
Bermain dengan Google Map Element

Apa yang kita bisa lakukan dengan Google Maps setelah kita bisa menampilkannya di-website. Wah kalau itu bisa banyak sekali. Fitur dan banyak produk Google lainnya yang bisa di-integrasikan. Dalam tulisan ini kita akan mencoba beberapa fitur yang umum digunakan.
Marker
Yang paling umum adalah fitur Marker. Penanda ini memang natularnya hadir untuk aplikasi seperti ini. Peta adalah gambar dan Marker adalah penanda gambar agar lebih bermakna.
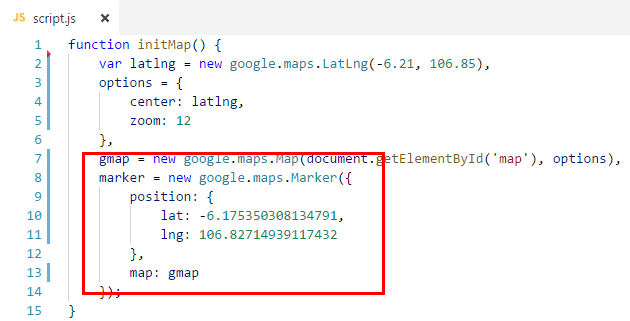
Caranya cukup kita buat object Marker dari google.maps.Marker. Ditambahkan lokasi dimana Marker itu akan ditempatkan. Dan yang penting adalah menghubungan Marker dengan object Map lewat property map, dengan begitu Marker tersebut akan bisa di-'gambar' dalam peta.

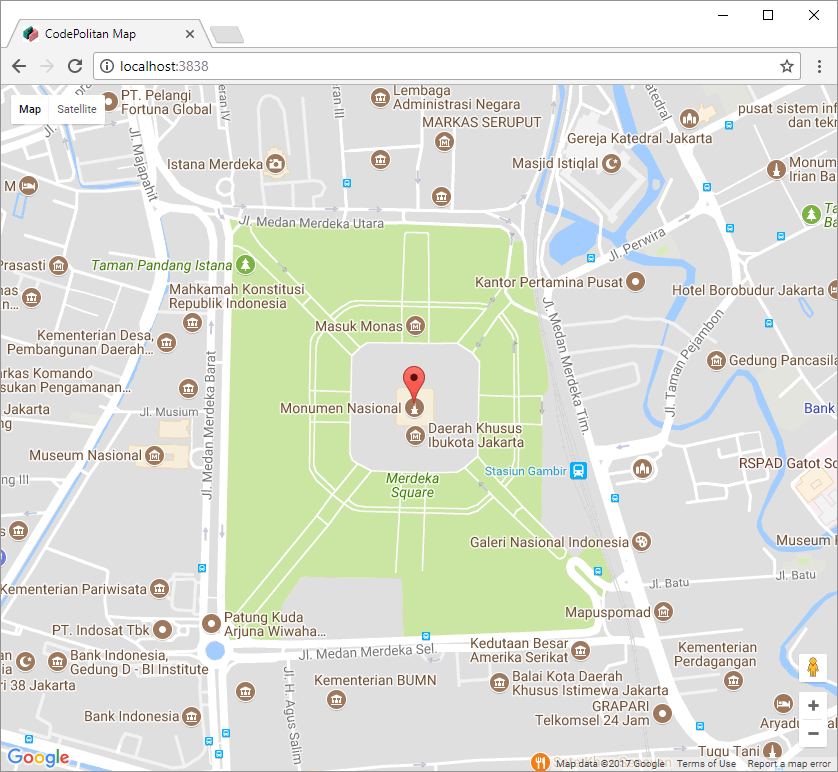
Dengan lokasi seperti diatas, maka kita akan mendapatkan Marker seperti dibawah.

