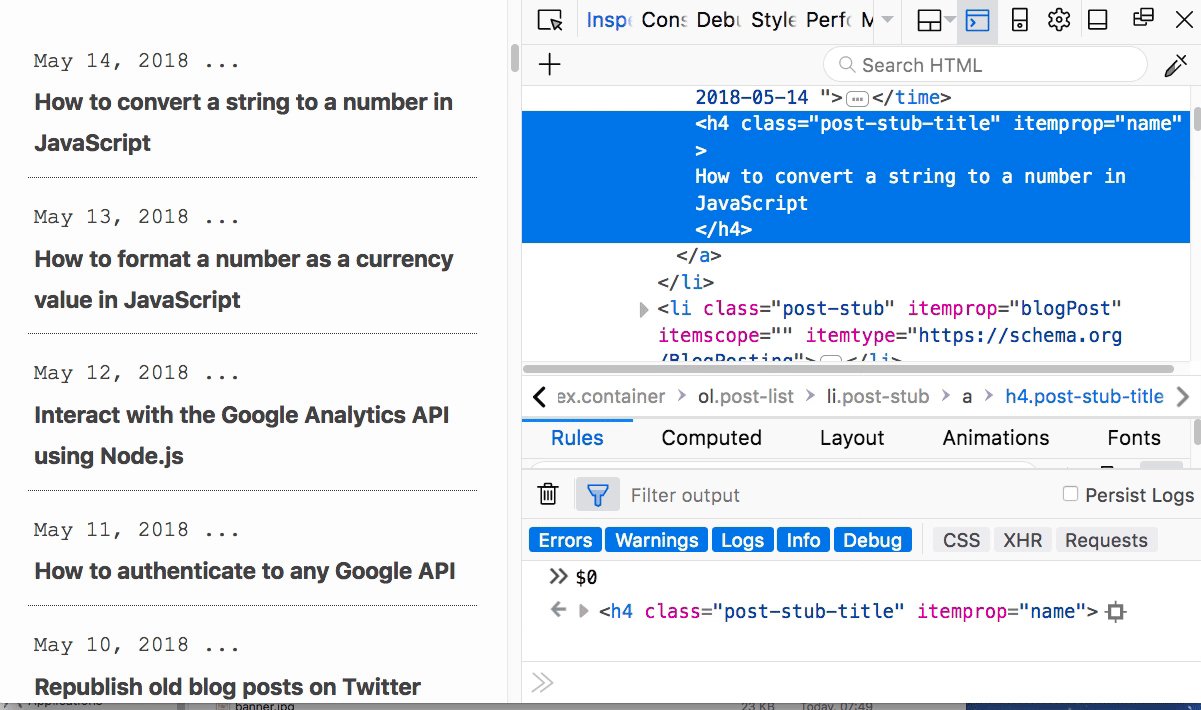
Referensi Elemen Manapun dari dalam Console
Klik kanan elemen manapun lalu pilih Use in Console. Elemen tersebut akan diberikan sebuah variabel sementara agar bisa dipanggil dari dalam jendela Console.

