0
0
0
share
#Developer#tips#javascript#frontend
0 Komentar
15 VS Code Extension untuk Menghemat Waktu dan Membuatmu Menjadi Frontend Developer yang Lebih Baik

Hi Coders! Kali ini kita akan membahas 15 ekstensi pada VS Code yang sangat berguna untuk para Frontend Developer. Oke, langsung saja kita bahas.
Seperti yang kita ketahui bahwa VS Code memiliki marketplacenya sendiri dan berisi kumpulan plugin yang dapat diinstal ke text editor untuk membuatnya menjadi lebih powerfull. Kita dapat membuka marketplace dengan memilih Pengaturan Ekstensi di dalam menu atau dengan menekan shortcut shift + cmd + X.
Berikut merupakan beberapa ekstensi yang akan kita bahas, di antaranya:
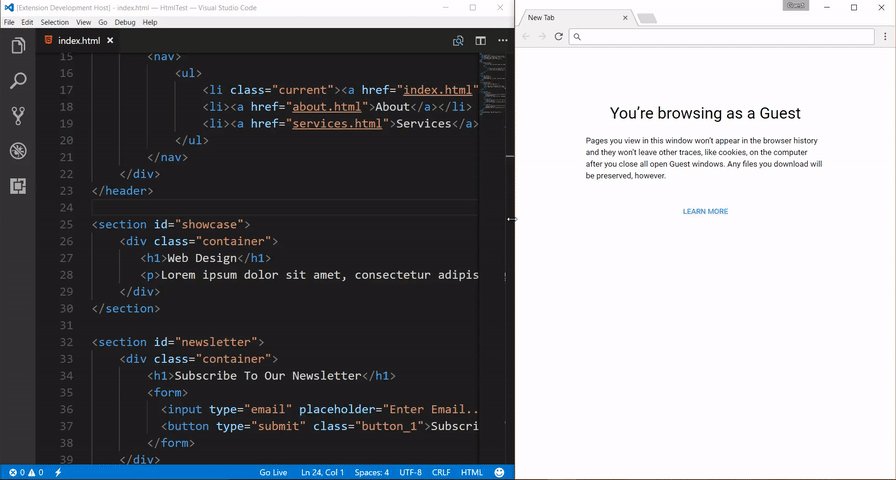
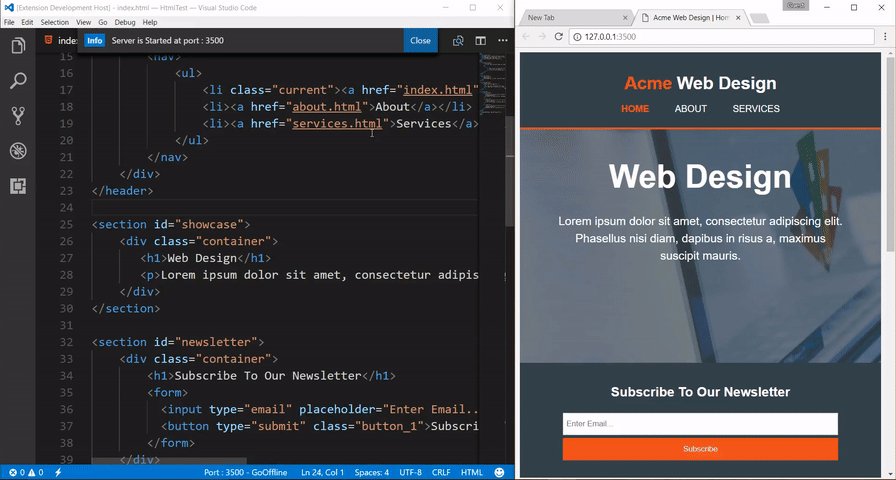
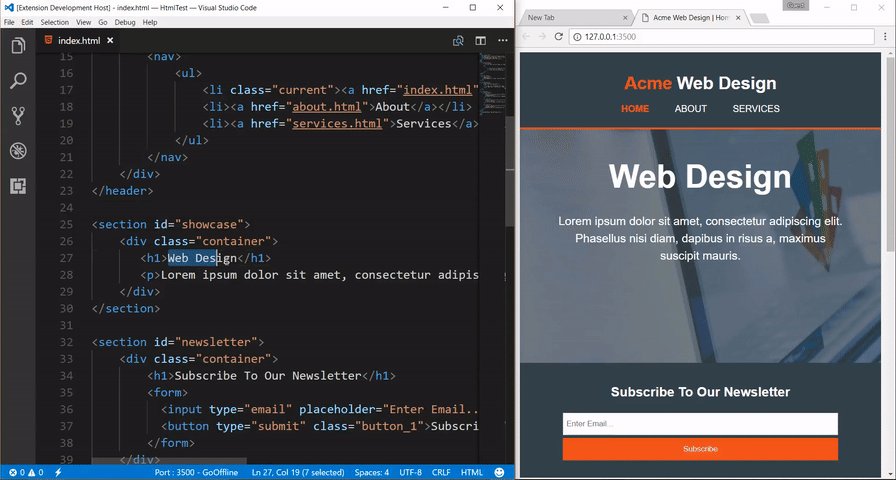
