0
0
0
share
#Android#javascript#mobile#js
![]() 0 Reactions
0 Reactions
0 Komentar
Progressive Web Apps (PWA) dengan Windows Desktop Chrome
Soeleman • 17 April 2018

Perkembangan tahun ini (2018) untuk Progressive Web Apps (PWA) cukup signifikan. Dari pengumuman iOS 11.3 is available today dan berita First Windows 10 Progressive Web Apps (PWA) published by Microsoft hit the Store. Yang menunjukkan perkembangan dukungan tipe aplikasi ini lebih luas.
Awalnya hanya dari Chrome sampai ke Android dan terus hampir dibanyak platform dan OS. Walaupun begitu PWA masih 'malu-malu' di-Windows hingga banyak yang tidak tahu ia sudah ada.
Android
Bicara PWA di-Android akan seperti native untuk aplikasi jenis ini. Dan bukan sekadar WebView yang menjalankan web app, tapi ia tetap berjalan di-browser Chrome dengan tampilan yang berbeda.
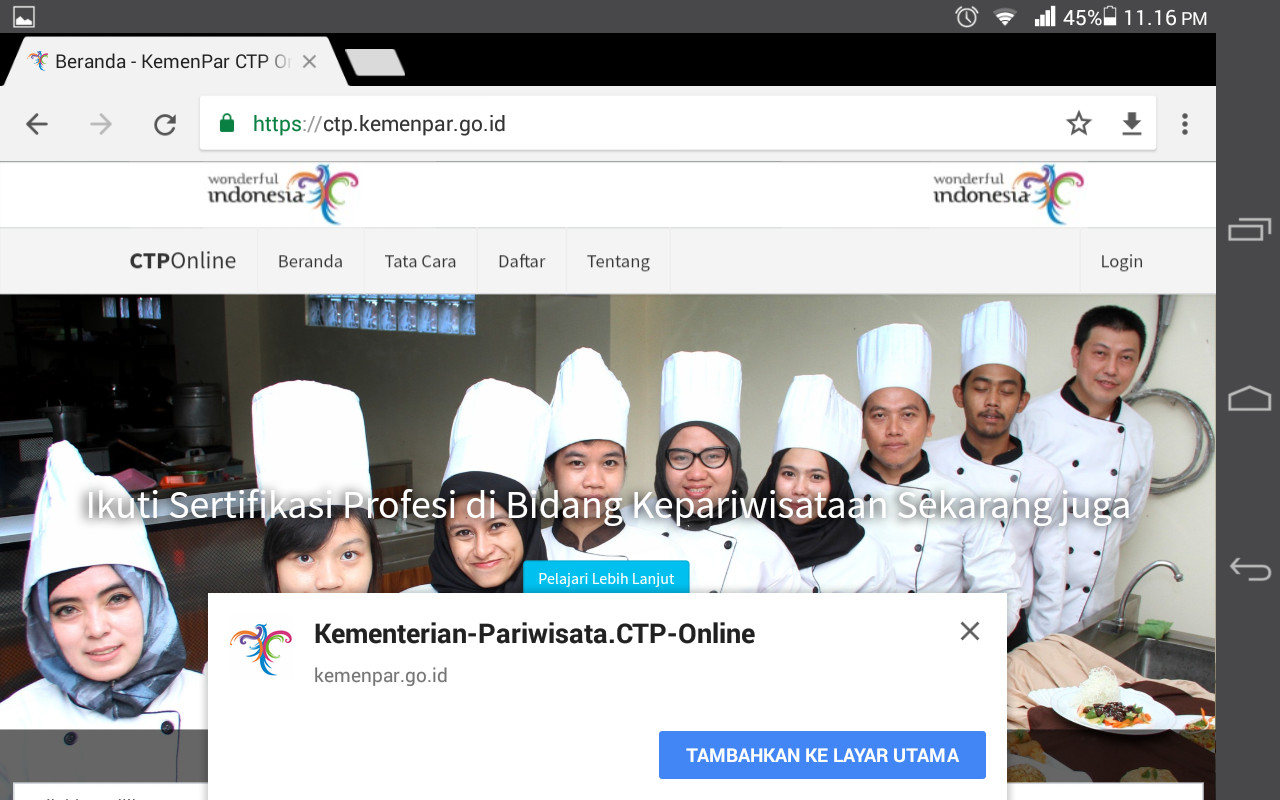
Pengaturan default-nya Chrome di-Android untuk PWA adalah menawarkan Web tersebut menjadi 'native' aplikasi seperti layaknya ia dipasang dari Google Play.
Seperti yang terlihat digambar, ketika membuka web ini. Chrome akan mendeteksi apakah ia PWA? Bila iya, ditawarkan untuk dipasang dalam Android-nya.

