Mengenal Fitur-fitur Chrome DevTool
aduar jendi 30 Juli 2019

Chrome DevTools adalah tools untuk melakukan proses debug pada suatu web yang menjadi keistimewaan dari browser Google Chrome. Tools ini sangat berguna jika anda adalah seorang developer web. Berikut beberapa fitur DevTool yang bisa dimanfaatkan untuk membantu proses pengembangan web:
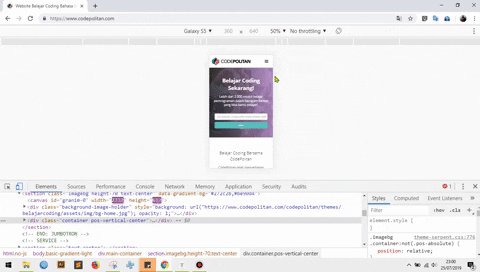
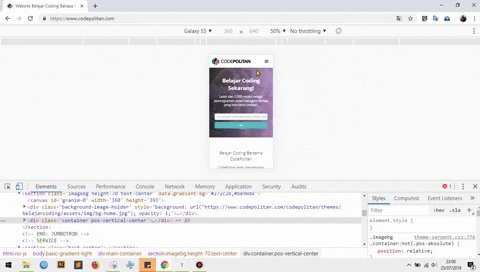
Device Mode

Klik kanan pilih inspect lalu toggle device toolbar atau bisa menekan F12, Ctrl + Shift + M langsung bisa menggunakan fitur device mode sebagai menguji apakah website yang anda kembangkan tampilannya responsif dan berjalan dengan baik di platform mobile.
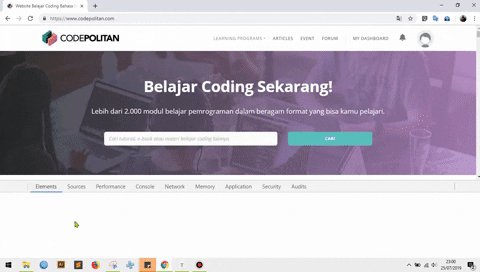
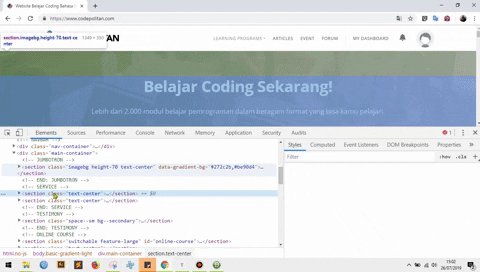
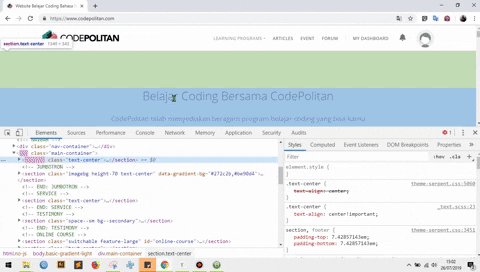
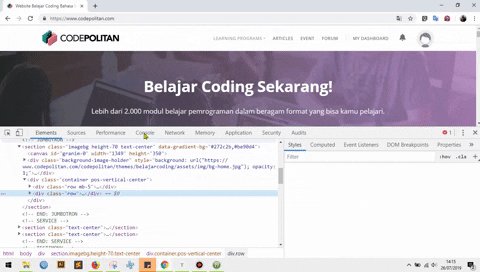
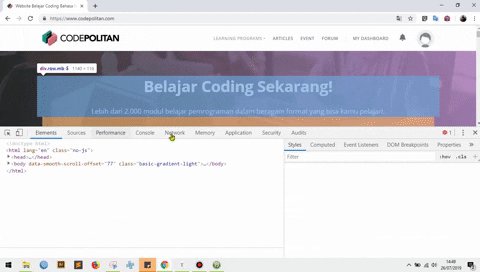
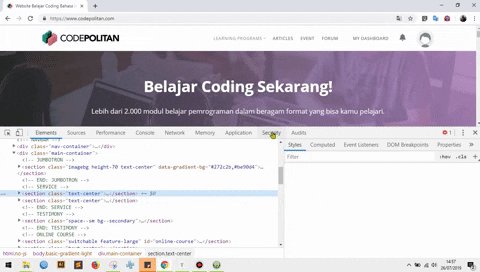
Elements