Icon
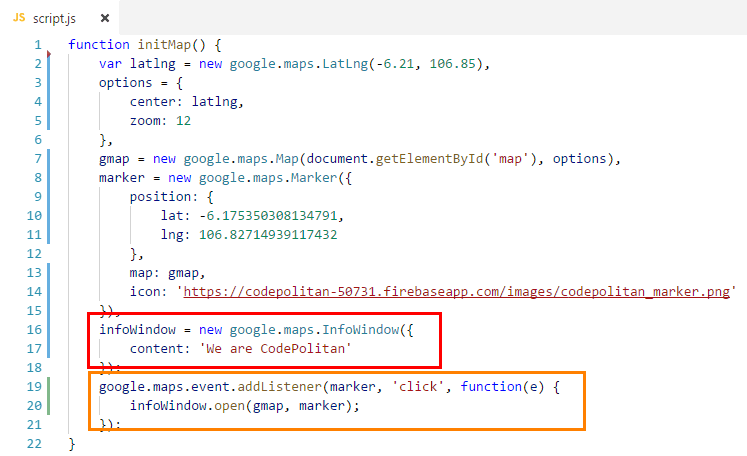
Kadang kita mendapatkan dibeberapa site ada Marker yang bukan standart. Itu sangat dimungkinkan oleh Google Maps. Cukup kita berikan url dari image pada property icon seperti dibawah.
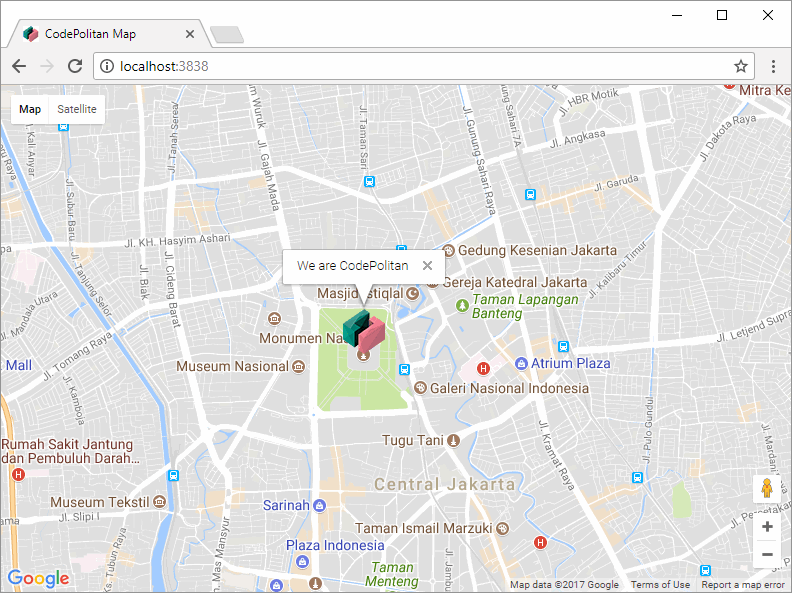
Seperti yang diharapkan maka muncul Marker dengan gambar yang kita sediakan. Menarik bukan?
Masih ada banyak setting yang kita bisa gunakan untuk membuat Marker lebih fungsional.
InfoWindow
Satu lagi yang biasa kita lihat pada aplikasi peta seperti ini adalah Info Windows. Ini seperti pop up window yang kita bisa tampilkan content.
Sama seperti Marker, yang kita perlu lakukan adalah membuat object dari google.maps.InfoWindow. Yang perlu kita isi adalah property content.
Agar bisa tergambar pada peta, kita cukup gunakan method open. Fungsi ini memerlukan dua object, map dan tujuan object. Contohnya, pada kode dibawah kita membuat event click pada Marker yang isinya penggunaan method open. Tujuan object adalah Marker-nya.

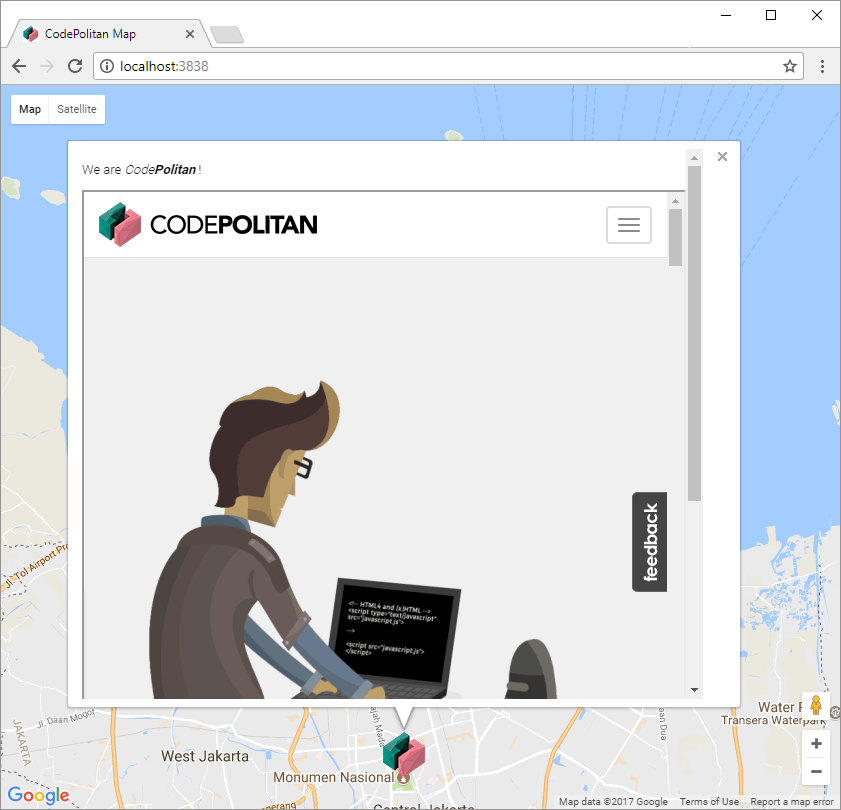
Pada saat kita mengklik icon codepolitan, maka muncul Info Windows dengan content-nya.