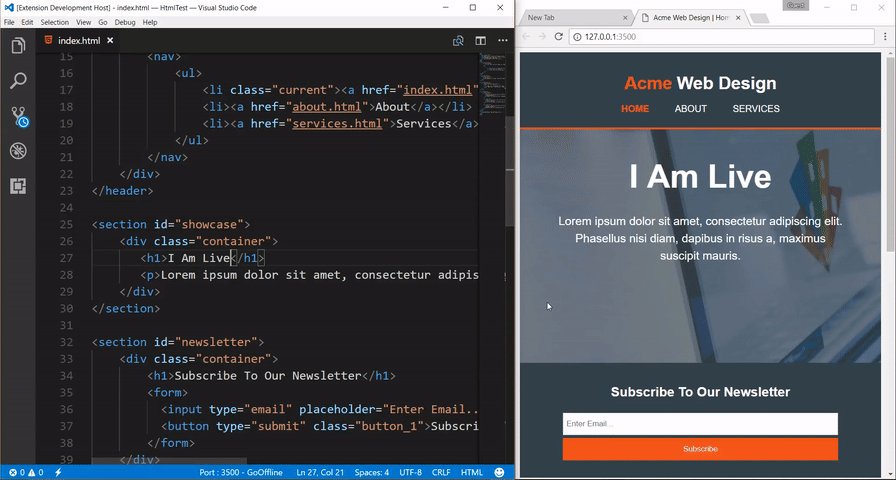
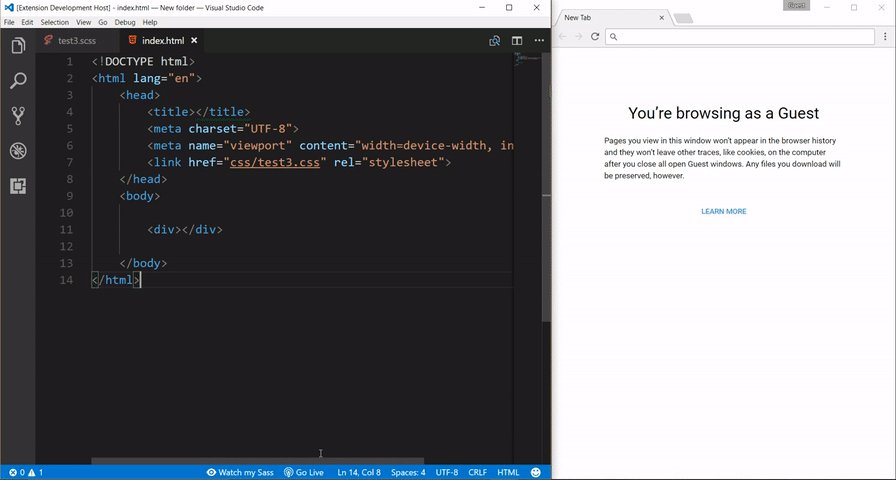
1. Live Server
Ekstensi satu ini memungkinkan kita untuk melakukan live reload aplikasi pada saat pengembangan. Ketika kita melakukan perubahan pada IDE maka secara otomatis kita bisa melihat perubahannya tanpa perlu melakukan reload manual.
Setelah Live Server diinstal, kita dapat mengklik kanan pada file html dan kita dapat melihat opsi Buka dengan Live Server [Alt + L + Q].

Link : Live Server
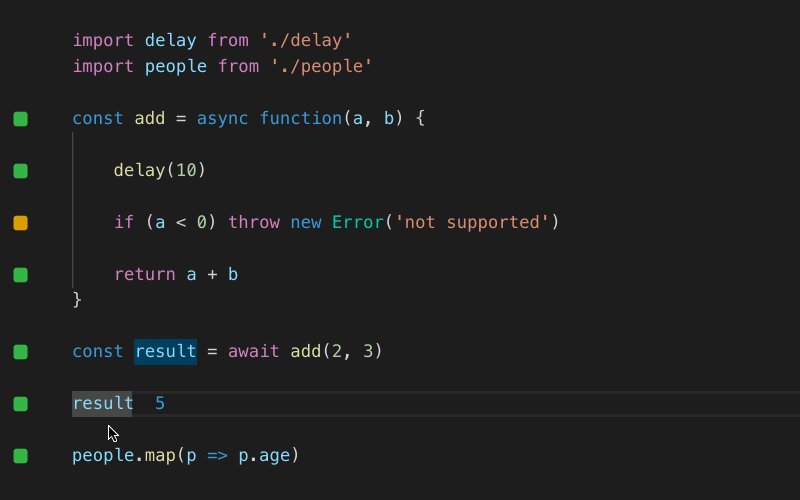
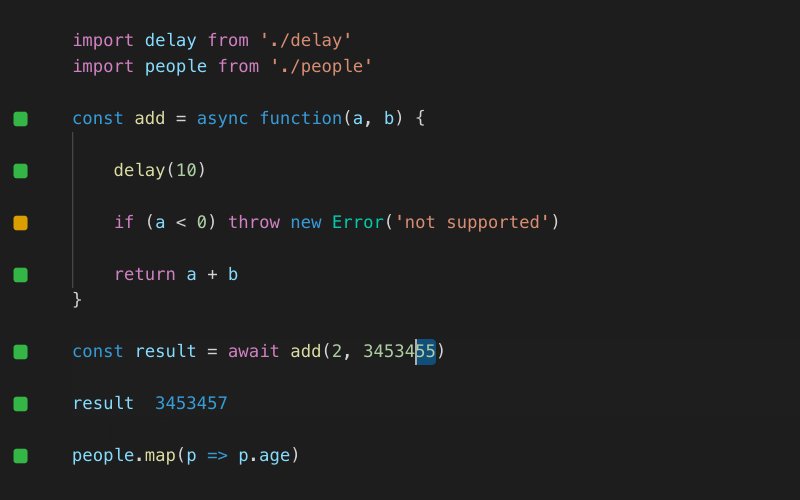
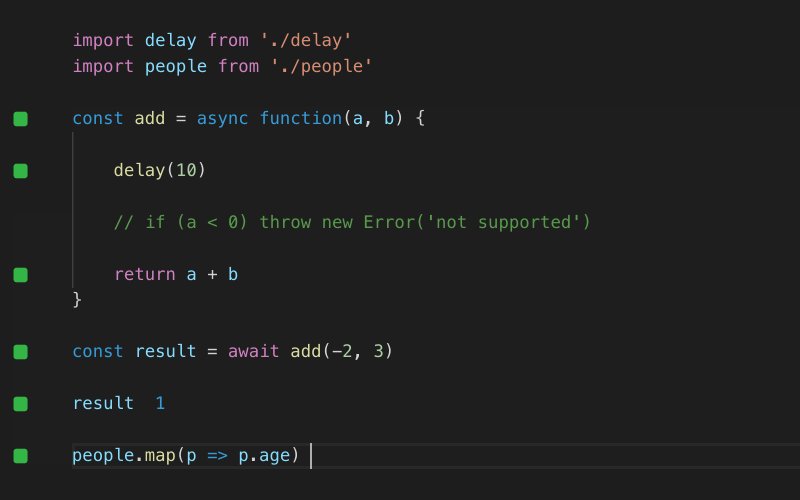
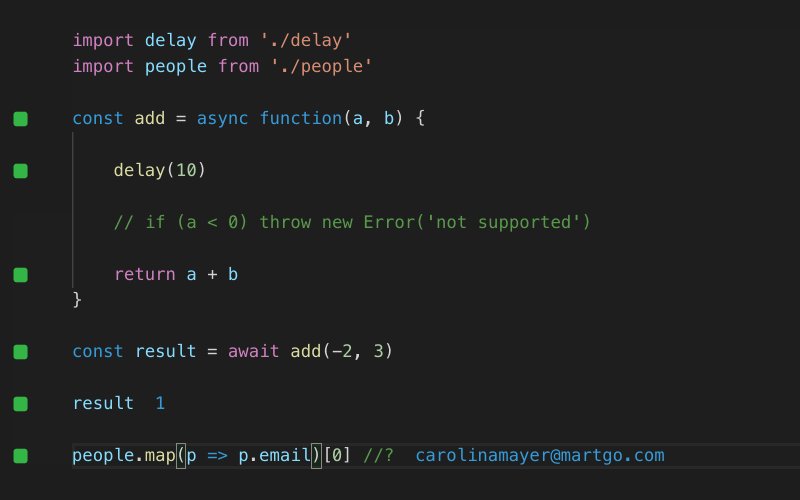
2. Quokka.js
Quokka.js akan secara otomatis melakukan komputasi pada hasil yang kita ketikkan dan mencetaknya langsung di IDE.