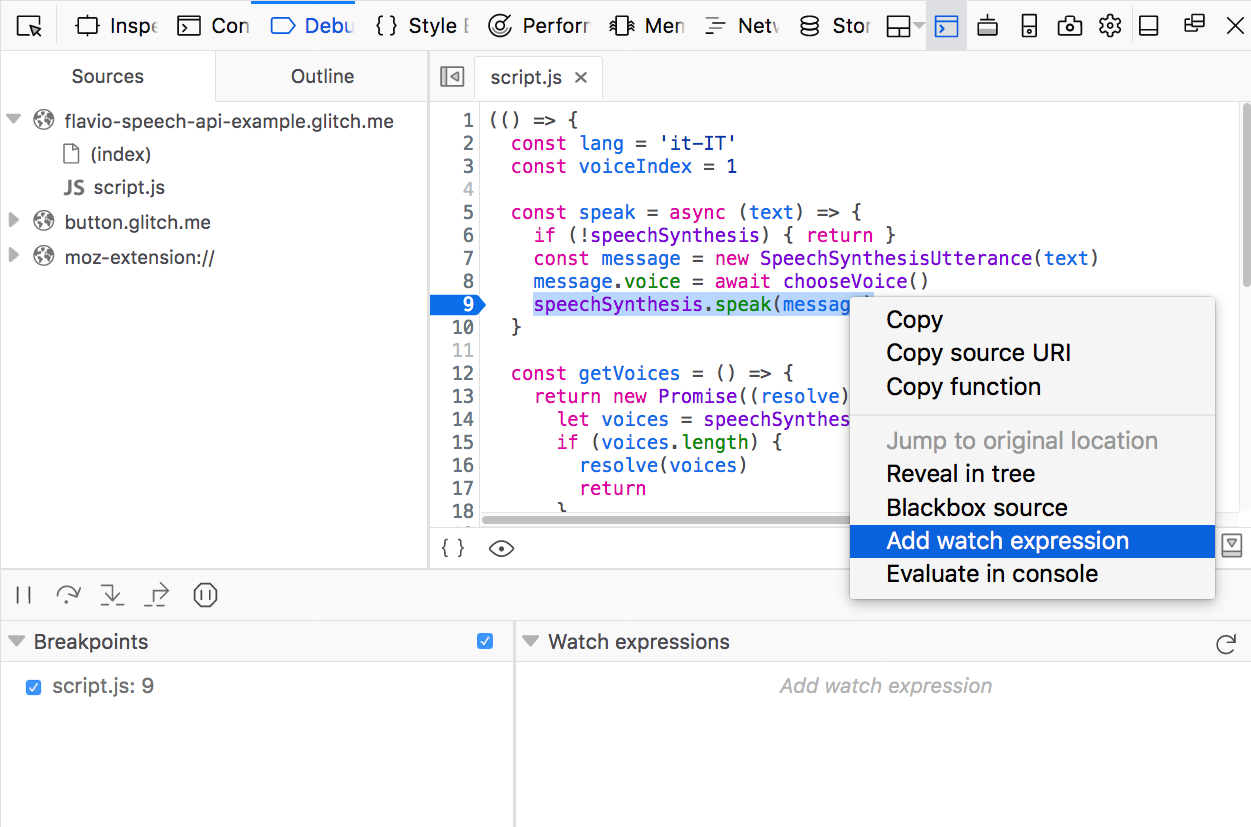
Debugging JavaSCript
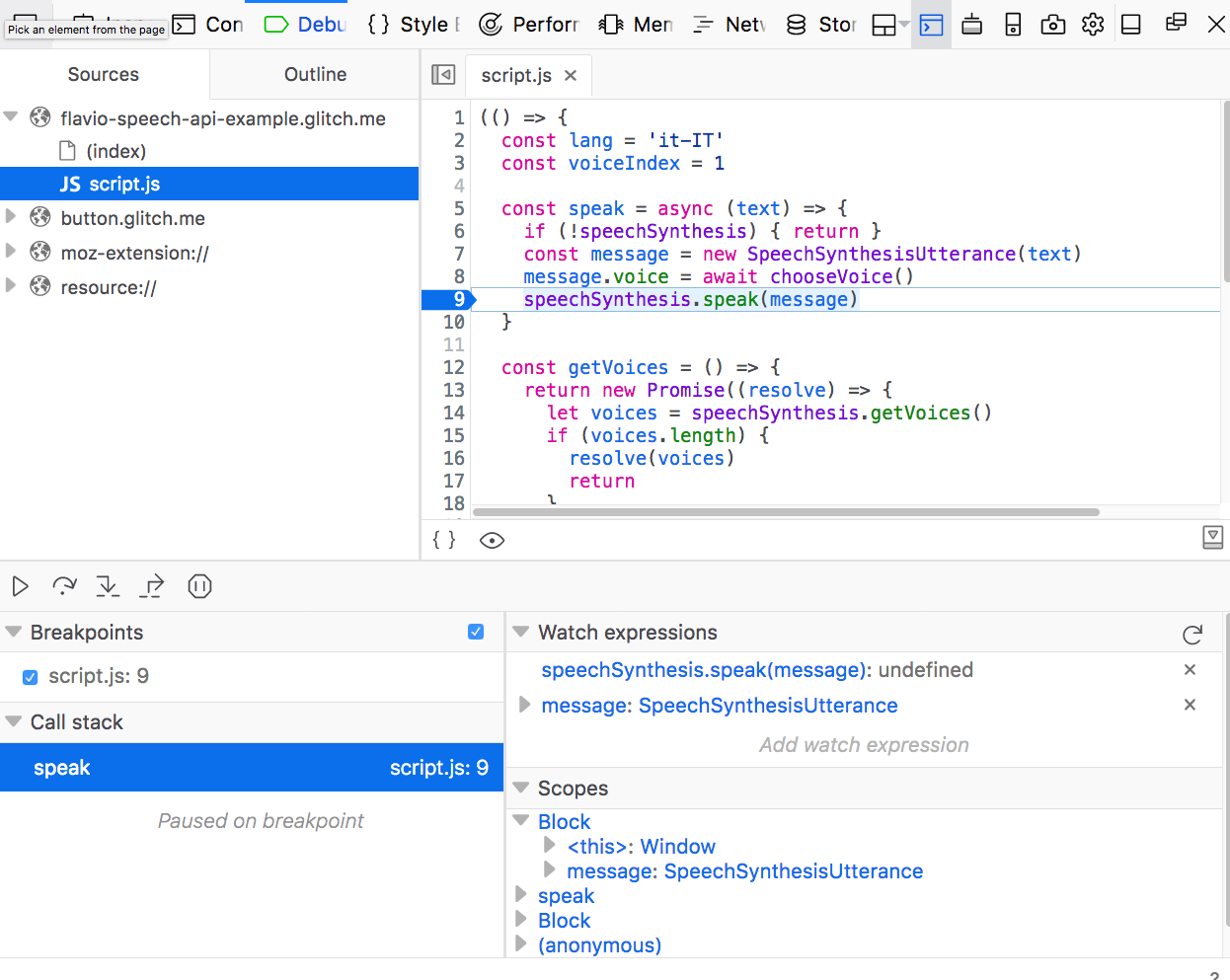
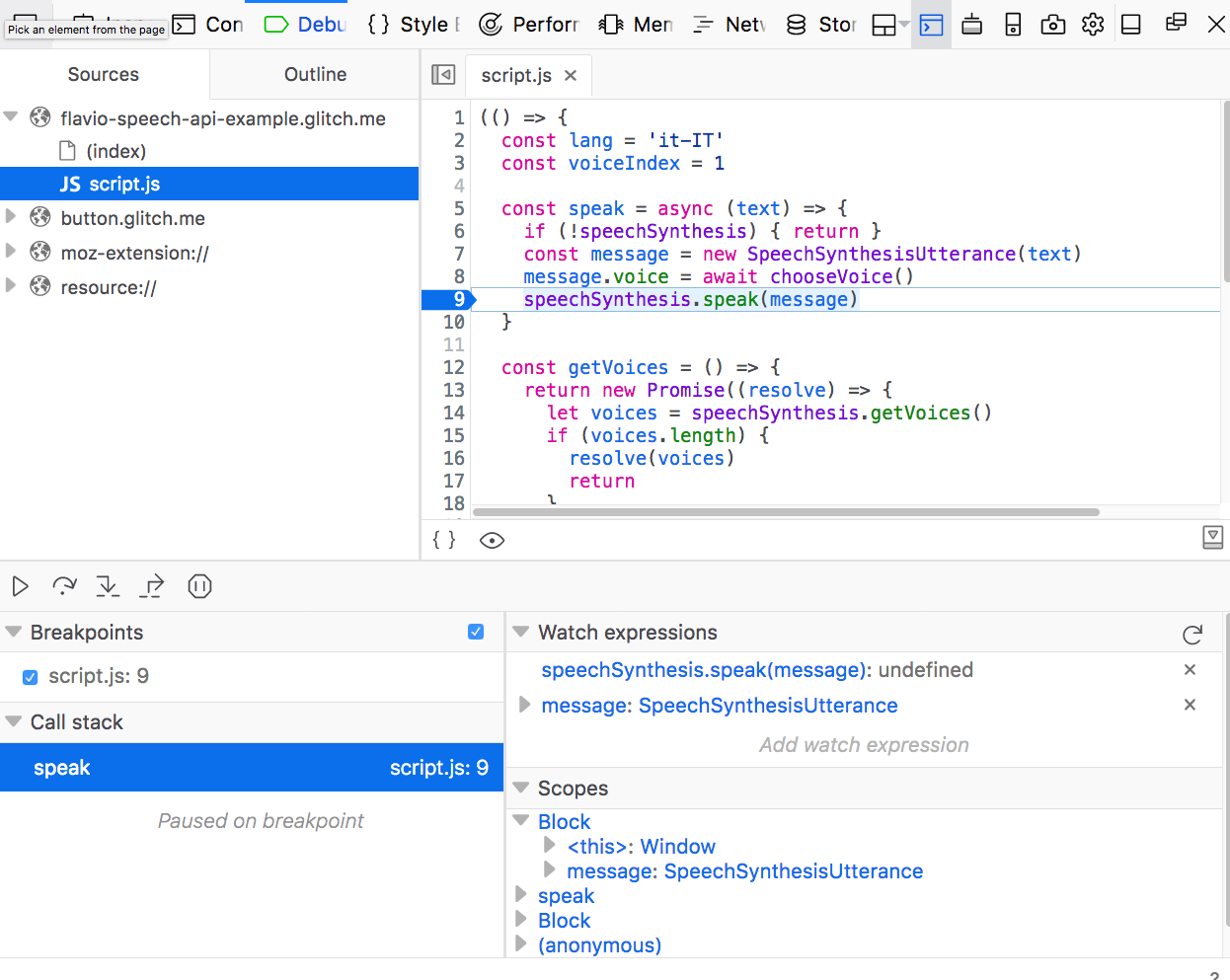
Kita bisa memberikan sebuah breakpoint di source code JavaScript