
ASP.NET MVC Unobtrusive (i)

Dalam membuat web-app kadang tidak terhindari bekerja dengan JavaScript. Sayangnya semakin banyak fitur perhalamannya akan membuat script yang kita buat semakin tumpang-tindih.
Unobtrusive JavaScript
Salah satu cara yang di gunakan untuk menghindari tumpang-tindih adalah Unobtrusive JavaScript. Cara ini menekankan pemisahan fungsi(behavior layer) dari halaman html. Dengan menambahkan attribut pada element(html) dengan begitu fungsi JavaScript dapat merangkai efek sesuai yang diinginkan.
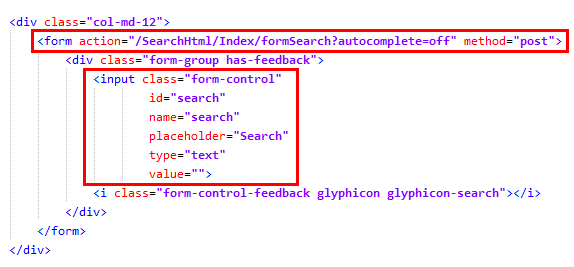
Gambar dibawah adalah html yang bisa kita lihat.

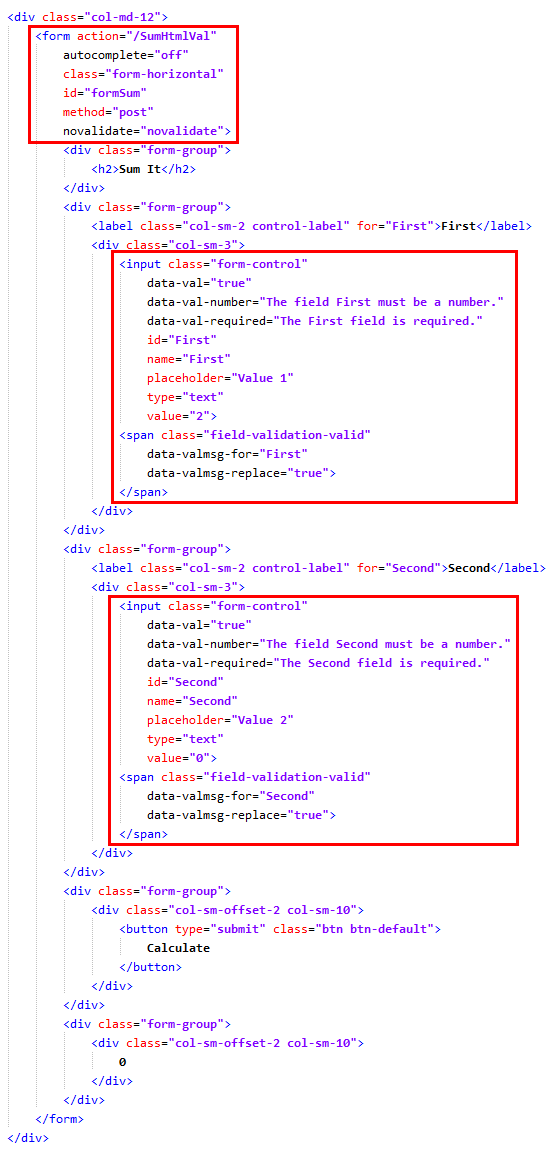
Kalau kita akan menggunakan cara Unobtrusive, maka kita akan lihat atribut tambahan di-element(html).
Contohnya kita lihat pada input element. Ada atribut seperti data-val-number yang akan digunakan dalam fungsi validasi. Dan kalau kita melihat di halaman html-nya kita tidak melihat ada script yang terikat pada element tersebut.

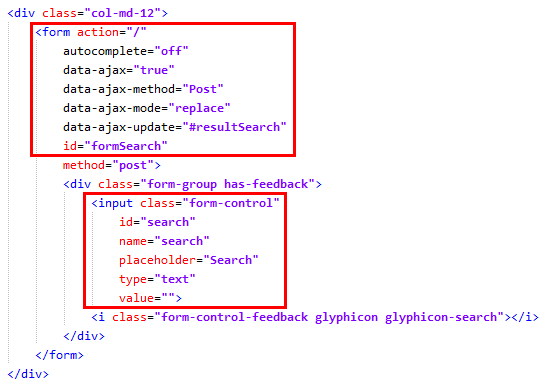
Dan itu berlaku juga pada element Form. Dengan atribut-atribut yang terlihat pada gambar di bawah. Fungsi ajax dapat digunakan tanpa menulis script untuk itu.