Link : Quokka.js
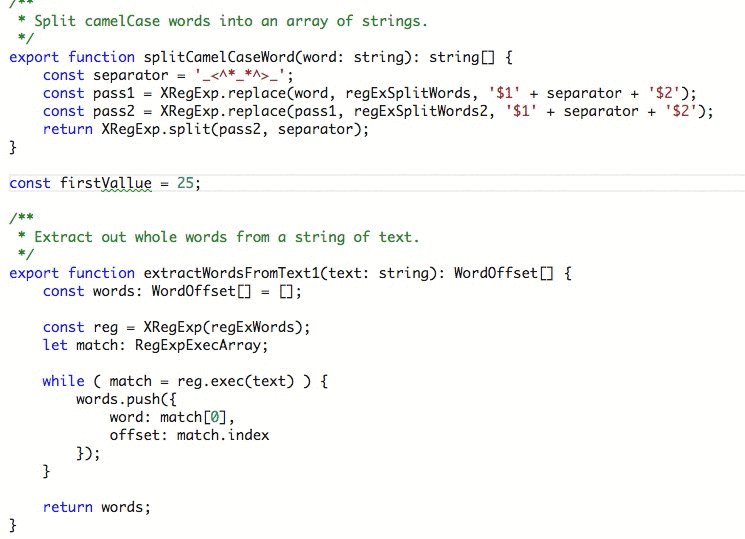
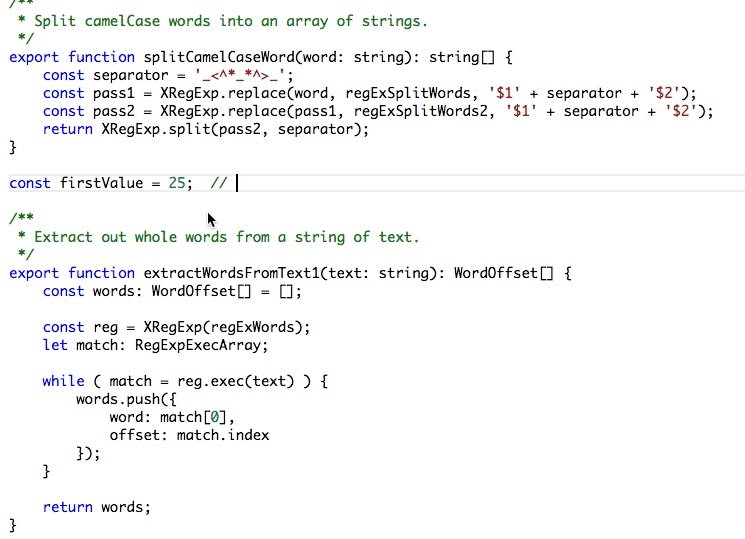
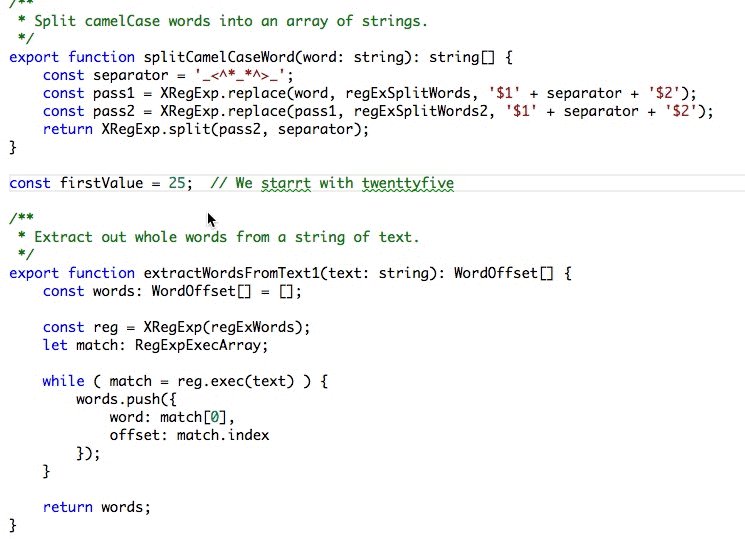
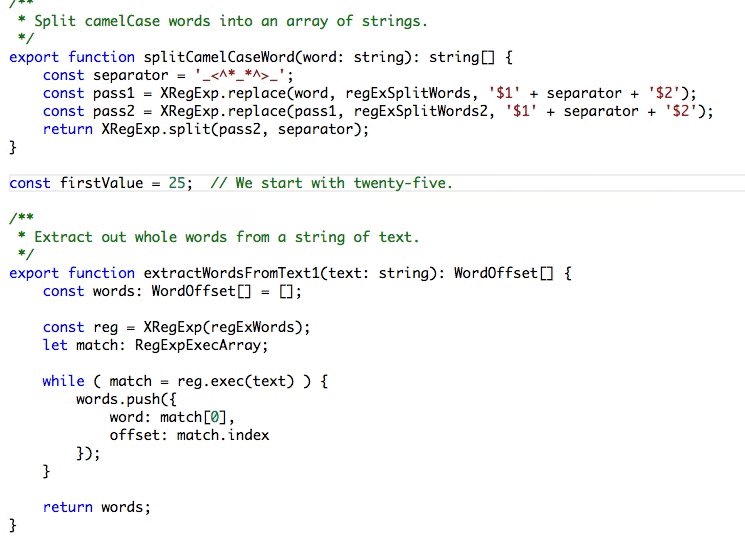
3. Code Spell Checker
Ekstensi spell cheker ini akan memberitahu kita beberapa spelling error yang umum terjadi dan ini juga sudah mendukung kode camelCase

Link : Code Spell Checker
4. GitLens
GitLens meningkatkan kemampuan Git yang dibangun ke dalam Visual Studio Code. Ekstensi ini membantu kita untuk memvisualisasikan penulisan kode secara sekilas melalui anotasi kesalahan Git. Ini juga bisa dengan mulus menavigasi dan menjelajahi repositori Git, mendapatkan valuable insights lewat powerful comparison commands, dan masih banyak lagi.