yang kita tulis dari panel Debugger, dan kita juga bisa mengawasi perintah tertentu di dalam file JavaScript tersebut.

Refresh halaman tersebut, maka kode JavaScript akan berhenti di posisi yang sebelumnya sudah di atur.

Cari Tahu Font Mana yang Sedang Dipakai
Atribut font-family memungkinkan kita mengatur daftar font untuk dipakai, apabila font pertama tidak tersedia maka CSS akan memakai font kedua dan seterusnya. Tapi, bagaimana kita bisa tahu saat itu font keberapa yang sedang dipakai? Di panel Rules kita bisa melihat font yang digaris bawah sebagai font yang aktif di halaman tersebut.

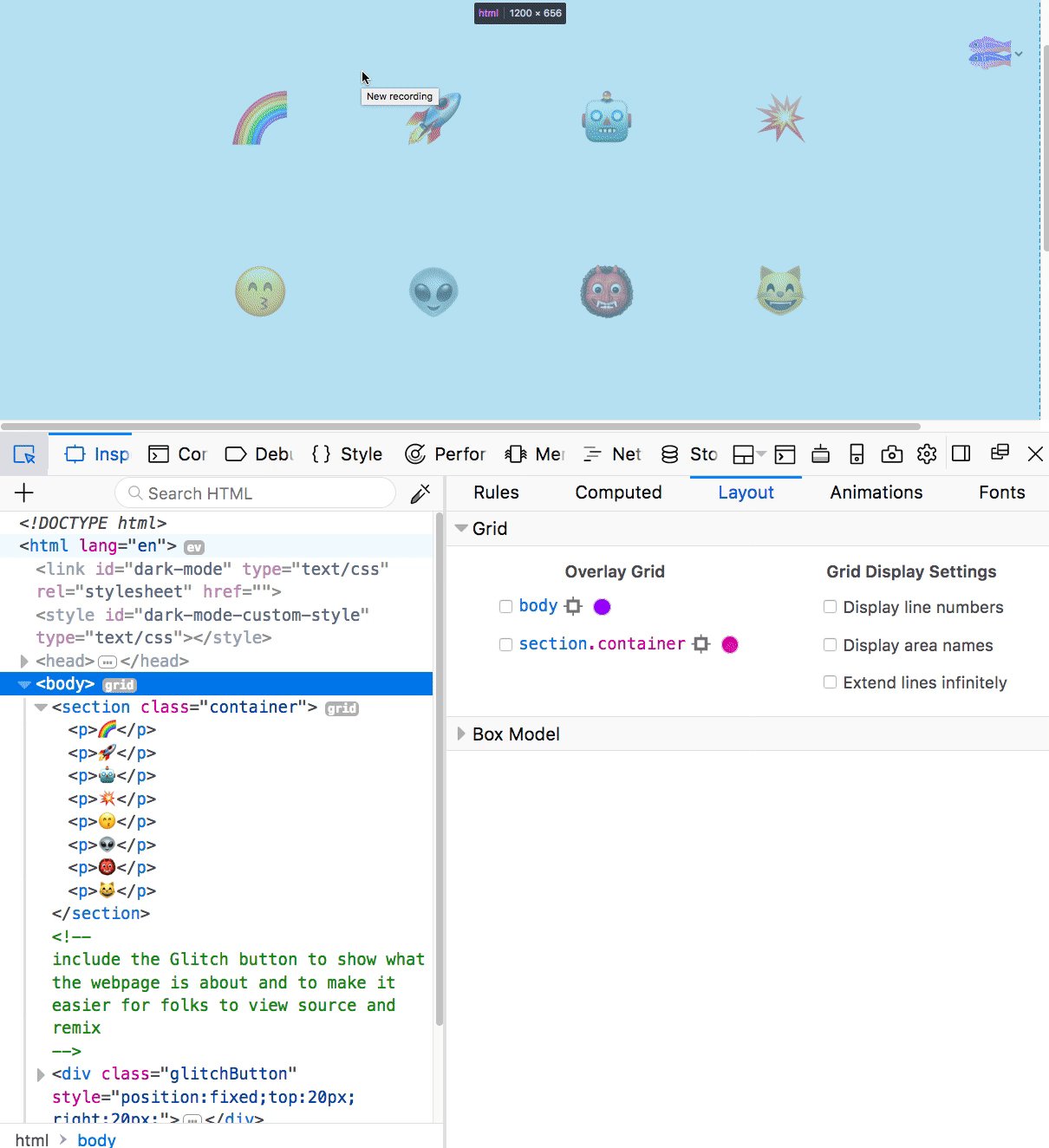
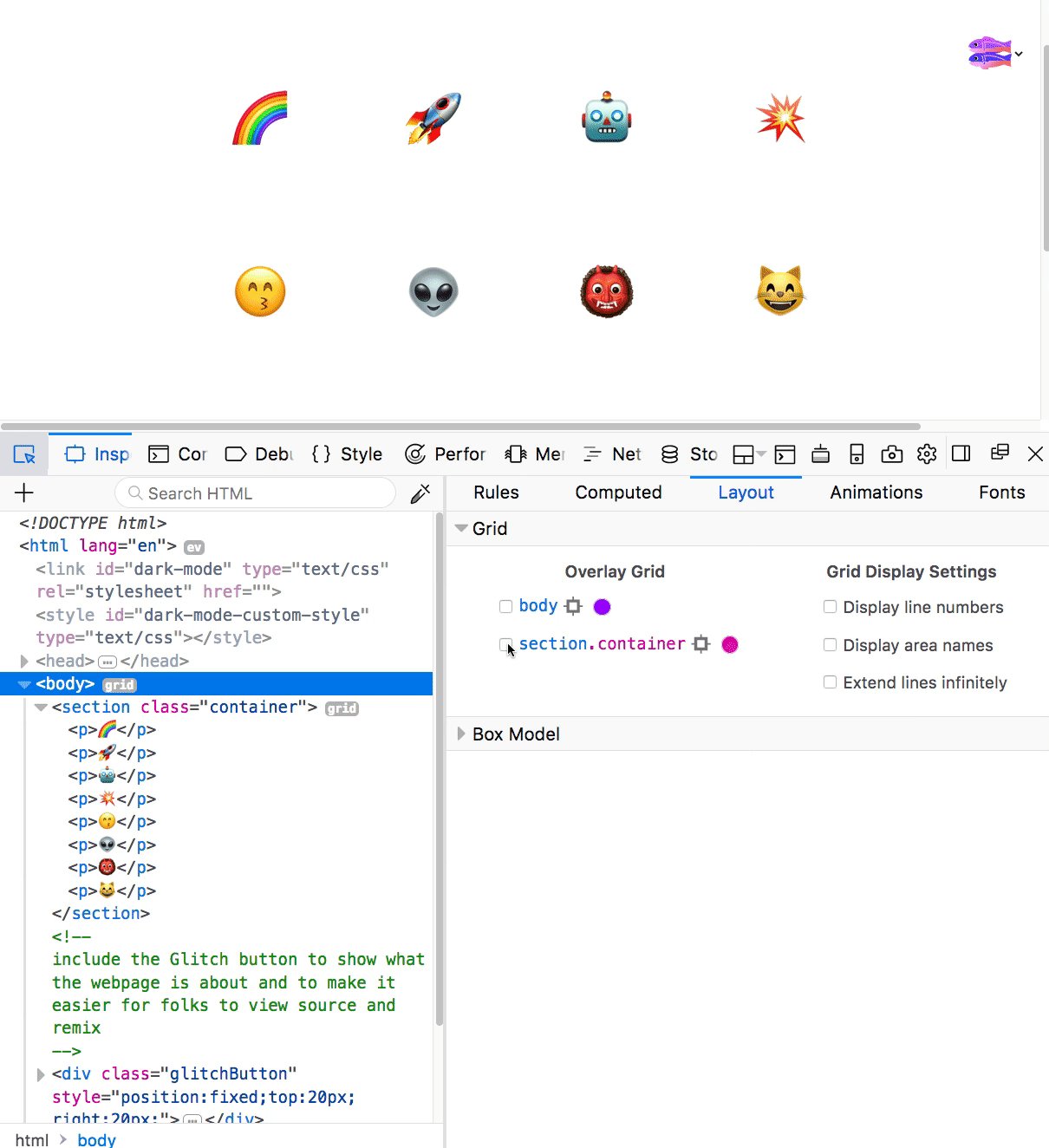
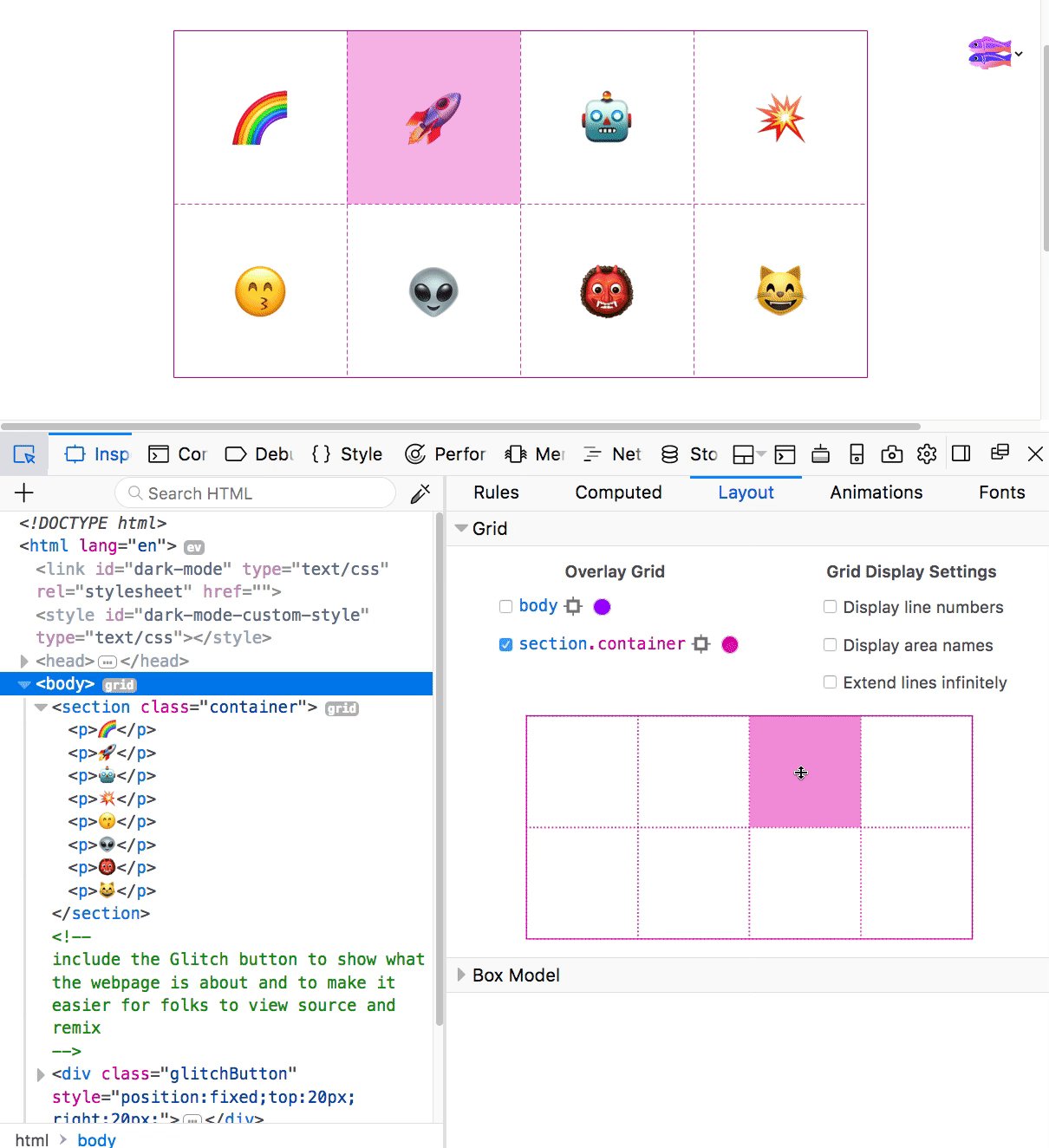
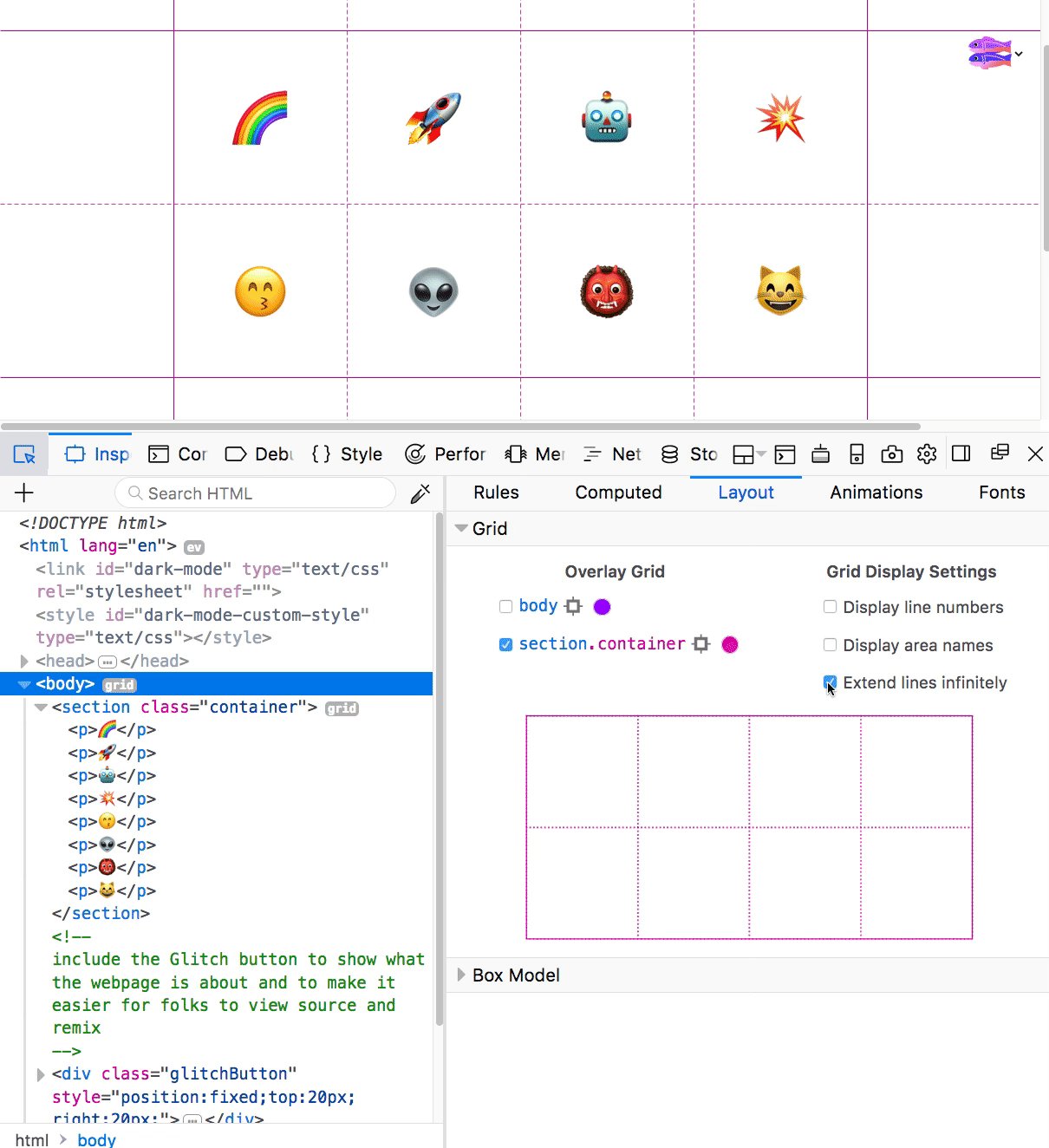
Inspect CSS Grid
CSS Grid adalah fitur baru yang masuk