NuGet
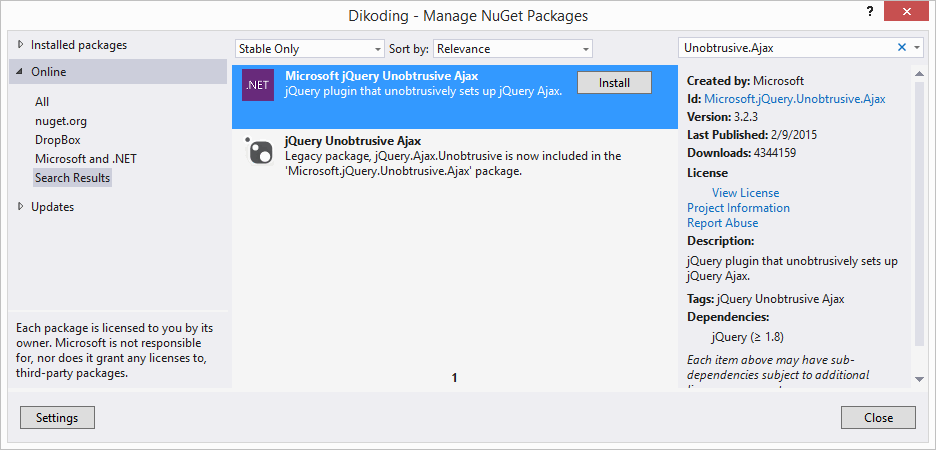
Pada MVC 3, fitur Unobtrusive sudah ada didalamnya. Yang perlu kita lakukan adalah menambahkan package Microsoft jQuery Unobtrusive Ajax.

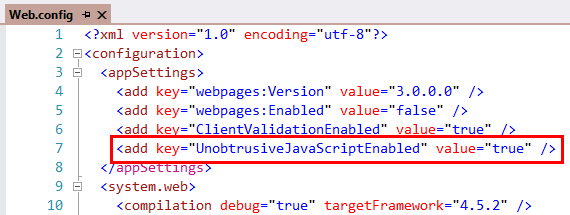
Setelah package terpasang, biasanya sudah di-Enable-kan pada Web.config-nya.

BundleConfig
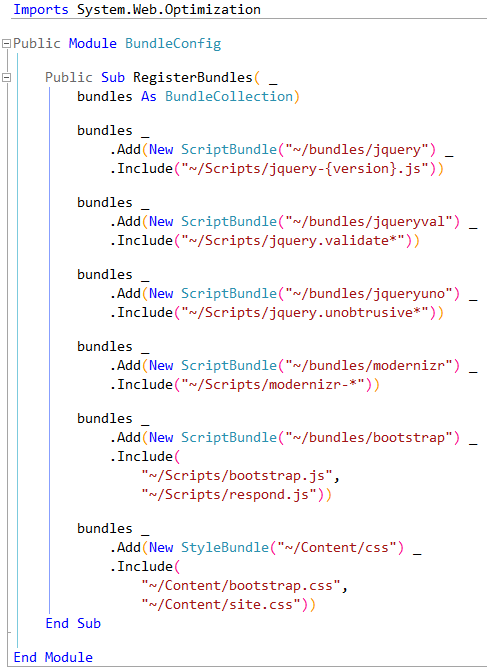
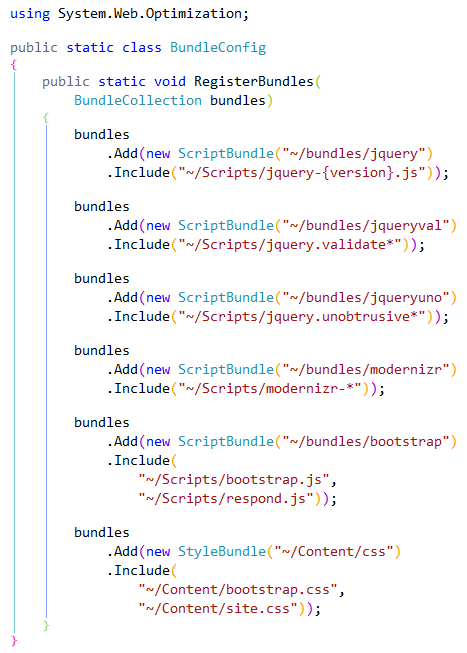
Agar lebih mudah, kita tambahkan bundle-nya di-BundleConfig.
< VB.NET >