Link : GitLens
5. Prettier (Code Formatter)
Prettier adalah sebuah code formatter yang dapat dengan mudah merapihkan source code yang kita tulis dengan aturan-aturan yang terdapat pada setting defaultnya. Kita juga dapat menyesuaikannya sendiri menurut style guide kita masing-masing.

Link : Prettier
6. ESLint
ESLint adalah alat analisis kode statis untuk mengidentifikasi pola bermasalah yang ditemukan dalam kode JavaScript. Aturan di ESLint dapat dikonfigurasi dan aturan yang disesuaikan juga dapat ditentukan dan dimuat. ESLint mencakup masalah kualitas kode dan gaya penulisan kode.

Link : ESLint
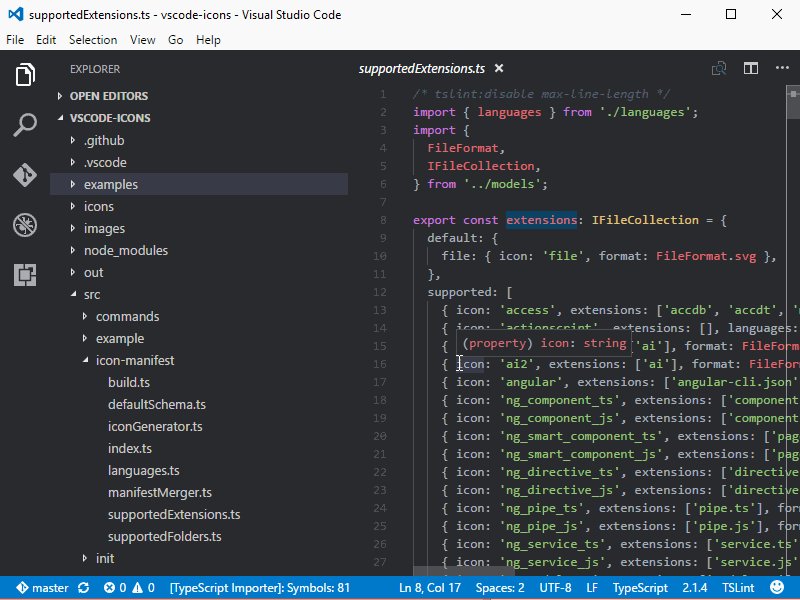
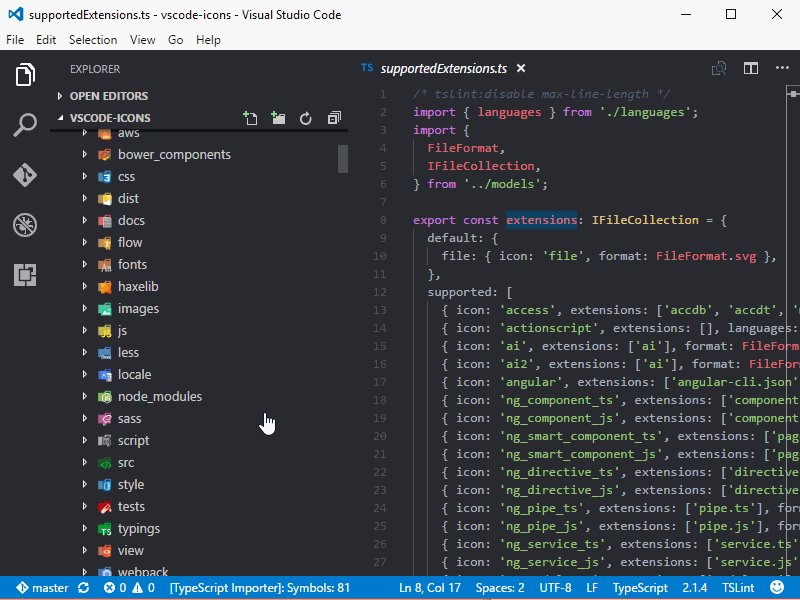
7. VSCode Icons (vscode-icons)
Ekstensi ini akan memberikan view berupa ikon di sebelah folder/file struktur folder kita. Hal ini memudahkan kita dalam mengidentifikasi folder/file tersebut.