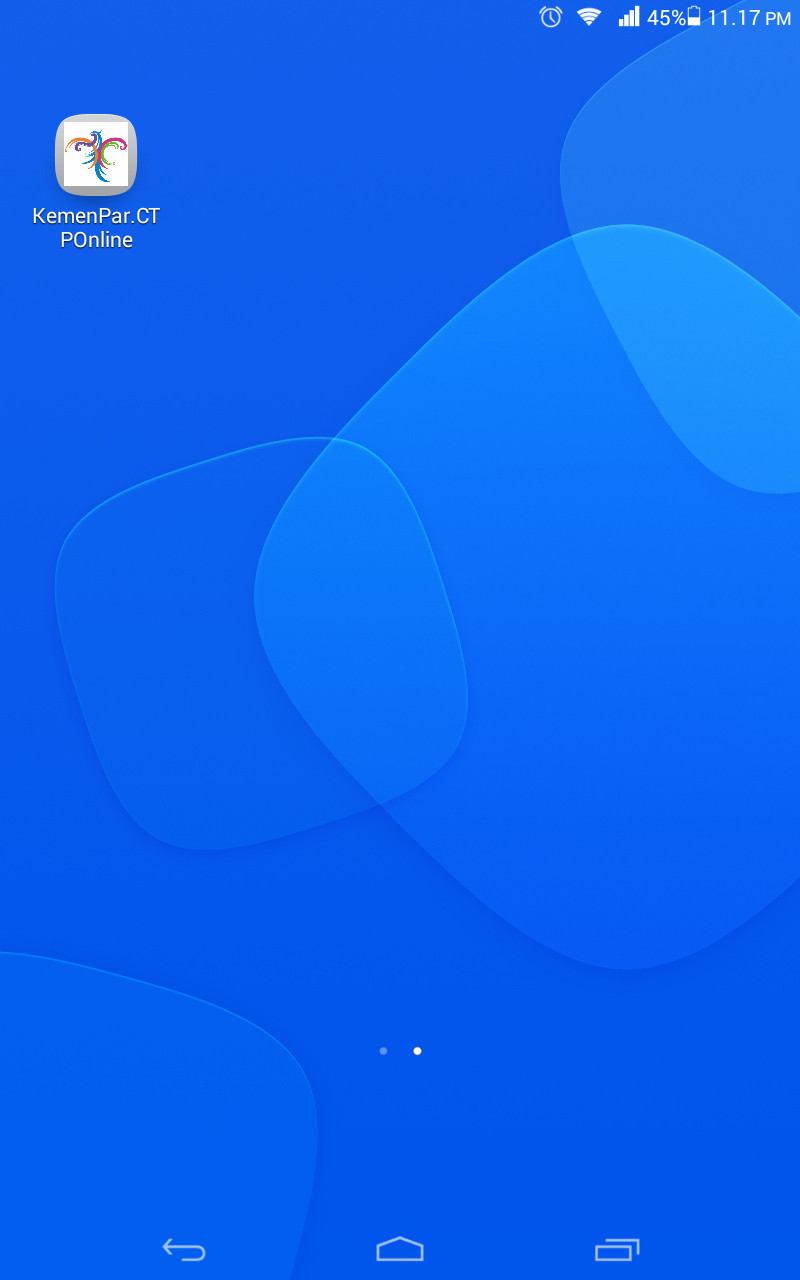
Kalau kita setuju, maka ia akan muncul di-home-screen sebagai icon yang didapat dari manifest-nya.