< C# >

Unobtrusive Form
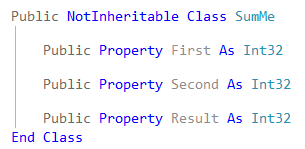
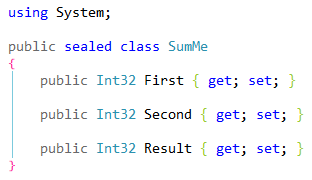
Untuk demo-nya, kita buat dahulu class dibawah.
Di demo ini kita coba menambahkan dua data dan menampilkan hasilnya. Kita akan buat versi HTML dan Unobtrusive.
< VB.NET >

< C# >

Html
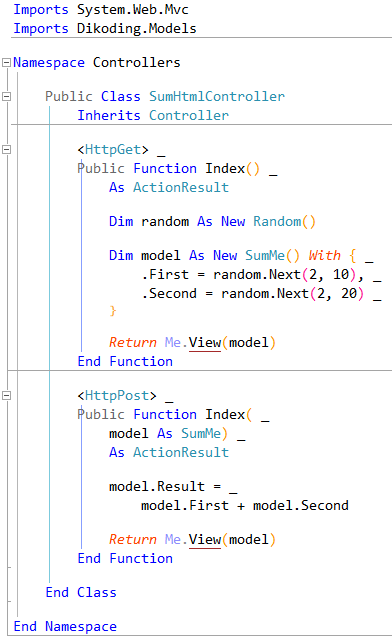
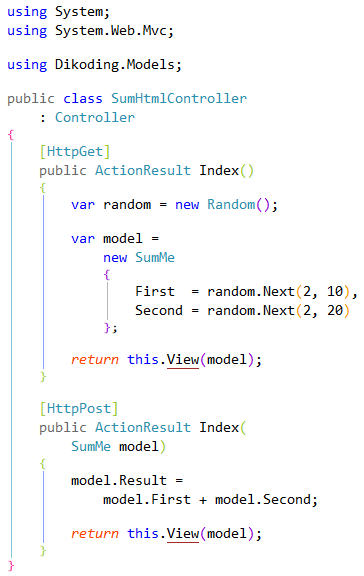
Ini adalah cara umum ketika kita membuat form. Karena ini ASP.NET MVC, maka kita buat dahulu Controller-nya.
< VB.NET >

