
Tutorial Manampilkan Markdown

Markdown sekarang banyak sekali dipakai sebagai format penulisan, situs seperti CodePolitan dan aplikasi static generator html menggunakan format ini sebagai sumbernya. Markdown dibuat dengan tujuan agar mudah diganti ke-format lain lebih mudah. Itu hanya rencanannya, realitasnya duh!
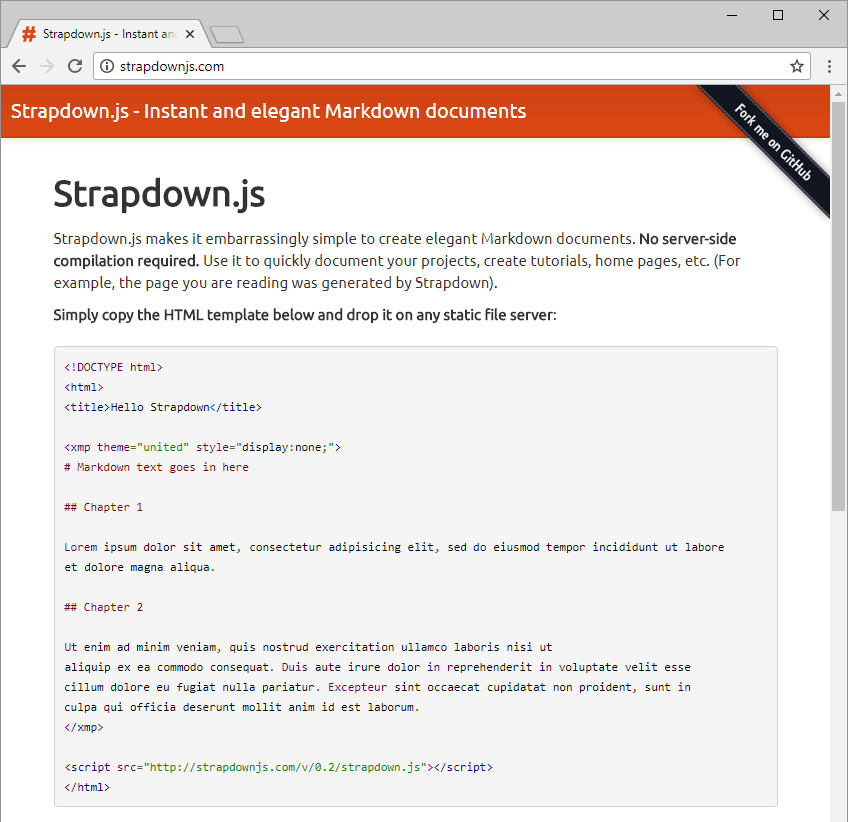
Dalam tulisan ini kita akan menggunakan Markdown sebagai web page. Seperti pada gambar dibawah.
Halaman yang ada, isinya didapat dari file yang menggunakan Markdown. Tertarik?

Strapdown.js
Untuk urusan web tentu tidak jauh dengan JavaScript.
Untuk menggunakan Markdown pada HTML, kita bisa menggunakan Strapdown. Library ini akan melihat HTML-nya dan akan membuat Markdown-nya jadi HTML. Sederhana bukan?

Marked.js
Dari kode untuk Strapdown di atas, kita bisa melihat bahwa dia kita gunakan saat kita ingin menempatkan konten Markdown dalam halaman _HTML_nya.
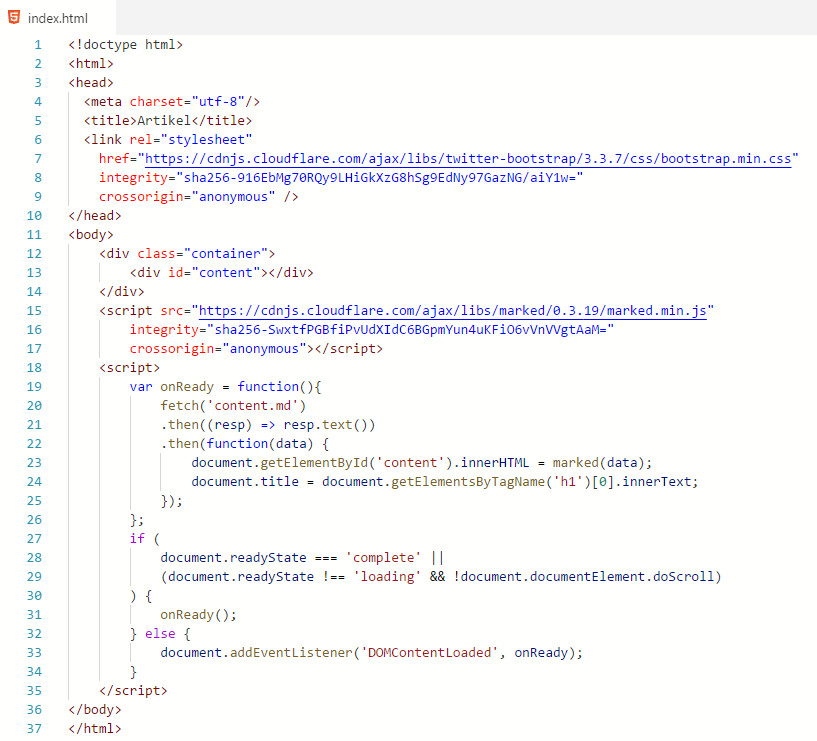
Bagaimana kalau file Markdown ditaruh terpisah? Bisa saja kita akan mencampuri alur kerja dari libary tersebut namun tentu kurang baik. Oleh karena itu kita membutuhkan library yang memiliki antarmuka yang lebih sederhana, seperti Marked.
Cukup kita masukkan data (yang berisi Markdown) kedalam fungsi marked, seperti yang terlihat pada HTML dibawah.

Penutup
Membuat Markdown menjadi sebuah halaman HTML menjadi lebih mudah mudah dengan menggunakan library seperti diatas. Cukup buat kontent yang ber-format Markdown dan tinggal ditampilkan.
Ini berguna untuk site kecil dan tanpa perlu report menggunakan generated static site, cukup dengan ini saja.
Referensi
What do you think?
Reactions