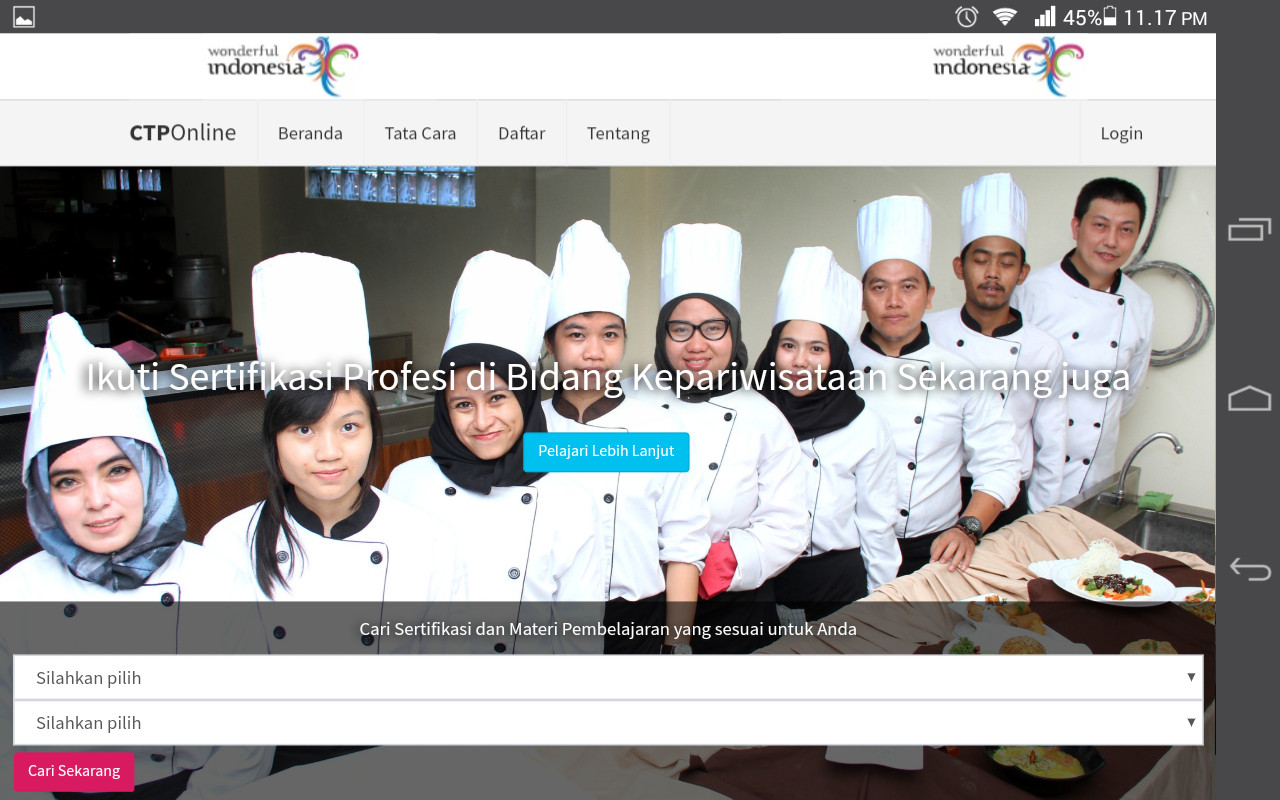
Bilamana kita men-click-nya, maka kita akan melihat web tersebut akan muncul seperti layaknya native aplikasi. Ada loader dan Chrome akan memberikan tampilan browser-nya tanpa navigasi alamat.