< C# >

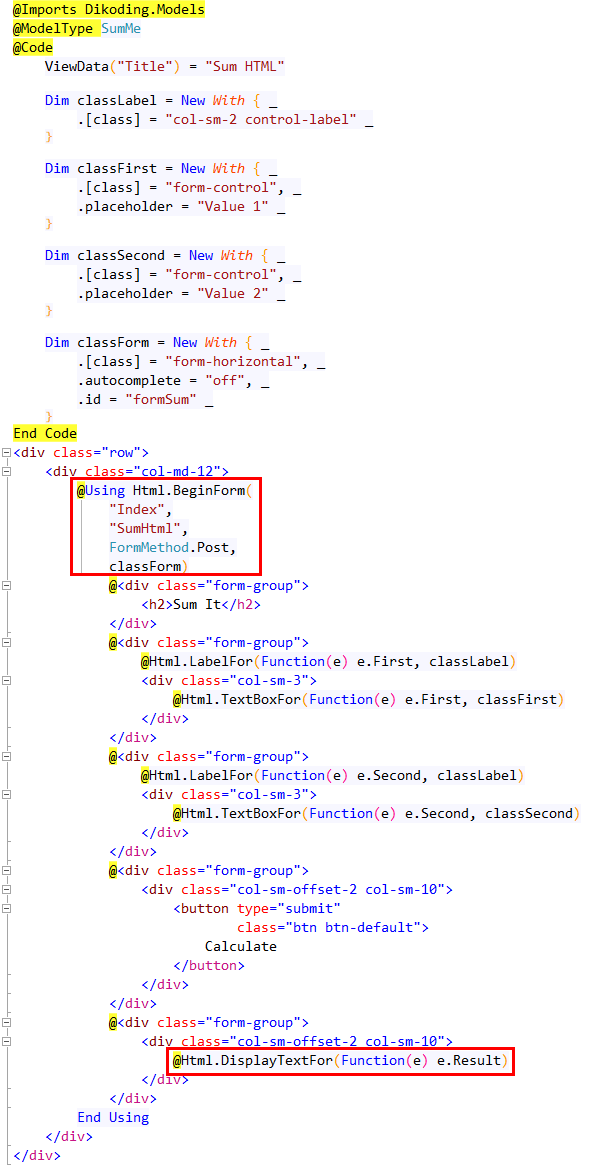
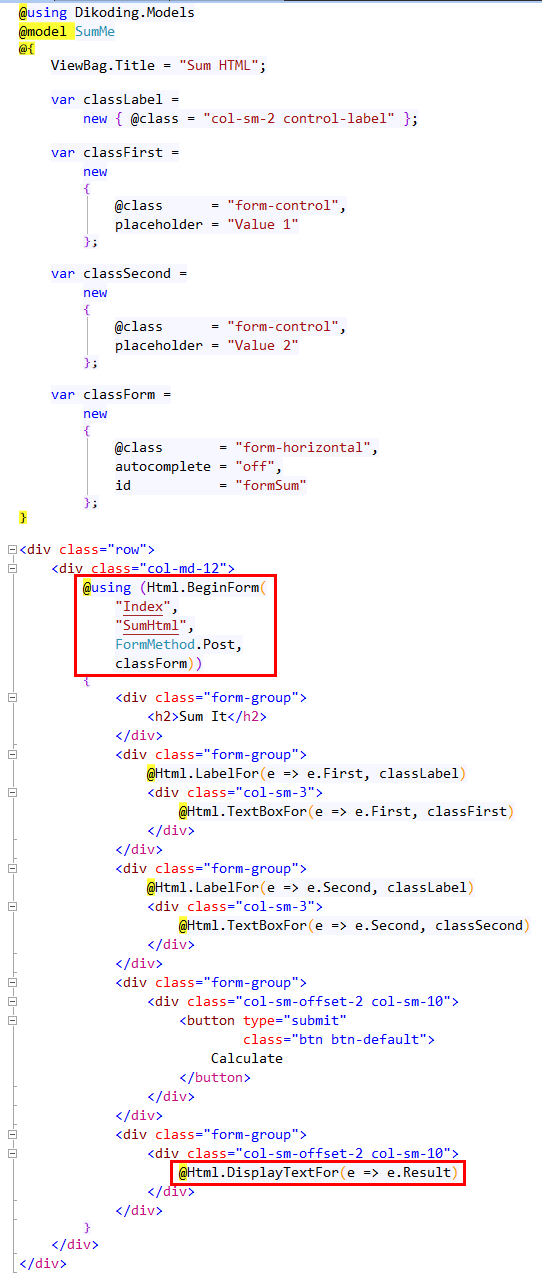
Dan View-nya dalam razor. Disini kita buat dua input dengan button-submit, tentu ada element untuk menampilkan hasilnya.
< VB.NET >

< C# >

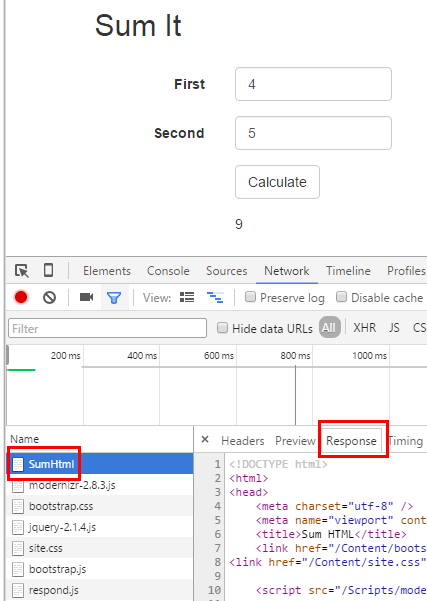
Disini kita melihat setiap tombol Calcuate ditekan, browser akan mendapatkan halaman HTML dari server. Perhatikan tab-Response, kita melihat ASP.NET MVC akan me-render di-server dan mengirimkan ke-browser. Tentu memang itu cara kerja standart dari HTML-Form