Link : vscode-icons
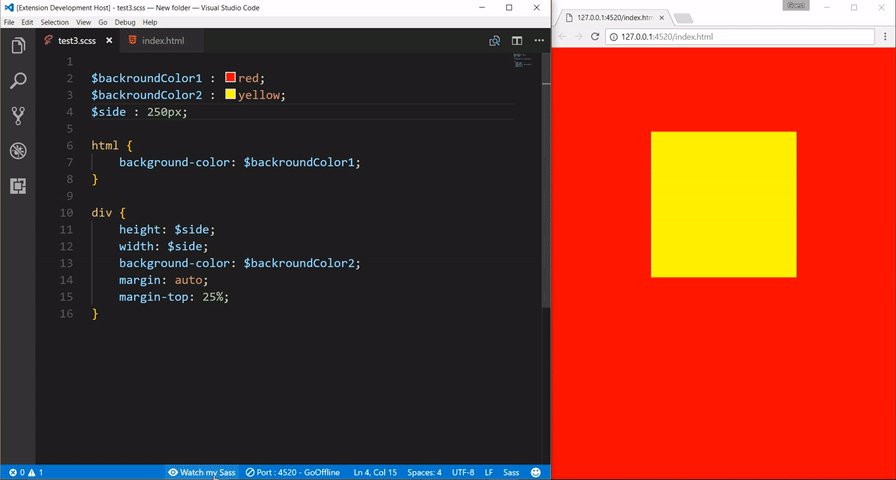
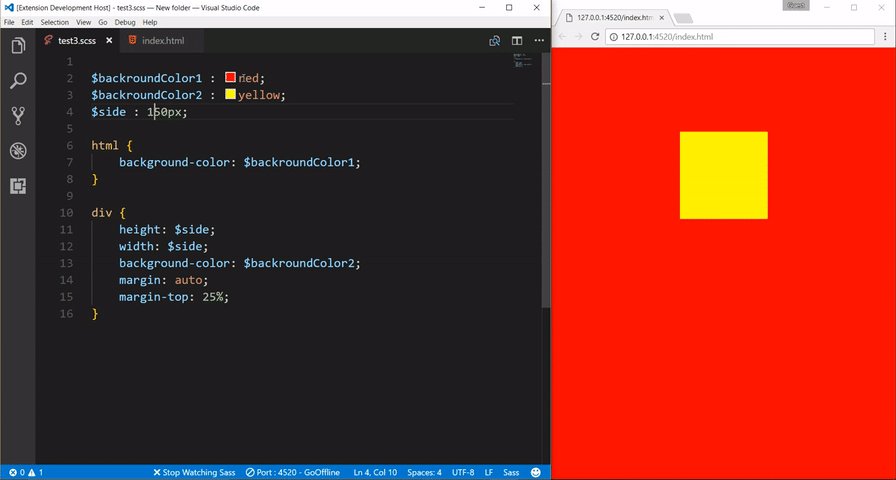
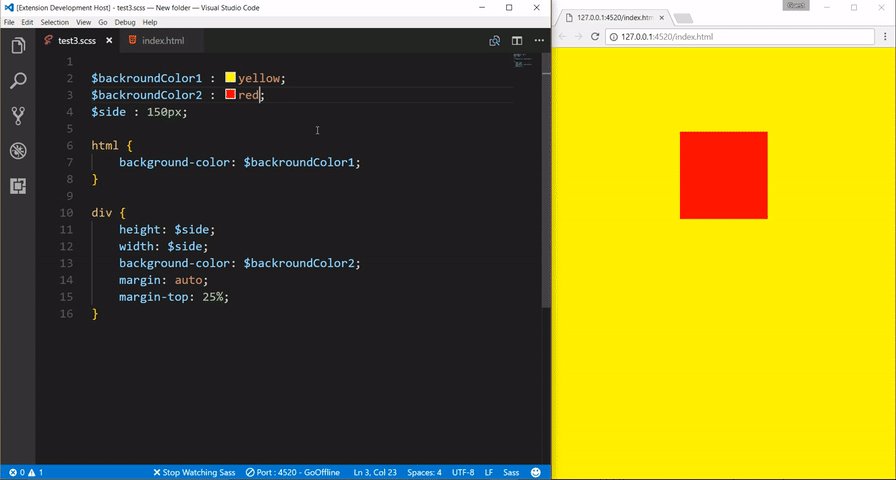
8. Live Saas Compiler
Live Saas Compiler adalah ekstensi VS Code yang membantu kita untuk mengkompilasi / mentranspilasi file SASS / SCSS ke file CSS secara real time dengan reload browser secara langsung.

Link : Live Saas Compiler
9. JavaScript (ES6) Code Snippets
Ekstensi ini berisi snippets kode untuk JavaScript dalam sintaks ES6 untuk editor VS Code (mendukung JavaScript dan TypeScript).