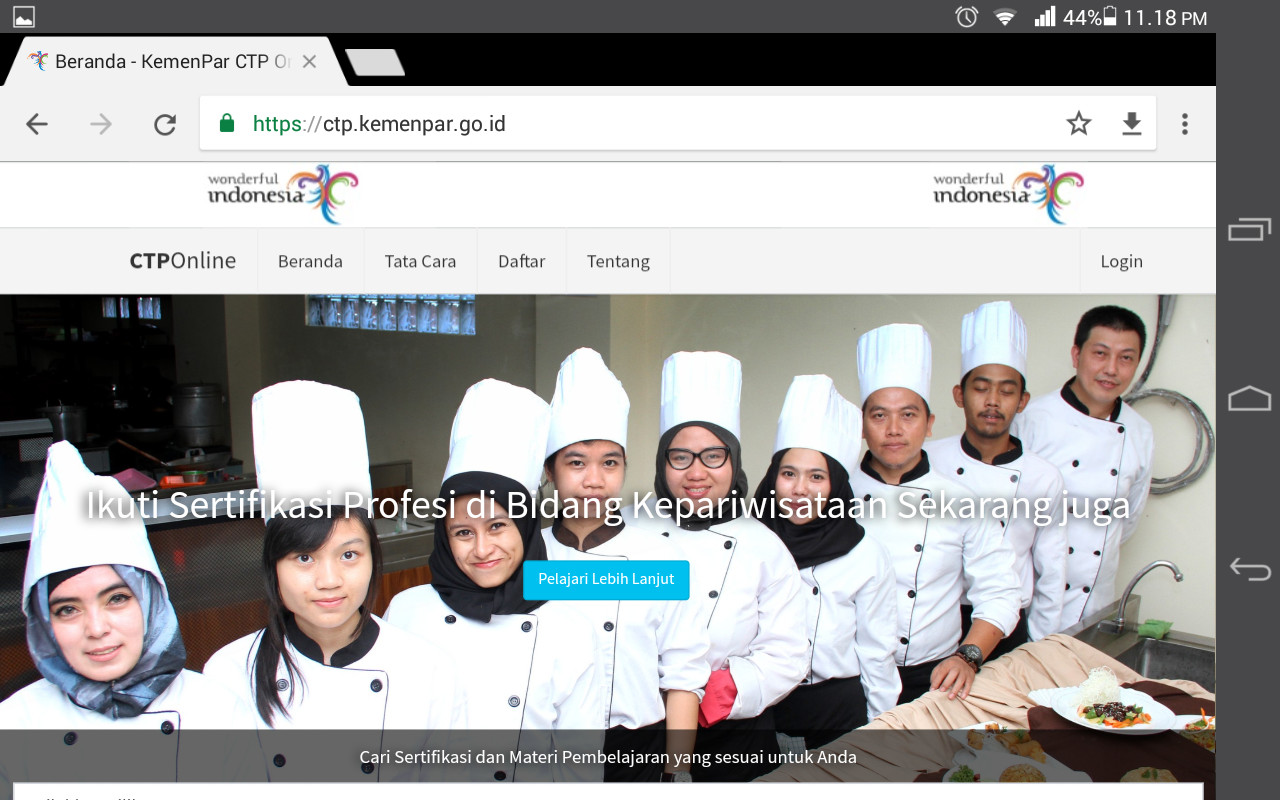
Sebagai perbandingannya, kita bukan kembali web tersebut dari Chrome dengan menuliskan alamat di-navigasi bar.

Windows
Bagaimana Chrome di-Windows? Kenapa tidak bisa seperti yang terjadi di-Android.
Dukungan tipe aplikasi ini sudah lama ada di-Windows, tapi Chrome masih 'malu-malu'. Oleh karena itu, sekarang kita akan buat Chrome berkelakuan seperti di-Android.
Chrome
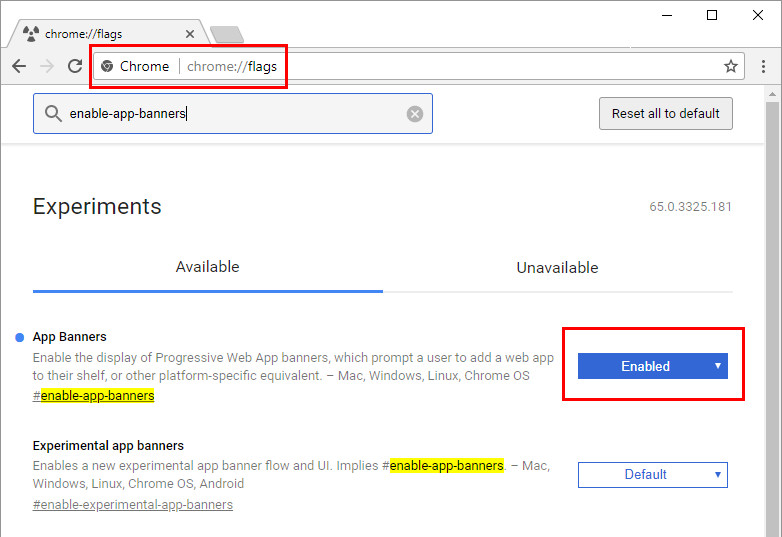
Untuk itu kita perlu merubah pengaturan yang ada didalam Chrome. Kita masuk ke chrome://flags/ lalu kita cari enable-app-banners.
Dari sana kita enable-kan, Chrome akan meminta kita me-restart browser. Setelah itu ia siap untuk PWA di-Windows.