Unobtrusive
Mari kita buat form yang sama dengan cara Unobtrusive-Ajax.
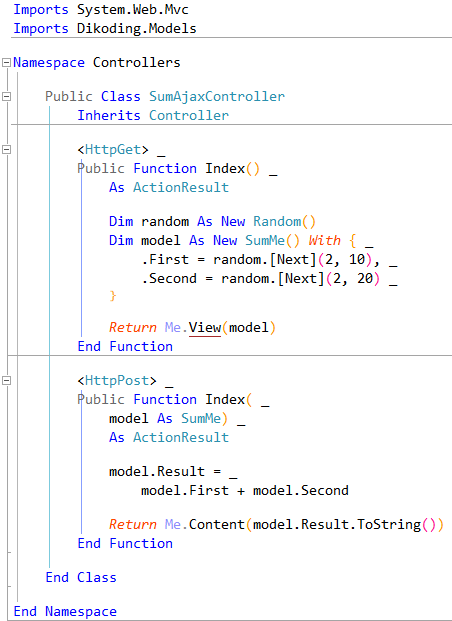
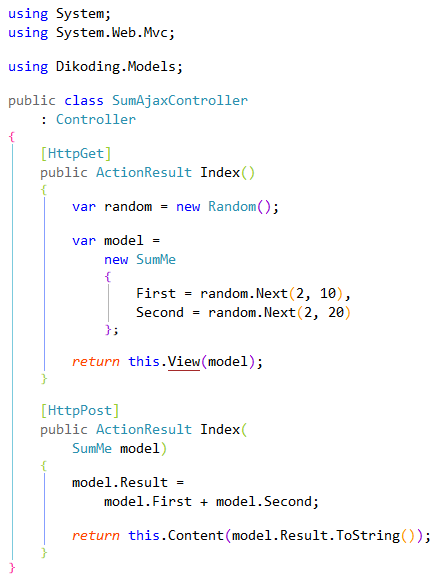
Kita mulai dari Controller-nya. Yang berbeda di sini adalah pada Response HttpPost-nya, kita tidak menggunakan View. Kita langsung mengirimkan hasil-nya ke browser.
< VB.NET >

< C# >

Pada razor kita perlu menambahkan jqueryuno; yang sudah kita tambahkan pada BundleConfig. Juga kita berikan informasi ke Ajax.BeginForm lewat option, target elemant untuk hasilnya. Jadi disini kita merubah dari Html.BeginForm menjadi Ajax.BeginForm. Dan kalau kita perhatikan, tidak ada script yang kita tulis.
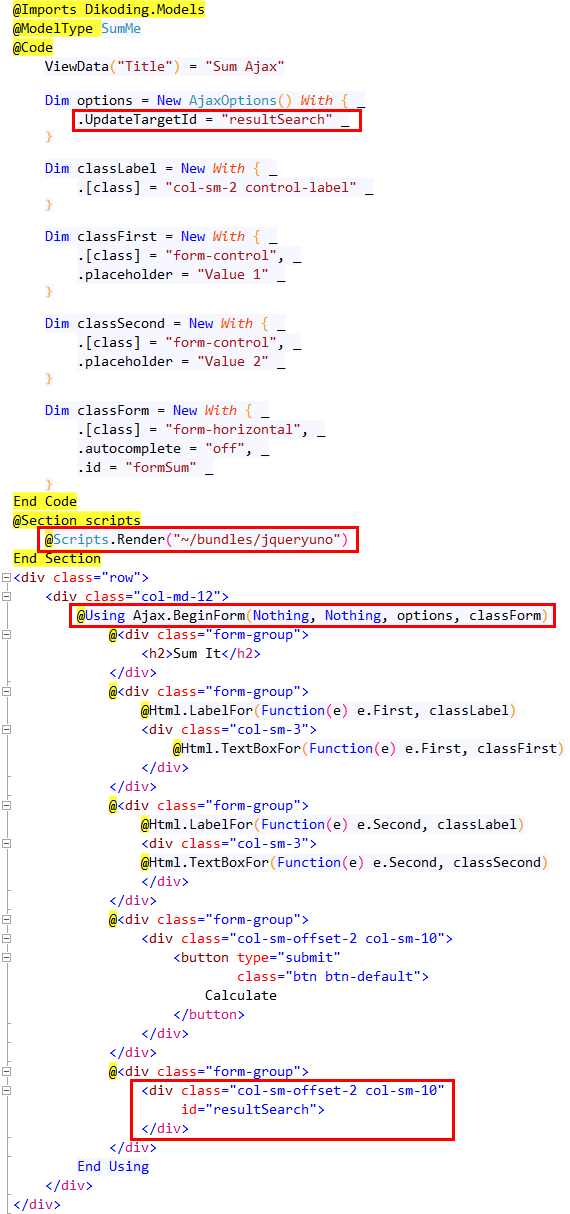
< VB.NET >