Klik kanan pilih inspect lalu pilih tool Elements atau bisa tekan F12, Berguna untuk memeriksa dan bisa mengedit langsung kode HTML dan CSS (namun akan hilang saat i refresh)
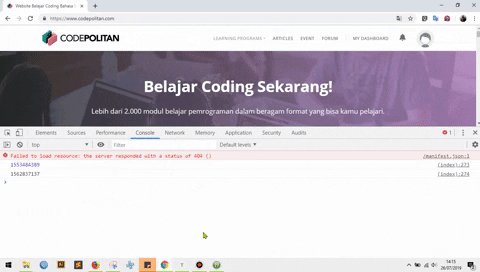
Console

Klik kanan pilih inspect lalu pilih tool Console. Fitur ini memungkinkan developer untuk menjalankan perintah-perintah JavaScript atau melihat pesan-pesan yang dihasilkan oleh kode JavaScript di laman yang sedang aktif.
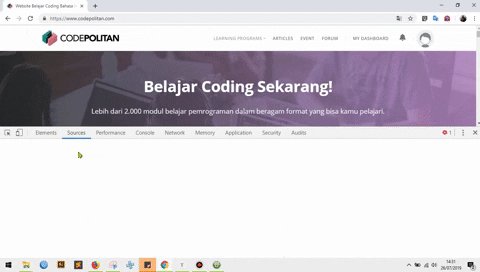
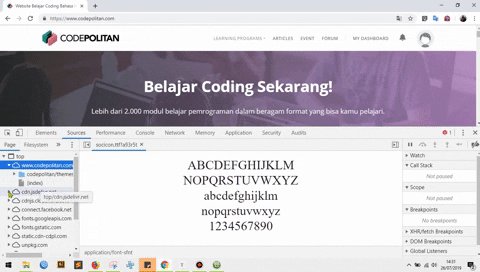
Source

Klik kanan pilih inspect lalu pilih tool Source. Fitur ini akan menampilkan isi file atau kode sumber dari laman yang sedang aktif.
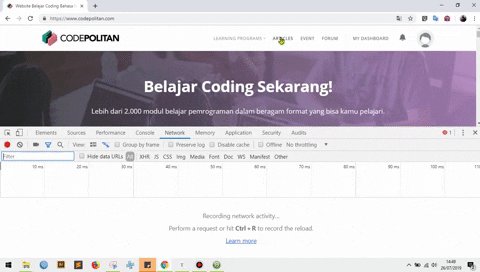
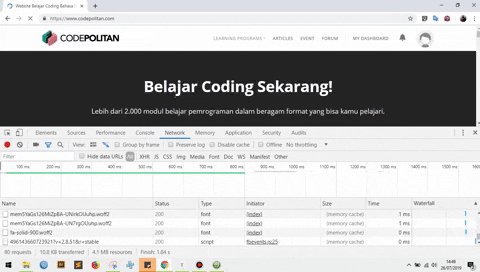
Network

Klik kanan pilih inspect lalu pilih tool Network, Fitur ini anda menampilkan rincian size, status, type, intiator, size, time, waterfall halaman web file yang telah di tampilkan
- size = ukuran file yang mengoperasi tampilan website tersebut
- status = status yang di terima HTTP
- type = jenis format file
- time = tempo waktu yang di ambil
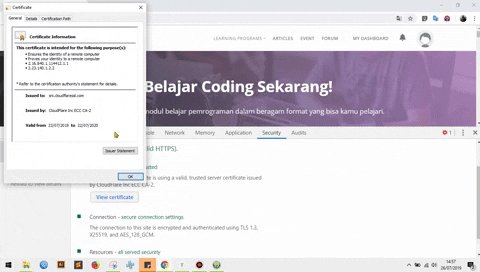
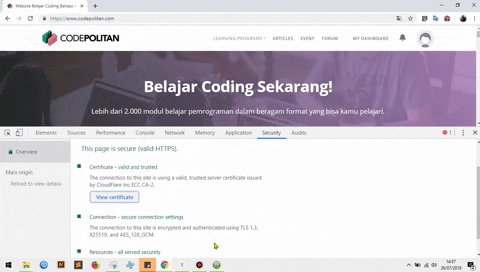
Security

Klik kanan pilih inspect lalu pilih tool Security. Fitur ini akan menampilkan informasi keamanan pada web yang sedang aktif, apakah sertifikat HTTPS nya aktif atau tidak, dsb.
Sekian dari artikel saya semoga bermanfaat.