PWA
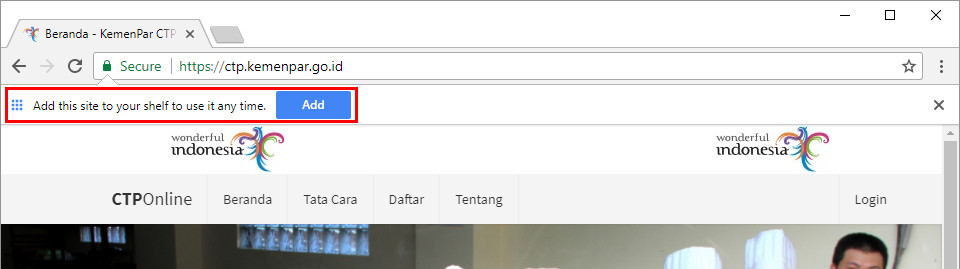
Sekarang bila kita membuka site seperti diatas. Maka Chrome akan bertingkah laku seperti layaknya PWA di-Android.
Chrome akan menawarkan sebagai Chrome Apps.

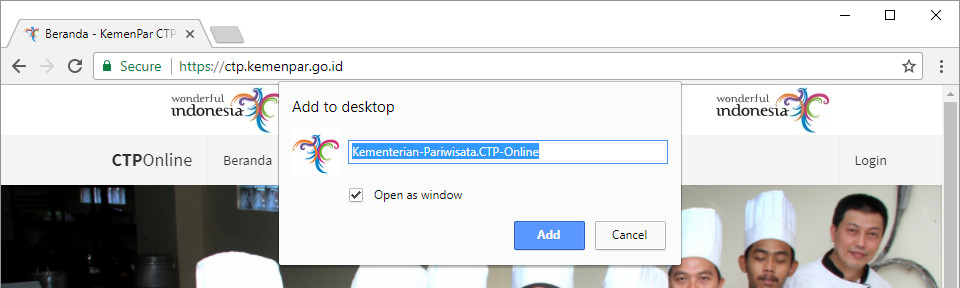
Yang sedikit berbeda, kita diberikan opsi untuk men-rename sesuai keinginan kita.

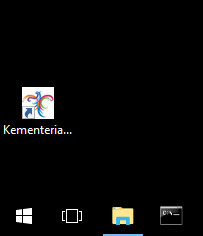
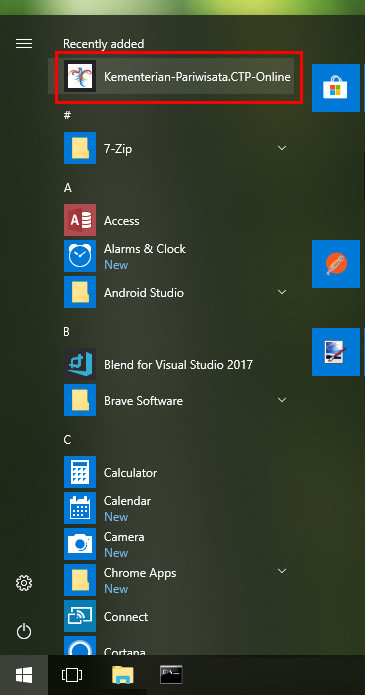
Bila segalanya berjalan lancar, maka kita akan dapatkan icon di-desktop.

Dan kita mendapatinya juga di-Menu dan ia juga terlihat seperti layaknya aplikasi yang terpasang dari Windows Store. Menarik bukan?

Ketika kita menjalankan aplikasi ini, ia akan muncul seperti yang dilakukan pada Android. Chrome yang tidak memiliki navigasi bar.