ke spesifikasi CSS. Firefox Devv Tools memiliki inspector yang bisa membantu kita melakukan debugging halaman web yang menggunakannya:

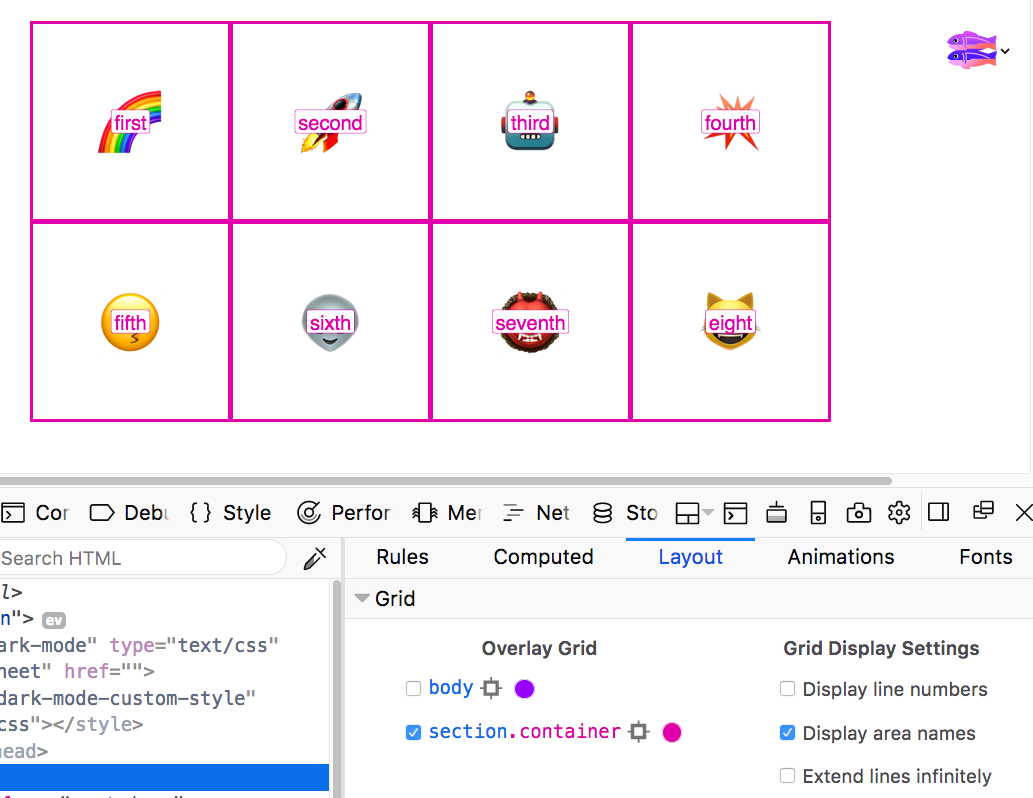
Jika menggunakan template area, kita bisa menampilkannya dengan mencentang kotak "Display area names":

Penutup
Semoga artikel ini bermanfaat.
Diterjemahkan dari 10 Firefox Dev Tools Tricks That Will Blow Your Mind karya Flavio Copes