0
0
0
share
#frontend#html#web#frontend
![]() 0 Reactions
0 Reactions
0 Komentar
Beberapa Fitur HTML yang Jarang Anda Gunakan
Erick Christian • 21 Desember 2020

Coders, HTML ternyata banyak fungsionalitasnya lho. Ini beberapa fitur HTML yang mungkin saja jarang Anda gunakan.
Picture
Tag <picture> memberi lebih banyak kontrol untuk menentukan sumber dari suatu gambar. Biasanya dipakai untuk gambar yang responsif.
Tag <picture> berisi dua tag: satu atau lebih tag <source> dan satu tag <img>.
Browser akan mencari elemen <source> pertama yang cocok dengan media query yang sudah ditentukan, yang didapat oleh atribut srcset. Jika tidak ada kueri media yang cocok, browser akan menggunakan elemen <img>.
Contoh:
<picture> <source media="(min-width:1024px)" srcset="dog-big.jpg" /> <source media="(min-width:465px)" srcset="dog-small.jpg" /> <img src="cat.jpg" alt="Flowers" style="width:auto;" /> </picture>
Color Picker
Elemen <input> dengan type "color" bakal jadi color picker ketika diklik.
Default value-nya yaitu #000000 (Hitam)

Contoh:
<label for="favcolor">Select your favorite color:</label> <input type="color" id="favcolor" name="favcolor" />
Anda pun bisa mengganti value-nya menggunakan value attribute yang berisikan hexadecimal.
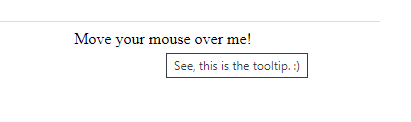
Title Tooltip
Apa Anda tahu Popper.js? Well, ini versi vanilla HTML-nya.
Contoh:
<span title="”See," this is the tooltip. :)”>Move your mouse over me!</span>

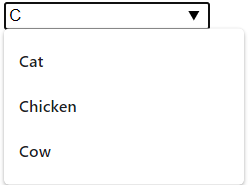
Datalist
Tag <datalist> dipakai untuk memberikan fitur autocomplete ke elemen <input>. User bisa melihat daftar drop-down dari <datalist> yang sudah dibuat.
Contoh:
<!-- list dan id -nya harus sama --> <input list="animals" name="animal" id="animal" /> <datalist id="animals"> <option value="Cat"></option> <option value="Dog"></option> <option value="Chicken"></option> <option value="Cow"></option> <option value="Pig"></option> </datalist>

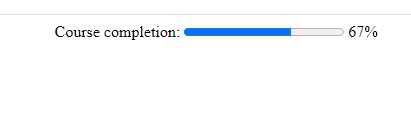
Progress
Bukan hanya framework seperti Bootstrap saja lho yang punya, vanilla HTML juga ada.
Example:
<label for="course">Course completion:</label> <progress id="course" value="67" max="100"></progress> 67%

Jangan lupa, sesuai Principle of The Least Power, usahakan Anda memakai native HTML feature dulu ;)