Content HTML
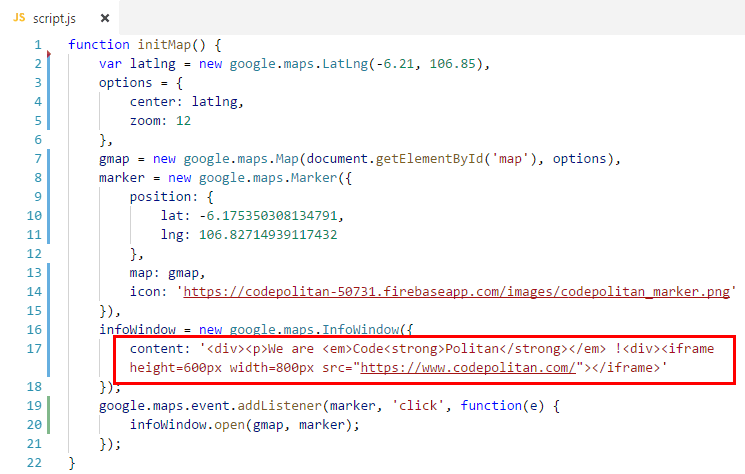
Ternyata property content itu bisa berupa html. Mari kita coba memasukkan iframe kedalam content.

Wah bisa isi macam-macam ini, dari stream multimedia atau lainnya.

Bercerita
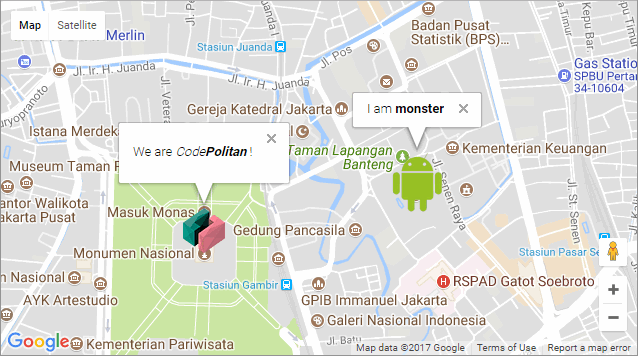
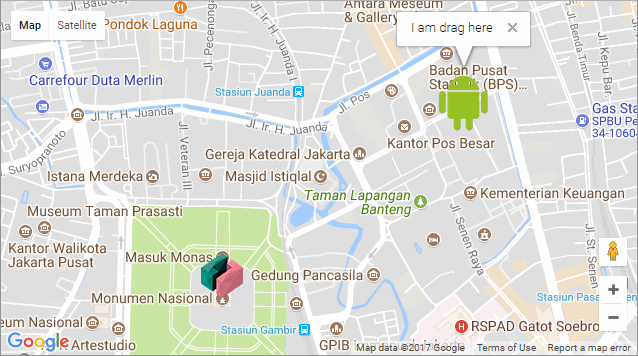
Dengan Marker dan Info Windows saja kita bisa membuat story board atau permainan. seperti pada gambar dibawah. Kita taruh satu atau lebih Marker dengan Info Windows yang isinya bisa dari url atau dari bot.

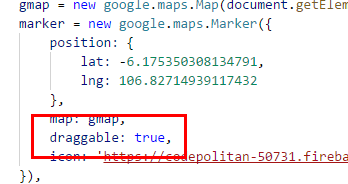
Tentu tidak menarik kalau tidak bisa bergerak. Bagaimana kalau kita hidupkan property draggable dengan begitu kita bisa nenempatkan posisi 'aktor' kita di peta.

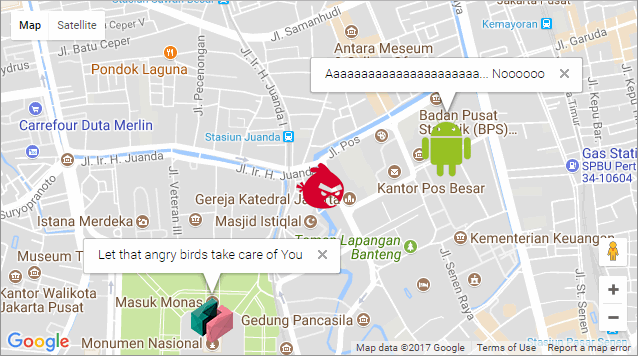
Dari gambar diatas, kita bisa menggerakkan secara manual atau dengan kode(JavaScript) dengan animasi mungkin(?).

Atau kita bisa buat interaksi komik yang di-screenshoot dengan latar belakang peta. Ayo yang punya ide komik perang atau stategi perang mana karyanya.

Penutup
Google Maps memiliki banyak fitur dan produk yang siap di-integrasikan disana. Walaupun begitu yang paling penting adalah kekreatifitasan kita menggunakan elemen-elemen yang ada didalamnya.
Referensi
- Google Maps JavaScript API
- Adding a Google Map with a Marker to Your Website
- Info Windows
- CodePolitan: Menggunakan Google Map di Web Page
Perhatian! Code yang ditampilkan dalam tulisan ini merupakan ilustrasi dari yang ingin dipaparkan dan bukan production ready code. Sudah banyak kejadian karena asal meng-copy-and-paste tanpa mengerti code yang diambil itu ke dalam production. Selain itu perlu ada tambahan code dan test sebelum siap untuk digunakan secara utuh.
What do you think?
Reactions



