7 Prinsip Dasar dalam Mendesain Button
Geeraldo Jose 11 Juli 2018
-01.jpg)
Tombol merupakan bagian yang esensial dari suatu aplikasi. Tanpa button kita tidak bisa berinteraksi dengan aplikasi yang kita gunakan, jadi bisa disimpulkan bahwa tombol merupakan sarana atau medium jika kita menggunakan aplikasi. Sering kali kita menganggap sepele tentang cara kita mendesain button dan penempatannya tapi hal ini merupakan hal yang sangat penting karena ini akan berhubungan bagaimana pengalaman user saat menggunakan aplikasi kita. Artikel ini merangkum beberapa tips untuk mendesain tombol agar terlihat efektif dalam penggunaannya.
1. Make button look like button (buat button layaknya sebuah button)
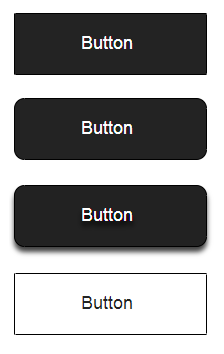
Ketika kita mendesain suatu button (tombol), maka button tersebut harus berbentuk seperti layaknya button ini bertujuan agar pada saat user menggunakan aplikasi kita mereka bisa mengetahui di mana bagian yang bisa mereka klik dan di mana bagian yang tidak bisa. Untuk menfasilitasi hal tersebut kita harus memadukan bentu, warna, bayangan, dan dan lainnya dalam mendesain tombol. Ada beberapa bentuk yang umum digunakan dalam mendesain tombol yaitu:
-
Filled button with square borders
-
Filled button with rounded corners
-
Filled button with shadows
-
Ghost button

2. Put buttons where users expect to find them (tempatkan tombol ditempat yang biasa)
Saat mendesain sebuah button kita harus menempatkan diri kita sebagai user terlebih dahulu agar kita bisa melihat dari kacamata user mengenai penempatan button apakah sudah berada di tempat yang tepat. Contohnya di webiste codepolitan ketika menggunakan suatu aplikasi biasanya button logout akan berada di sebelah kanan atas meskipun kita belum pernah menggunakan aplikasi tersebut sebelumnya. Pengalaman ini merupakan salah satu faktor kenyamanan bagi user karena aplikasi yang mereka gunakan terlihat familiar dengan lain sehingga tidak perlu membuang waktu untuk mencarinya.

3. Label buttons with what they do (beri nama button sesuai dengan apa yang ia lakukan)
Label merupakan salah satu petunjuk bagi user bagaimana menggunakan aplikasi sehingga saat kita mendesain sebuah button label hendaknya kita memberikan label yang jelas agar user menjadi paham maksud dari tombol tersebut seperti contoh pada halaman website codepolitan kelas programing akhir pekan disitu terdapat 2 label button yaitu pada button PELAJARI DAHULU memberikan instruksi pada kita saat kita mengkliknya akan membawa ke bagian informasi detail dari apa yang di tawarkan oleh kelas programing akhir pekan di codepolitan dan pada button DAFTAR SEKARANG akan membawa kita ke beberapa program yang di tawarakan oleh di codepolitan dimana kita dapat memilih program sesuai dengan minat kita.

4. Properly size your buttons (berikan ukuran tombol yang sesuai)
Ukuran button merupakan hal pertama yang dilihat oleh mata kita ketika menggunakan suatu aplikasi. Biasanya desainer ingin menunjukan suatu yang penting dan ingin terlihat mencolok agar bisa mendapatkan perhatian dari user mengenai tombol tersebut seperti button DAFTAR PREMIUM di halaman utama di website codepolitan di desain dan di beri bentuk yang mencolok dibandingkan tombol PELAJARI DAHULU agar perhatian kita fokus pada button tersebut sehingga kita menjadi penasaran. Membuat button yang diberi bentuk mencolok merupakan cara yang efektif untuk mendapatkan perhatian user tapi tidak semua button harus di beri warna yang mencolok agar mendapatkan dari user cukup yang penting-penting saja agar tidak menganggu para user dalam menggunakan aplikasi kita.

5. Mind the order (perhatikan urutan)
Dalam mendesain button sebaiknya kita menggunakan petunjuk sehari-hari. Misalnya pada halaman kita seperti saat membuat tombol NEXT kita bisa menggunakan panah ke kanan agar user bisa menebak button ini akan membawah kita ke halaman selanjutnya. Sebaliknya ketika membuat tombol BACK kita menggunakan panah kiri agar user bisa mengetahui button ini bisa membuat kita kembali ke halaman sebelumnya.

6. Avoid using too many buttons (buat button seperlunya)
Tujuan mendesain sebuah aplikasi adalah untuk mendapatkan pengalaman yang nyaman ketika user menggunakan aplikasi dan mendapatkan informasi yang sesuai kebutuhan. Ini berarti dalam hal mendesain aplikasi kita tidak perlu memberikan terlalu banyak button atau pilihan yang berbelit-belit sehingga user tidak mendapatkan informasi apa-apa ketika menggunakan aplikasi kita.

7. Provide visual or audio feedback on interaction (menyediakan respon secara audio maupun visual)
Memberikan respon ketika mengklik salah satu button seperti Download sebaiknya kita memberikan respon seperti memberikan download bar ini bertujuan memberikan informasi bahwa kita telah dalam proses pengunduhan. Secara audio misalnya seperti sound effect dari screenshot.
source: https://uxplanet.org/7-basic-rules-for-button-design-63dcdf5676b4