Link : JavaScript (ES6) code snippets
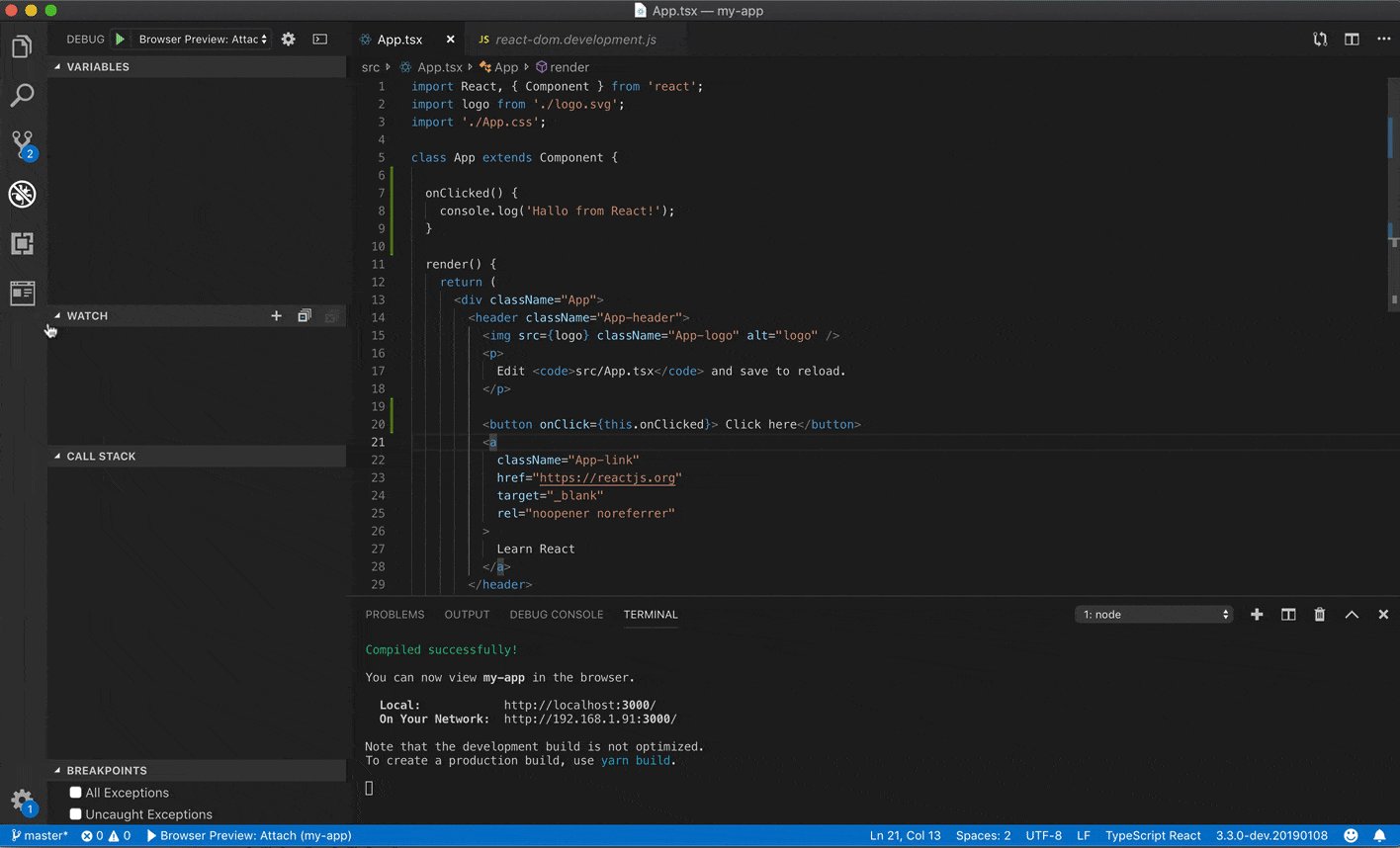
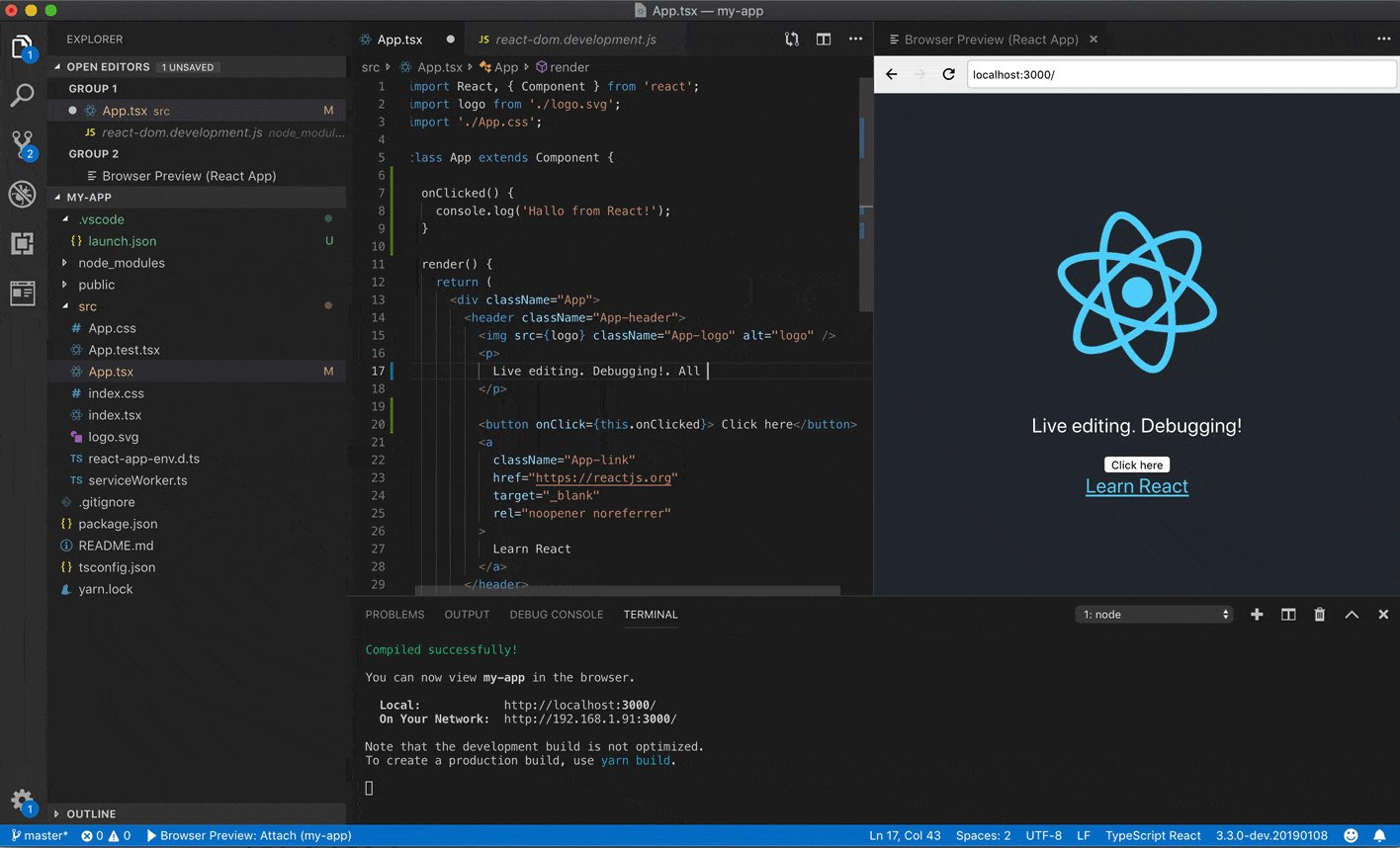
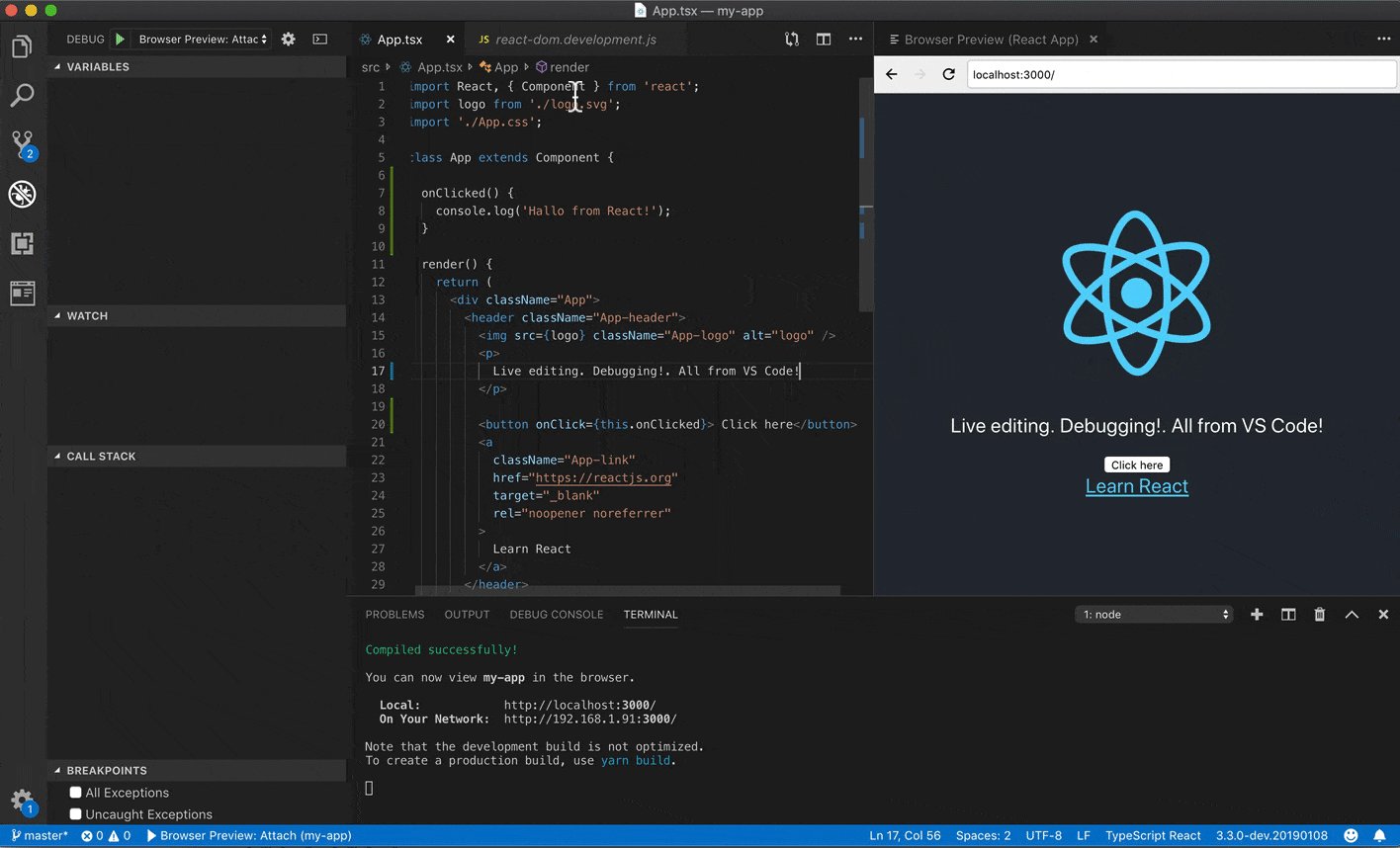