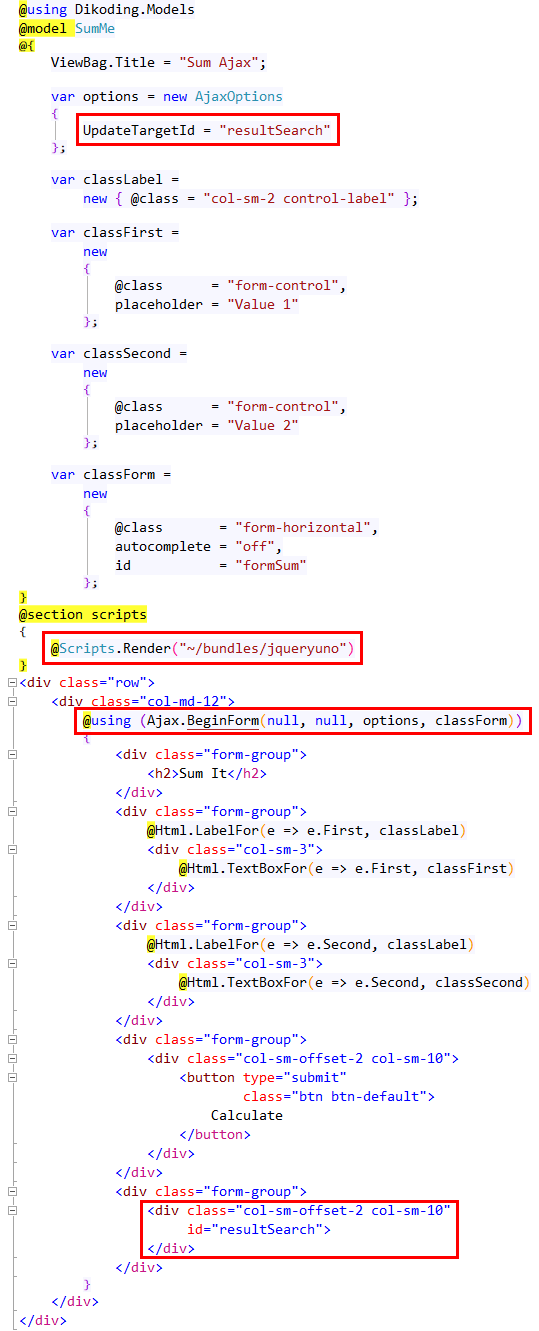
< C# >

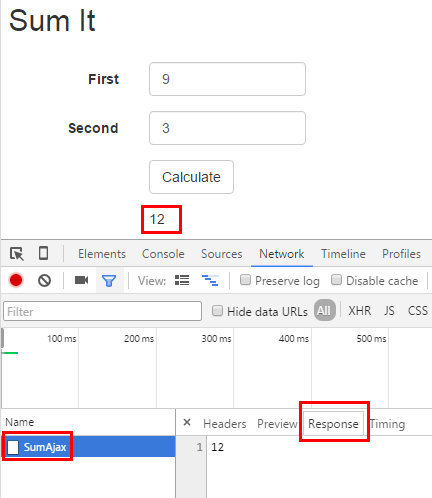
Pada dasarnya ini ajax biasa, tapi kita lakukan dengan pendekatan yang berbeda. Yaitu dengan Unobtrusive. Response dari server hanya berupa String yang langsung di taruh pada element yang kita sudah tentukan.

Penutup
Dengan fitur unobtrusive ini, bekerja dengan ASP.NET MVC akan lebih bersih dan rapi. Terutama yang hubungannya dengan JavaScript. Membungkus Unobtrusive dengan Extensions memberikan kemudahan dalam merangkai View dengan Razor serta keuntungan dari Ajax; komunikasi data yang cepat.
Referensi
Perhatian! Code yang ditampilkan dalam tulisan ini merupakan ilustrasi dari yang ingin dipaparkan dan bukan production ready code. Sudah banyak kejadian karena asal meng-copy-and-paste tanpa mengerti code yang diambil itu ke dalam production. Selain itu perlu ada tambahan code dan test sebelum siap untuk digunakan secara utuh.
What do you think?
Reactions