Kadang ketika ditawarkan untuk meng-Add-kan ke home-screen, kita tidak melakukannya. Maka ketika kita berkunjung lagi ke-site tersebut ia tidak akan menawarkan lagi.
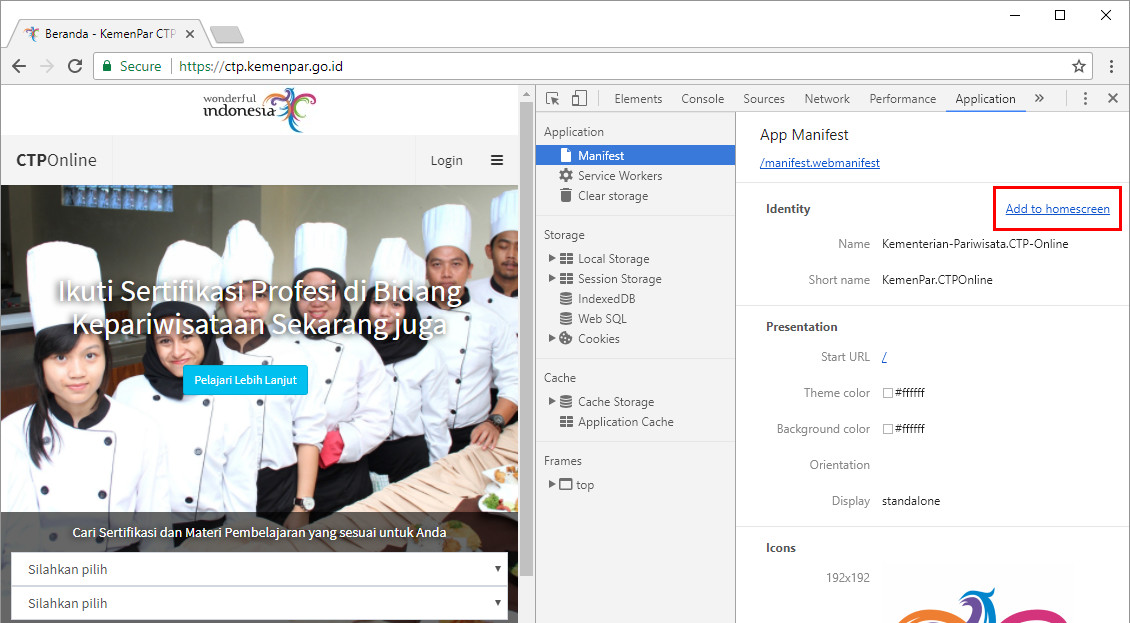
Bagaimana kalau kita ingin menambahkannya? Caranya sedikit tersembunyi, yaitu dengan masuk ke-developer tools. Pada tab Applications kita bisa meng-invoke dengan menekan link Add to homescreen.

Uninstall
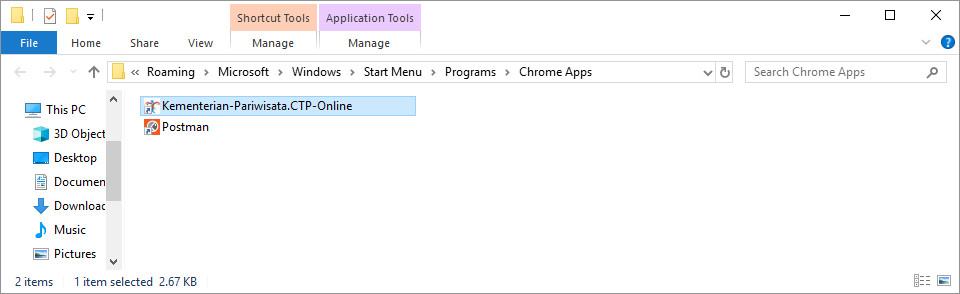
Karena ini adalah Web App Chrome, maka ia berada didalam folder Chrome Apps. Akan berbeda kalau kita memasang PWA dari Windows Store, yang notabene akan berjalan di-browser Edge dan meng-'uninstall'-nya lewat tata cara Windows Store (ter-integrasi dengan Windows).
Oleh karena itu, meng-'uninstall'-nya cukup kita hapus saja PWA tersebut. Ingat PWA ini berjalan diatas Chrome.

Penutup
PWA digadang-gadangkan menjadi prioritas aplikasi dalam lingkungan Google Fuchsia (OS setelah Chrome OS yang tidak menggunakan kernel linux lagi). Investasi besar yang dilakukan untuk PWA mulai memberikan hasil, sebagaimana yang makin diterimanya aplikasi jenis ini. Walaupun ada tantangan besar juga untuk itu, seperti efisiensi listrik(battery) dan penggunaan memory yang selalu rakus kalau kita bicara aplikasi dengan javascript.
Dan seperti yang kita lihat ditulisan ini, Windows-pun sudah siap dan bisa untuk ini.