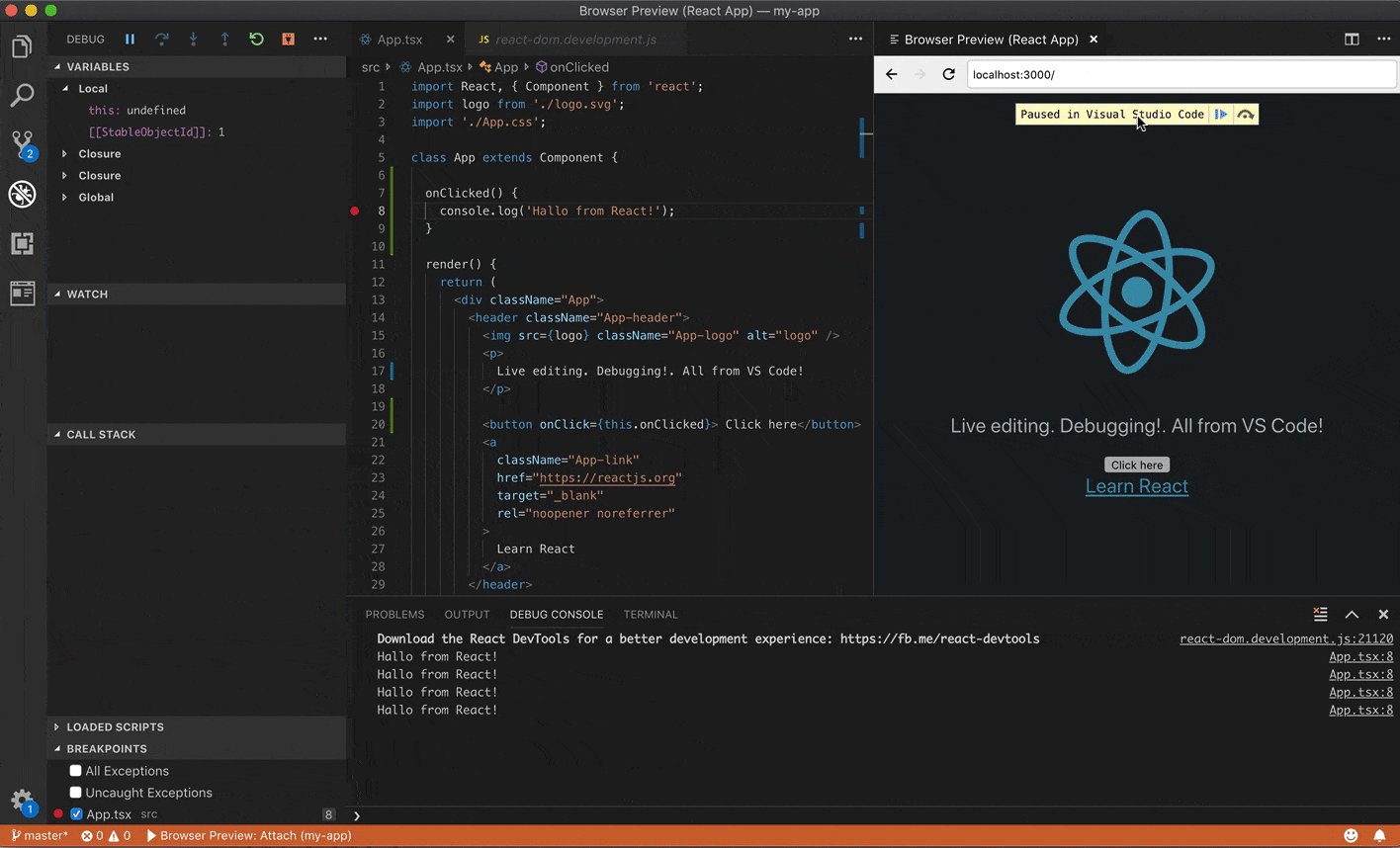
10. Browser Preview
Ekstensi Preview Browser untuk VS Code memungkinkan kita membuka pratinjau browser di dalam editor yang dapat kita debug.

Link : Browser Preview
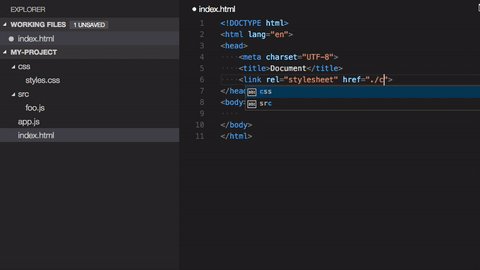
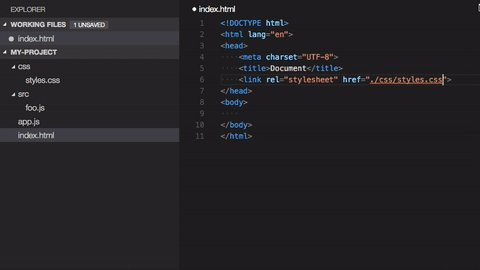
11. Path Intellisense
Ekstensi ini akan menyelesaikan path dan nama file secara otomatis tanpa perlu mengetik sampai akhir.

Link : Path Intellisense
12. Bracket Pair Colorizer
Ekstensi ini memungkinkan tanda kurung yang cocok diidentifikasi dengan warna. Pengguna dapat menentukan karakter mana yang cocok dan warna mana yang akan digunakan.

Link : Bracket Pair Colorizer
13. Vim
VSCode Vim adalah sebuah emulator Vim untuk Visual Studio Code dan menghadirkan kekuatan Vim ke dalam text editor kita.

Link : Vim
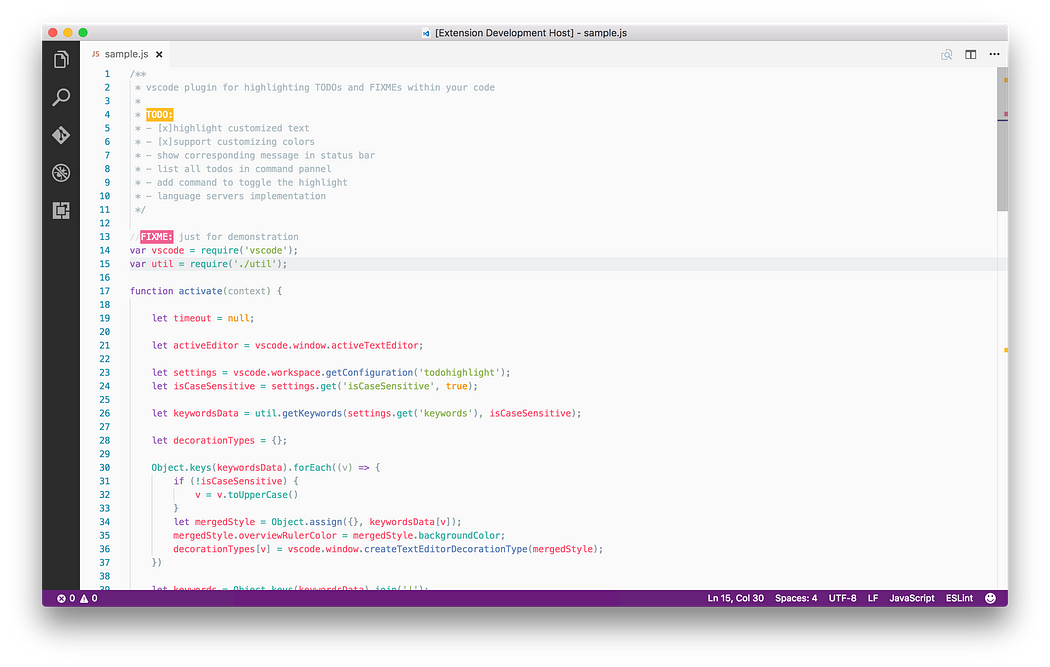
14. TODO Highlight
Kita dapat meng-highlight TODO, FIXME, dan anotasi lainnya dalam kode kita menggunakan ekstensi satu ini.

Link : Todo Highlight
15. Color Highlight
Ekstensi ini memberi gaya css/ warna web yang ada di dalam dokumen sehingga kita dapat melihat warna tanpa perlu membuka halamannya.
Link : Color Highlight
Mungkin seperti itu pembahasan pada artikel kita kali ini, semoga bermanfaat. Happy Coding :)
Sumber: Medium
0
0
0
share